TA的每日心情 | 开心
2018-8-8 03:13 |
|---|
签到天数: 1 天 [LV.1]初来乍到
|
 发表于 2020-6-13 02:23:53
|
显示全部楼层
发表于 2020-6-13 02:23:53
|
显示全部楼层
本帖最后由 喬治兄 于 2020-6-13 10:01 编辑
, f5 \. h. J" A8 u* C4 T0 e) f: y% L7 a7 A
仁兄此問題頗具深度,雖無法解您的問題卻觸發其它的想法,因看到您是用 --webket--這應該是 chrome , Safari , Opera 的 css or js ,引起了幾個疑問,歐路能解晰不同瀏覽器的標簽嗎?但看您所描述的似乎又沒問題可以按您的參數來放大字体; `4 N1 ~& Q. U
只是一個疑問,若歐路在不需宣告之下的環境可以解晰 chrome , Safari , Opera 的標簽,那為何曾經試過的 clip-path 卻解晰不出來,雖然此疑問並不涉入您的問題,只是個人曾經碰到的問題上的疑問,因若是可行,是否意謂是否在@media或哪個區域內宣告browser的順位便可以解晰各別不同的brower 標簽不支持的窘況,似乎有看過類似的宣告,一時卻又找不到是否有此功能可以擺脫以lE為內核的browser解晰mdict格式的方法,仁兄若知道如何解決此難題,可否告知,謝謝/ H2 ?* i/ ^, p: c$ U
1 ]7 K. C) X5 I |/ J) m H# i% m
 ' e6 E( e' o f ' e6 E( e' o f
也就是說仁兄的 webkit 應該是不起作用的
3 w+ n. I' z7 y1 W: V因 mdict 以lE為內核 $ e$ E5 a: ^8 E
若 webkit 起作用則下列應該是起作用的7 S% w# L' D5 f- b. o& b7 [, i
