TA的每日心情 | 慵懒
2025-1-28 16:22 |
|---|
签到天数: 216 天 [LV.7]常住居民III
|
本帖最后由 deeke 于 2017-10-10 23:38 编辑
[$ @) _- P* `; V- j+ Y3 l3 W6 O
! }5 L& z" A4 M8 A: e170928:更换图例。
+ Y/ K9 J0 F3 X8 q------------------------------------------0 ]3 a/ O; W: _( }9 l) u
 - b9 t5 `3 r! k# W' p/ D - b9 t5 `3 r! k# W' p/ D
------------------------------------------
9 a) V* W* L. ^( N1 Z8 @感谢 ryuya 制作、分享的跳转词典,和 GD 自带的构词法各有用处。; v# h- x9 q' Q5 Q! z
JumpToDicts 3.0 (英語構詞法詞典)
7 ^; A. Y O8 {JumpToDicts (phrase version add-ons)
/ r s$ Y" F, Z! d" B我的软件环境是:Win8.1 + GoldenDict_Qt5_x64_portable 。
9 T3 h( K, n+ k1 ]5 C. j1 i" B8 C+ J7 x7 {
词典没有外置 css 文件,所以通过 article-style.css 来曲线修改。直接修改 mdx 文件更方便快捷,但是我们就要在平坦的道路上曲折前进。! i! ]" B' i% G/ I/ s- @, _" S4 g
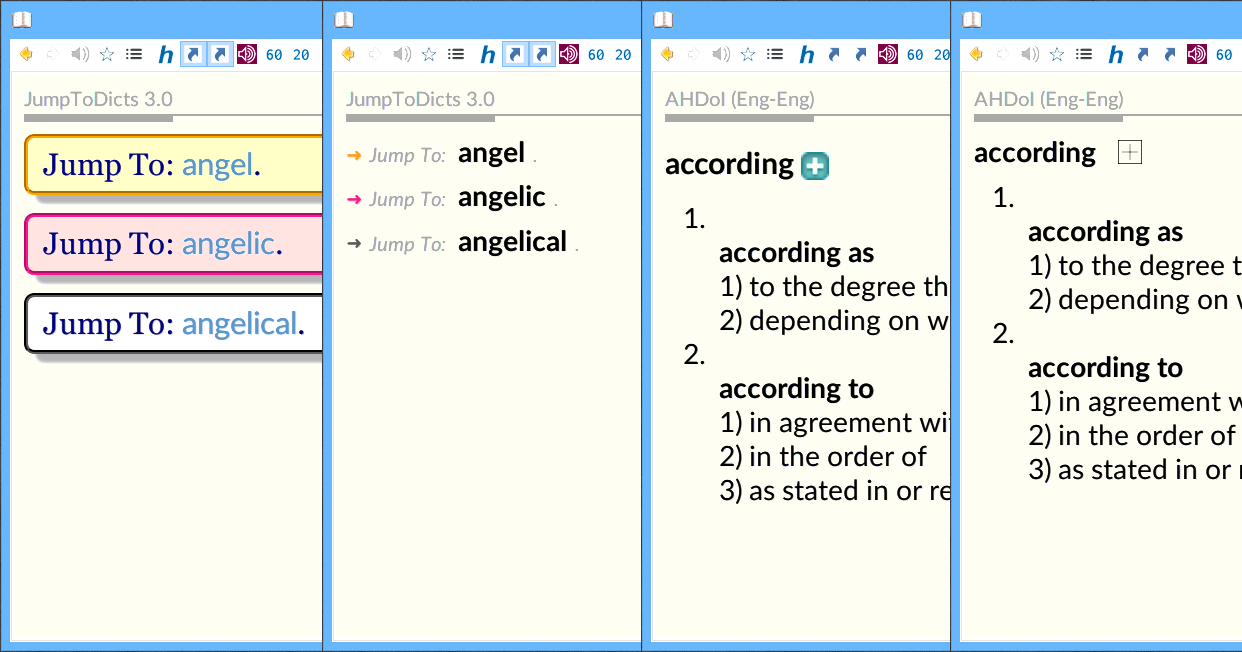
根据来源不同,外框有四种颜色,此信息体现在小箭头( u279C )上,并保持一致。
2 p, f$ ?9 I' k" G
0 T" J2 w3 ~/ H# J& a- Z1. 在 GD 里找出词典编号。 [, Y7 q m0 X# G- {- y% i' C' T
鼠标右键“审查元素”,或直接按 F12 。每台电脑的词典编号并不相同。1 b% J& X9 ^ h2 w
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 对应 JumpToDicts 3.0- W( K" w# w4 Y. u/ D7 T
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 对应 JumpToDicts (phrase version add-ons)
$ D* l; M! u7 I; b2. 修改 GD 的配置文件:“ c:\...\GoldenDict\portable\article-style.css ” 。
8 [, T7 e* Z( q1 u2 H6 Y- /* JumpToDicts | Start */
4 T' W. s2 M- }2 y; I$ B - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div,
1 B- |. m# h2 [5 ]: c - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>div {
: w$ A8 n# n! V1 ~. @+ d - font-family: Lato, sans-serif !important;
8 b ?3 f9 j: L2 L; R - font-size: .625rem !important;0 A8 S9 s. y/ O6 j7 K6 Y
- font-weight: normal !important;
6 T* f) D4 v8 S1 G" D, Y# b- X - font-style: italic;
7 N( U" Z. B. p! x - width: auto !important;' [% E/ {2 F. F: {. y, C; O0 j' P
- padding: 0 !important;4 {* e' V5 g" B% s/ m
- color: gray !important;
& G s2 F" T& l# f2 ? - border: none !important;" O, b2 F! @( [& b% X7 X- ?
