TA的每日心情 | 开心
2023-3-27 02:01 |
|---|
签到天数: 4 天 [LV.2]偶尔看看I
|
本帖最后由 moumuxx 于 2017-4-17 23:17 编辑 3 s9 C+ }2 k8 e ? V0 z
2 Q) U' j6 ^# [2 s) S本人是文科生,一点编程基础都没有,但是CSS非常的简单。
# J. H1 G% Y5 Q5 m2 ]# J( X' B 不满意别人做的CSS吗?自己改啊!6 e5 `$ h6 X u6 P 不满意别人做的CSS吗?自己改啊!6 e5 `$ h6 X u6 P
之前有不少大佬写过CSS教学贴,但是不太详细,看不太懂。! u9 X! ?% U$ G- @
由此写一个超级小白修改CSS教学,以一个小白的角度写给小白们看。! {7 A3 |$ O4 M5 ]- M
, f) z* K! ? ]3 N9 a5 L, h
7 ^- i# m! I3 v% _1 S6 i
R) m; R' f8 q. \使用到的软件" L- w+ n& M9 U
/ c( d; B: h) [ u3 z1 n
1. Mdict电脑版; n8 o+ K4 L. o
+ d, O$ B9 s, C; b# W! @4 z& _" l
2.CSS编写工具软件ATOM/VScode等。(本帖使用的是Atom。。个人喜好。)# f" b4 O4 @3 v0 W6 @
(也可以直接使用浏览器自带的开发者工具修改,然后CSS用文本文件打开就可以了,下跳有图片。)