clip-path 以lE為內核是無法解析 , 但 webkit 的 browser 是可以的
; }/ c9 \2 L$ j7 Z但實驗結果是 mdict 無法解析 webkit 的
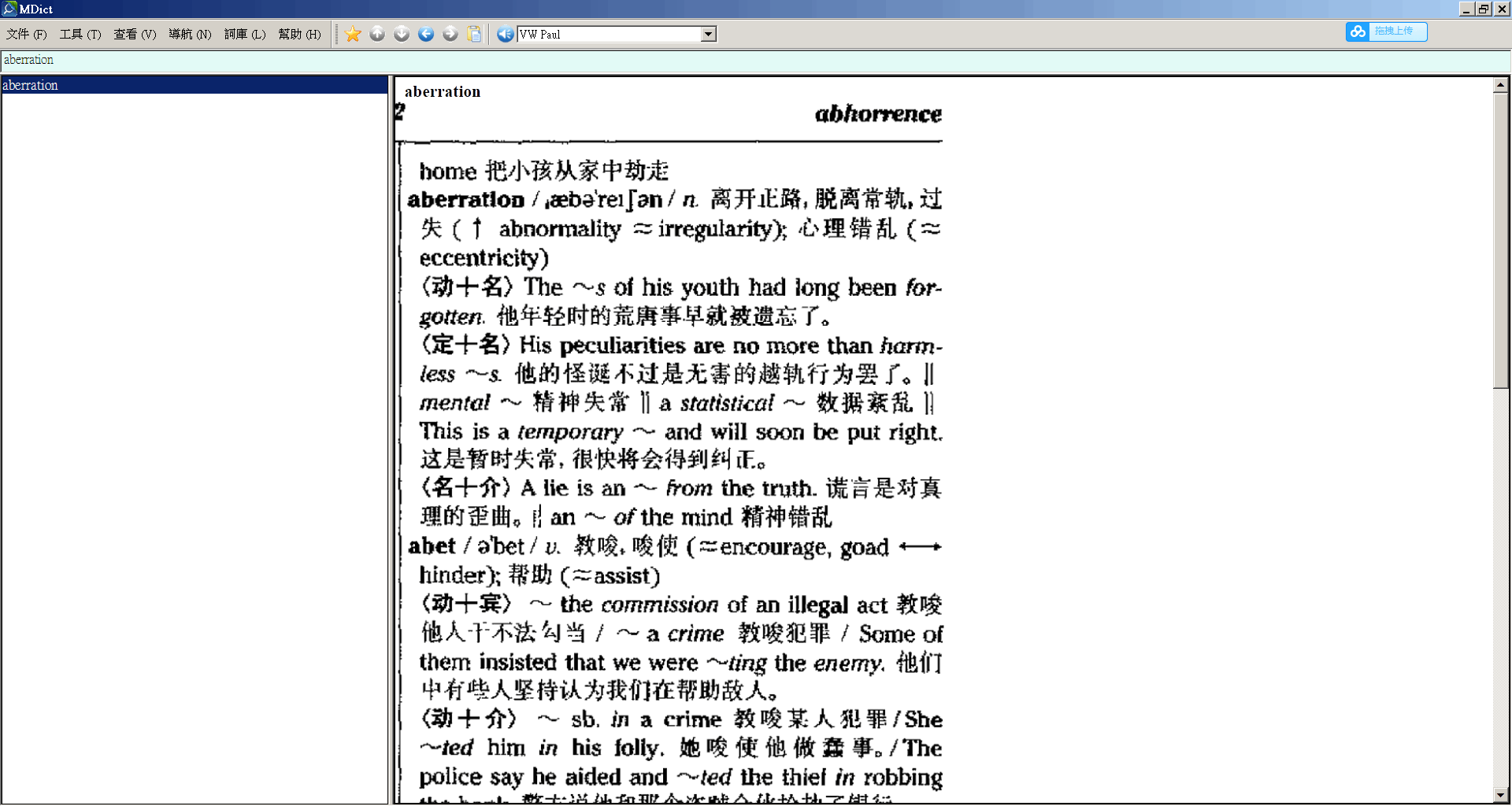
" A! r$ O. g& c0 `' e取的圖像區域面積依樣是錯誤的1 O- C, b& n6 |- [9 ?, Q9 s
歐路內核應該也是 IE 實驗結果圖像區域面積依樣是錯誤的
4 S% [2 ?9 Y% j4 Y
+ ~) w7 D' i2 [4 L9 Q+ u
& w( \( L9 H! u+ Z5 ][求助] 請賜教: 有關 css clip-path 的疑惑# G* C% ^& r2 g; L" ?
https://www.pdawiki.com/forum/thread-36172-1-1.html$ b* m/ \2 i# x3 i( ?- i' Q1 o- e
. b! e3 m: y( {; Q% V$ k
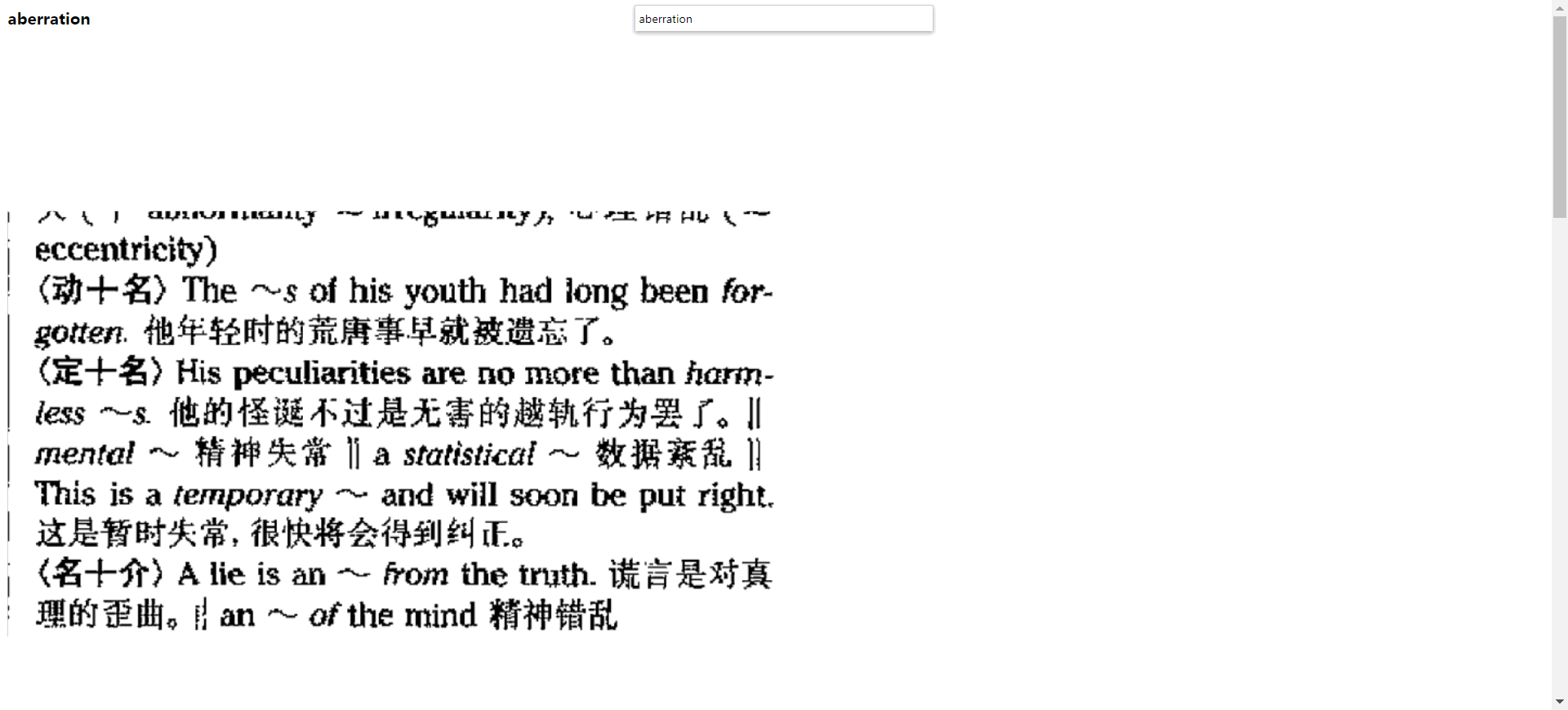
aberration) Q7 f) Z5 q* W+ ]- d% c
<b>aberration</b><br>; ?* l# _2 R U% X
<style> img { clip-path: inset( 7.77% 0 74.17% 50% ); margin-top: -7.77%; margin-left: -50%} </style>! ~' ]9 t1 e8 C9 K( h, d
<img src="0002.png" width="100%">
* k3 A m8 u; r8 \* D4 J9 _</>: ?6 r: `- Y8 N# e+ {
6 q6 s- a9 {* w+ L- X1 K
' X* X) C$ J1 ]+ L) T& D9 s+ N0 c0 G/ J' |) Y