- border-radius: 0 !important;
' {+ q% {! f% u- p( C, r - background-color: transparent !important;
: T. k' }, q. h( t5 \: S" a7 u - box-shadow: none !important;! P. s* `3 L$ t4 a% ?
- vertical-align: baseline !important;
6 n- w) J5 c; l* X: ], M - }; B3 ]0 W# T- ]- ~, ?* U
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div::before,
8 Q/ V) M( G- a' z+ L& x - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>div::before {
, |1 C$ w+ X6 N H9 Z4 d8 J& _1 m2 N: ~ - font-family: "Segoe UI Symbol";
7 p0 u& h- I+ @6 U1 W8 N6 H% S - font-size: .5rem;
0 L% S: {( F# Z/ e# Y - font-style: normal;
" t; _2 c' J# S* i - line-height: 0;
8 k' G7 v" H3 v7 ~" M - position: relative;& T1 g' y0 d& [& M0 z L
- bottom: .0425rem;
7 s S8 V! w6 Y( K) M# D - margin-right: .23rem;
0 C8 C) C0 P. H" A0 k - content: "\279C";
- u9 _, V' K7 E1 d' r+ s# D$ v - vertical-align: baseline;
9 i6 g2 d7 Q) K - color: green;1 z# o, r' g; s, T- n6 _/ A
- } l" s% r3 C, f2 E9 z
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div.MW::before { color: orange; }
! Q* b$ _0 y$ b" g) N - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div.O8::before { color: deeppink; }
7 g# i& {' Y' Q) u" P- q- S8 C - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div.spell::before { color: #444444; }5 L3 ~3 P4 ?6 `9 b2 q' i( q, a. S
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>div.phrase::before { color: #1E8BB7; }
% _4 c- {4 F# j2 p3 v2 Z) {% x - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>br,
. N+ T3 G8 E9 H8 m5 \ - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>br { display: none; }
8 {( w1 J8 h7 @7 t2 v - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>hr,4 E! c+ F1 ]$ | n, l; C
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>hr { margin: .1rem !important; }
* o* ?* I, n( J1 t: r - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a,+ ^5 k: M* l" w6 ^# X+ _8 @3 I L
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a {6 I/ \! g/ d9 \( B
- font-size: .875rem !important;3 F7 q! T. Q- | ~2 ~1 D
- font-weight: bold !important;) s3 _3 S7 v% {2 S& N0 f
- font-style: normal !important; t C: o F% f
- margin: auto .23rem !important;8 g; G! x0 {" B. _. u
- text-decoration: none !important;
6 i, i( f9 I; W* Z# p - color: black !important;
: A) b3 X3 u0 A - border-bottom: .08rem solid transparent !important;- P# n6 q* i/ s) R
- outline: none !important;7 v/ Y( Z4 t5 Q1 ?
- }/ p' ^8 G2 a, _" L
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:link,+ D. E' O. L* F B5 C2 |8 x6 g
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:link,
& H7 w* ]3 @: u! m - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:visited,
, D4 F* N& F5 m' M s - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:visited { color: black !important; }
: H2 Q0 t0 G& V8 A5 I! l6 Q0 n - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:hover,
' Y+ @" i# P; R X6 E0 }* l - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:hover," B& I a" l4 l/ ]$ u; i
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:active,
( R6 R* [' p$ E" U0 J - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:active {
) z0 h5 A: G* p4 _ - color: black !important;
# K- m. @1 m' L6 b& B2 o1 ~ - border-bottom-color: black !important;9 H9 ]5 q& K r
- background-color: yellow !important;
. I3 I) C/ j$ q - }+ p/ u+ { ]' L* ^' n$ G
- /* JumpToDicts | End */
------------------------------------------4 [% y* L1 ~, j- K8 X% Z# d" v
修改 dsl 词典的展开按钮; x2 Z4 z! X* q" v' q
0 Z- ^9 G# {8 Z, ?: ]& m$ w1. 在网上找两个图片表示展开、折叠,改名为 expand.png 、 collapse.png 。8 ?4 R* I' n# [& o7 i
放入文件夹:“ c:\...\GoldenDict\portable\icons\ ”备用。
$ I: o8 @0 F+ h
& D) H& F5 t: J! {. D2 p2. 修改 GD 的配置文件:“ c:\...\GoldenDict\portable\article-style.css ”。
2 |# C% k! e" F* s1 [/ Q调整各种 前后左右、高矮胖瘦。6 J0 w/ f. R2 z
- .dsl_headwords img[src$="expand_opt.png"] { content: url("file:///icons/expand.png"); }
( [# U0 A" V7 q5 t - .dsl_headwords img[src$="collapse_opt.png"] { content: url("file:///icons/collapse.png"); }
" ]9 b4 h- w8 ]! m# v - .dsl_headwords img[src$="expand_opt.png"],2 D( T1 M2 ~% `0 y6 z% x/ U, J
- .dsl_headwords img[src$="collapse_opt.png"] {: E0 i1 T( |! L( q
- line-height: 0 !important;2 w2 [( m; q7 B+ i, Y7 e& t- V
- position: relative;7 S8 U1 R$ b6 O
- bottom: .125rem;
' |( E$ y T2 Z5 i" E. X - left: .475rem;- V X6 \5 F2 s
- width: .75rem;# x$ p) I: ~) S( j q6 ?1 U
- height: .75rem;& q. h: I! t( n3 a& o
- }
* N' S) Q6 O9 t------------------------------------------
/ n6 C. p- p: _6 _/ m0 z. d! H7 q5 S2 r
搞定收工,试试看外链的图床效果如何。别忘了帮我评分呦~~~ |
评分
-
3
查看全部评分
-
|