4 D7 C m1 h7 J8 P+ J. `: h7 b g9 A
- t4 q: t0 t6 V3.解包软件GetDict2_6 (详细使用教程贴跳转Oeasy的[索引] mdx 科普、制作教程大合集[进行中][20170126]3 y6 E" Y3 f$ ]1 `3 r) t
9 G+ j2 H' D1 J' [
3 D2 d C! q' y- P0 \. X/ l本次操刀的词典是Langheping大大的[英-英] (2016/2/8)更新)Merriam-Webster's Advanced Learner's Dictionary (带图)! _% c# v5 b* U6 P
0 K9 u7 W, E3 E; i5 i4 G" J操刀之前切记保留一份原版CSS备份! y s/ d! G% B* R9 r2 }, R
0 o- y1 L7 F# V. V
3 h0 Y7 q+ |( A- @ & F0 p) D- P( [ & F0 p) D- P( [
% z G2 T7 ~8 r# j# f+ C0 x! `! R
3 l T) T1 B/ h4 _
具体操作
# _! l4 k, K8 D$ p0 b$ b2 F3 K) i$ P9 [$ d }" r9 S
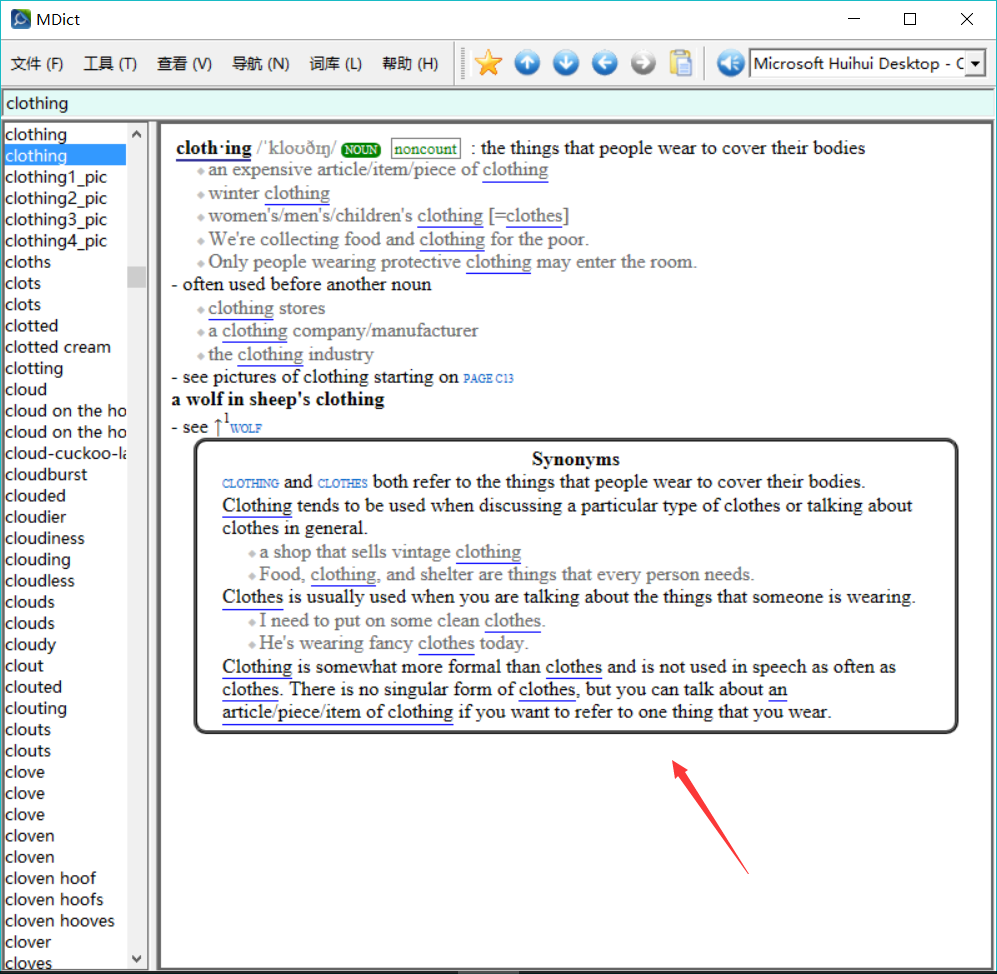
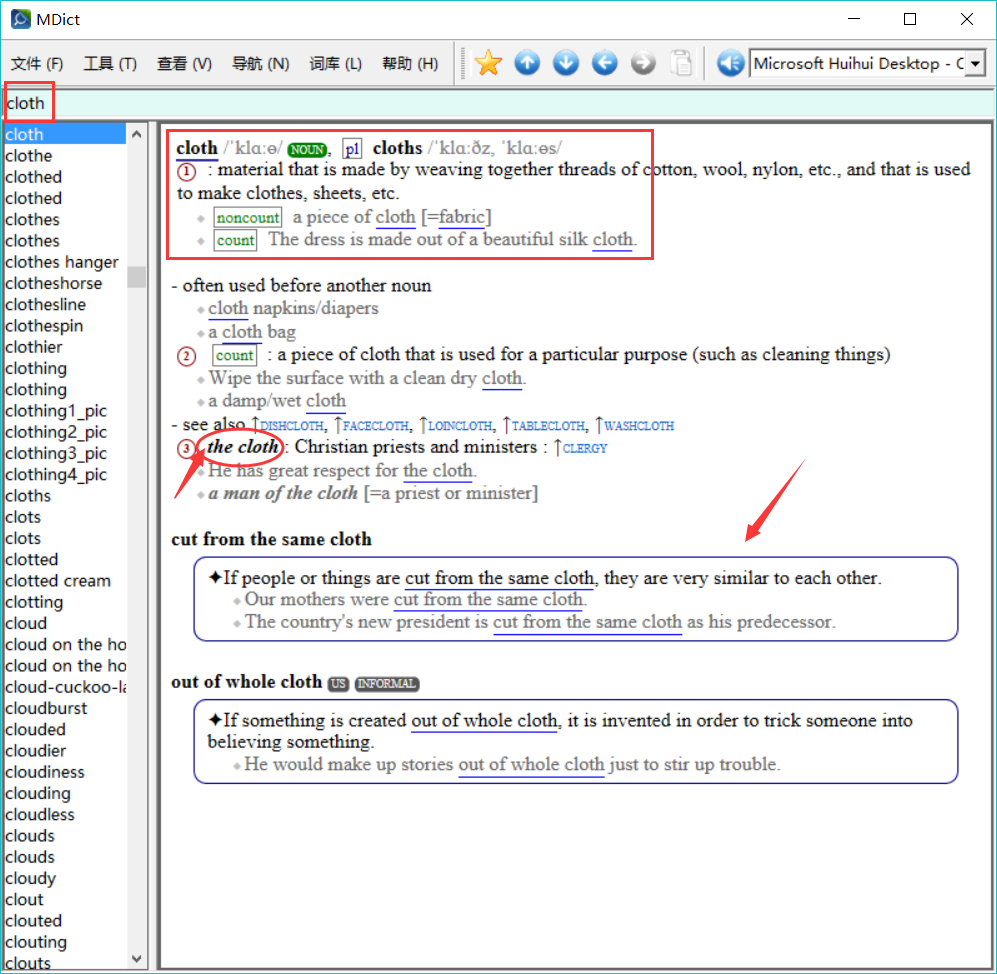
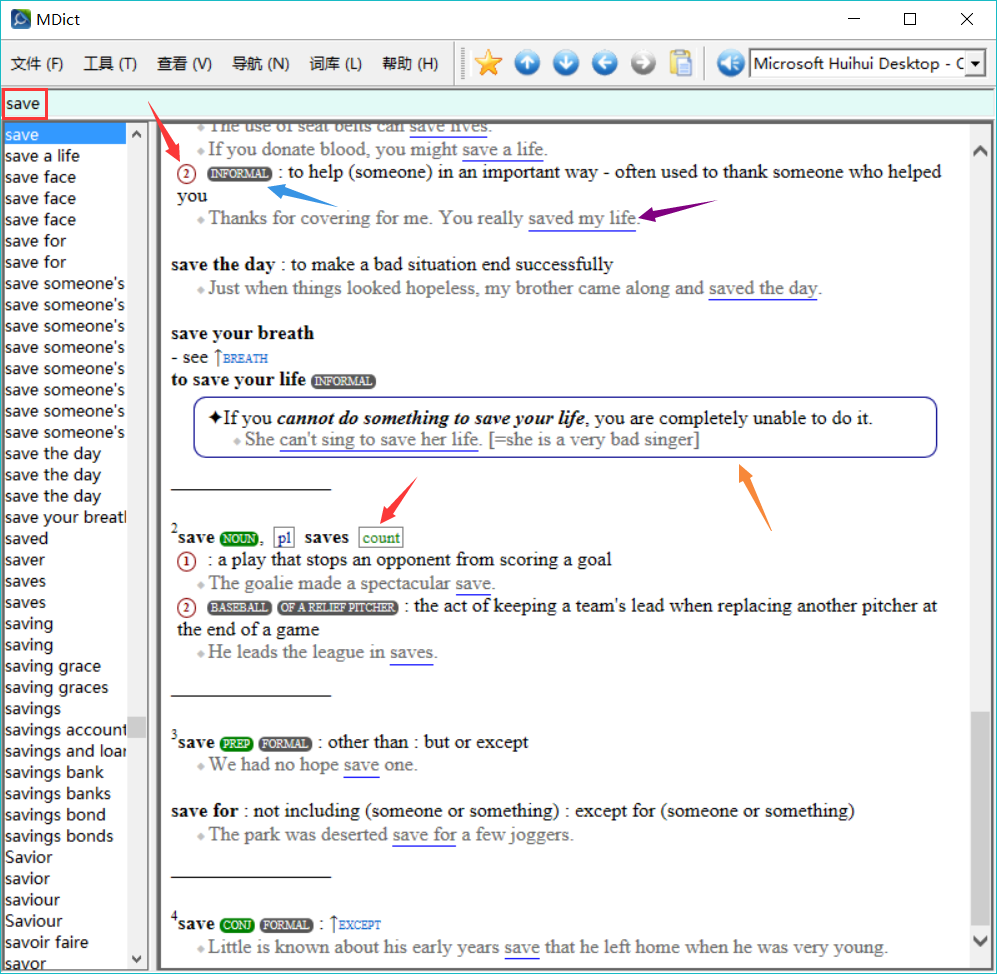