aberration$ K! x" l4 k" O' T& u7 l. A$ X5 R/ o
<b>aberration</b><br>" h; W# x; `* S+ h9 R
<style> img { -webkit-clip-path: inset( 7.77% 0 74.17% 50% ); margin-top: -7.77%; margin-left: -50%} </style>) t7 k, T! q& W
<img src="0002.png" width="100%">
9 n+ c. S: n) P8 l</>
4 D- f7 B. j: g, B
% W- N! n" B9 V& s0 N : M/ I. ~ W1 j+ y/ p+ I' d : M/ I. ~ W1 j+ y/ p+ I' d
Last idle 兄的工具可以解析 -webkit-clip-path - L+ B4 S' @$ f0 [/ m/ w! R3 @) h
[工具] Preview - 修改MDX CSS的神器,支持CSSJS实时预览...
& M D3 Q/ O3 c( ~https://www.pdawiki.com/forum/forum.php?mod=viewthread&tid=39559&highlight=preview; N3 h0 y6 h- c6 `
3 [0 N- `% p/ r+ B - ]" v, a0 k6 o' x, \ - ]" v, a0 k6 o' x, \
4 {) L: G- W2 o( C5 G0 i0 m: D9 a
mdict 無法解析 -webkit-clip-path " e& d* H2 J& S# M8 Q4 u0 E/ a/ l: o

( H0 s; _! n5 B5 L6 s; q9 c
$ U+ v, H# A/ h# W |
|