1. 打开Mdict,输入一个单词。
8 H4 Q7 M' N2 D9 F1 }0 D& J$ y- m8 s! m! a
选用单词不是随便选择的,需要选择1-3个方便查看效果,并且需要有不同的区域,方便更好的来修改不同部分的CSS。! z7 G, z2 H, {/ w& Z9 `/ J* S
0 q5 J+ X6 @5 r a
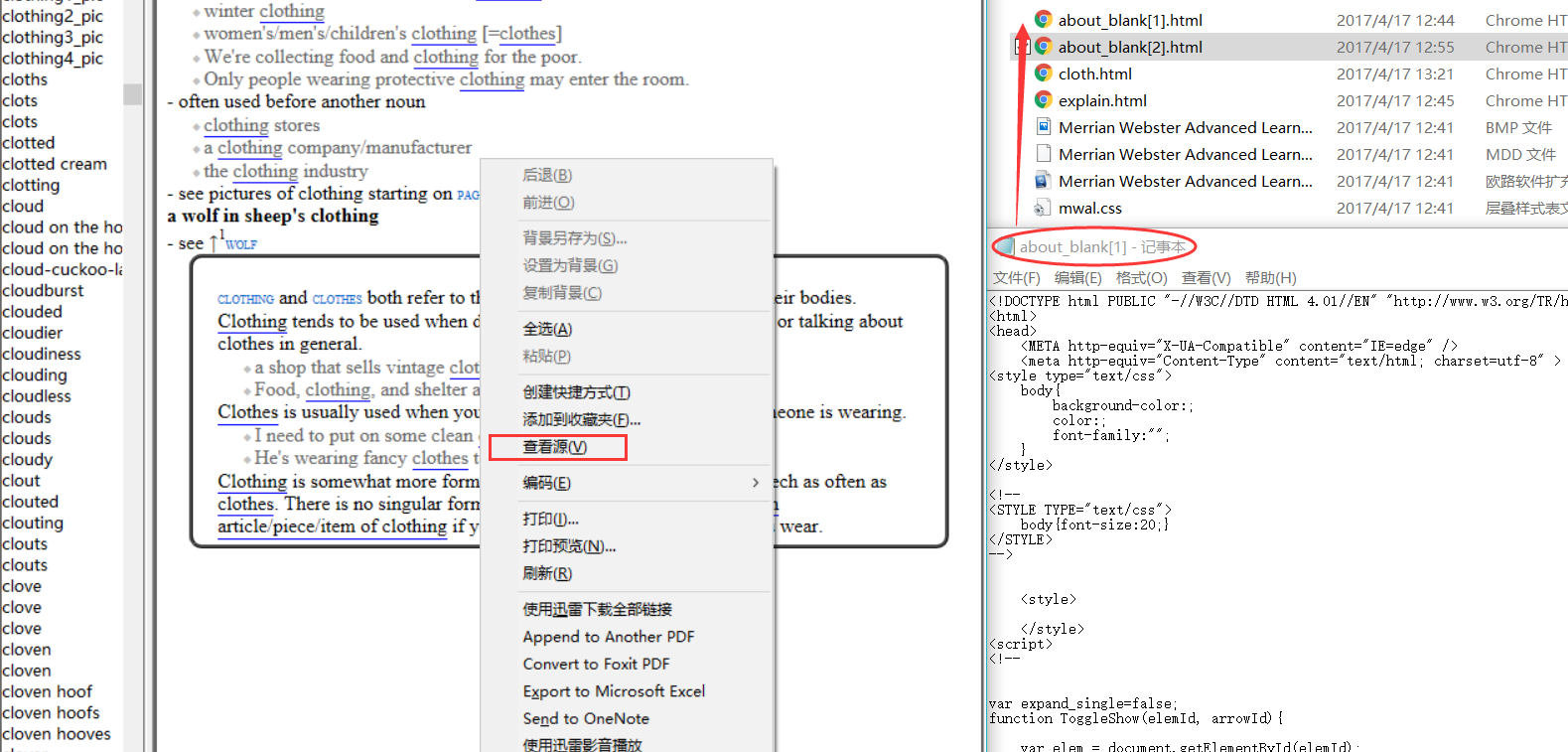
选择好单词之后,右键-查看源-保存TXT-改后缀为html
( p/ f5 r4 a- f$ a0 ?6 c5 w0 }. S$ H7 I% b5 y p' y" z8 f

0 A, h$ H3 G( A# H 4 [! S8 c1 A* v9 b 4 [! S8 c1 A* v9 b
 # ?0 b7 [! J+ n2 v! }4 K8 ~9 c # ?0 b7 [! J+ n2 v! }4 K8 ~9 c
 ) {" J! X8 `& `/ c ) {" J! X8 `& `/ c
* e! k: ^% y- Z# ]) `; r. y
) }& P) S, x1 ~ 5 }! \/ Q, u+ w0 w ?5 _ 5 }! \/ Q, u+ w0 w ?5 _
4 N7 ?0 u! w! s/ S; {
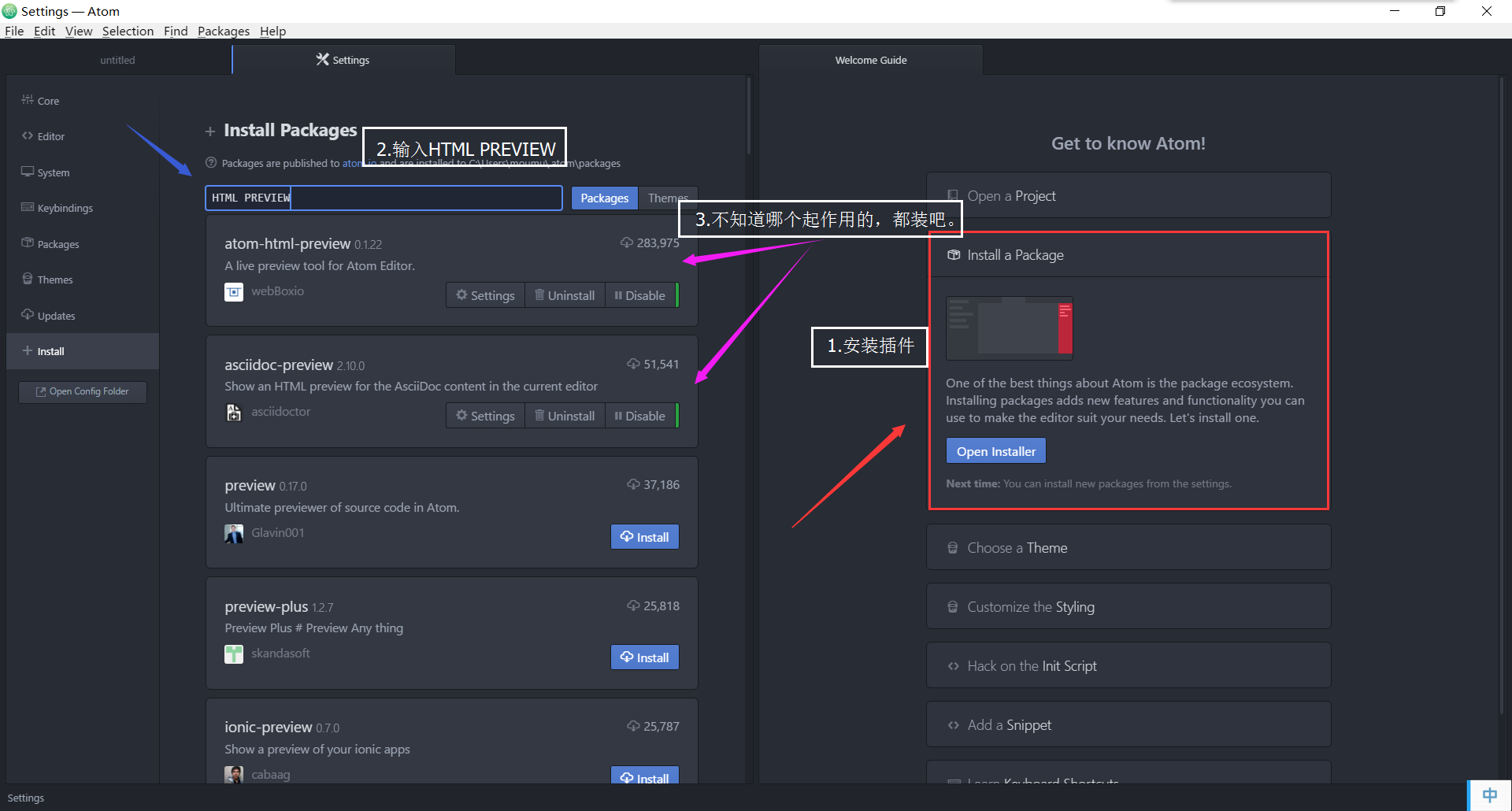
7 T l4 O" A- ^2.打开Atom软件,安装HTML preview插件,以方便查看CSS修改的效果。
8 [8 L4 I! H& m( u! n: B, Z/ q" D8 U; n! C5 P T
如果词典文件只有MDX没有CSS,请前往下载Oeasy的贴下载Getdict,具体使用参考O大帖子,分解之后即可获得CSS。
* G, G' k) f* j% _; {, K0 |7 \
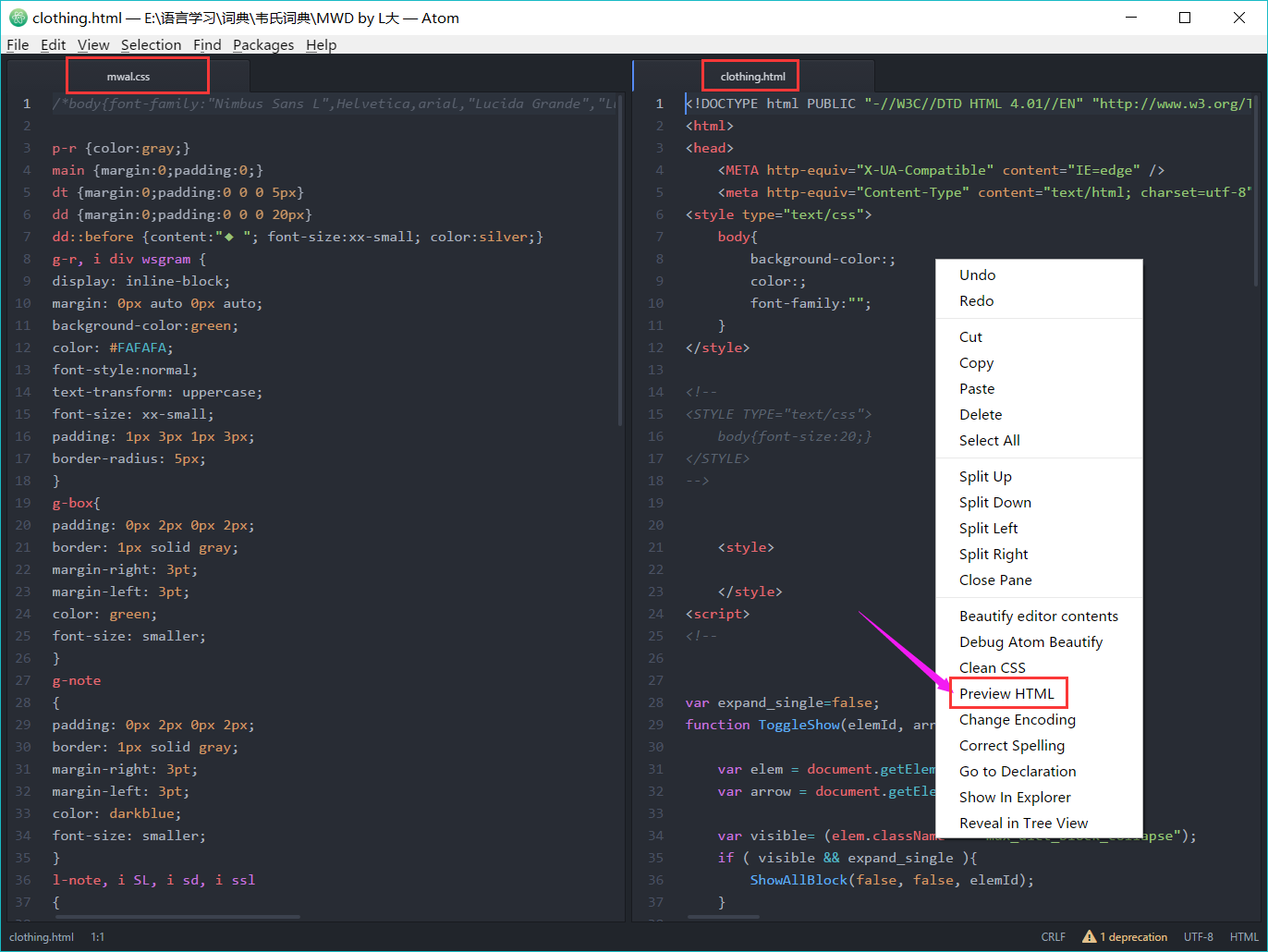
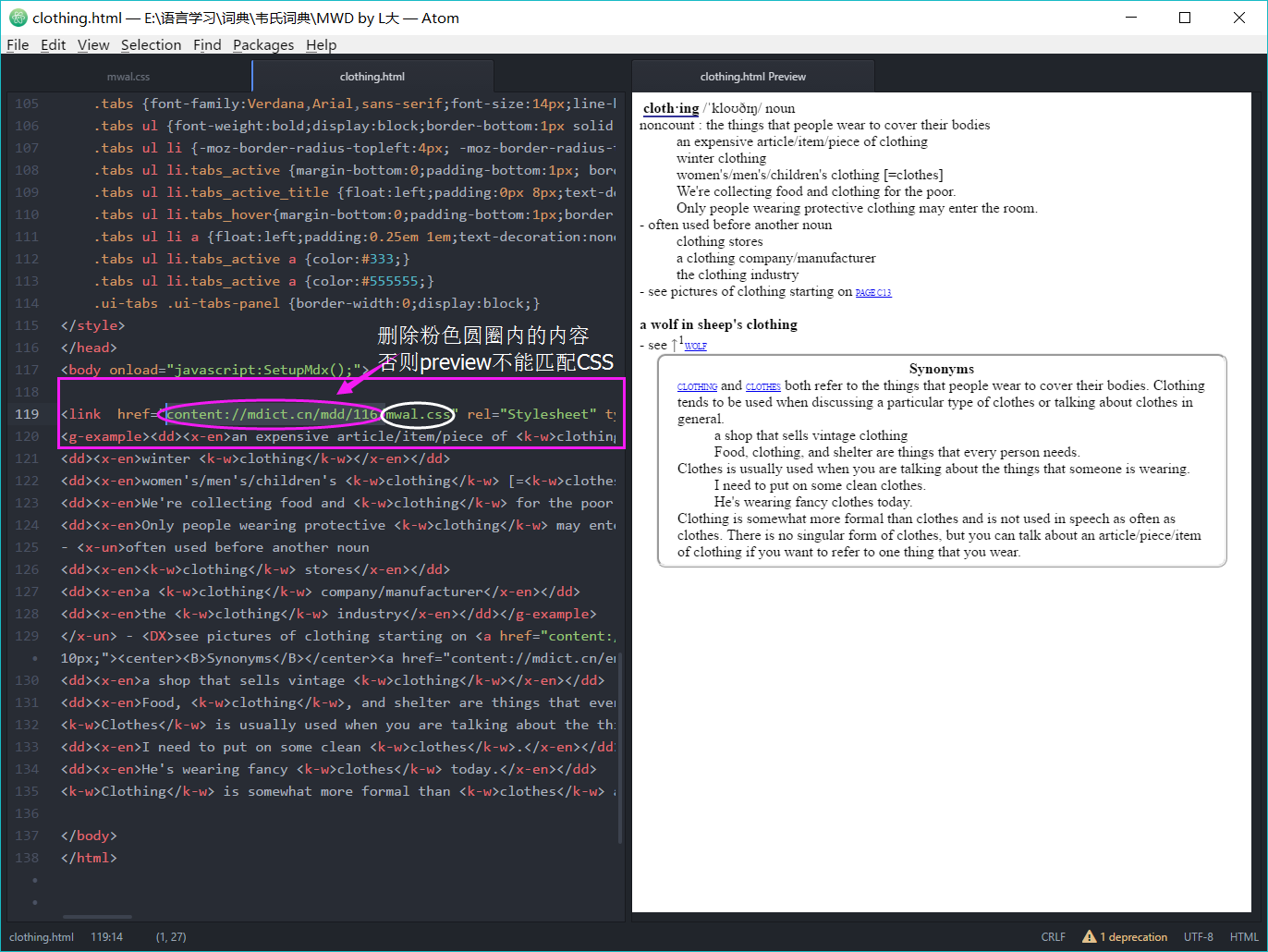
. j P2 K0 }/ C0 V; G$ `# m将词典的CSS拖入Atom,然后将选择好的单词html文件拖入。
- L" X$ [( f! K) G* z' G( D2 b2 P7 D" B* c& [: s: z
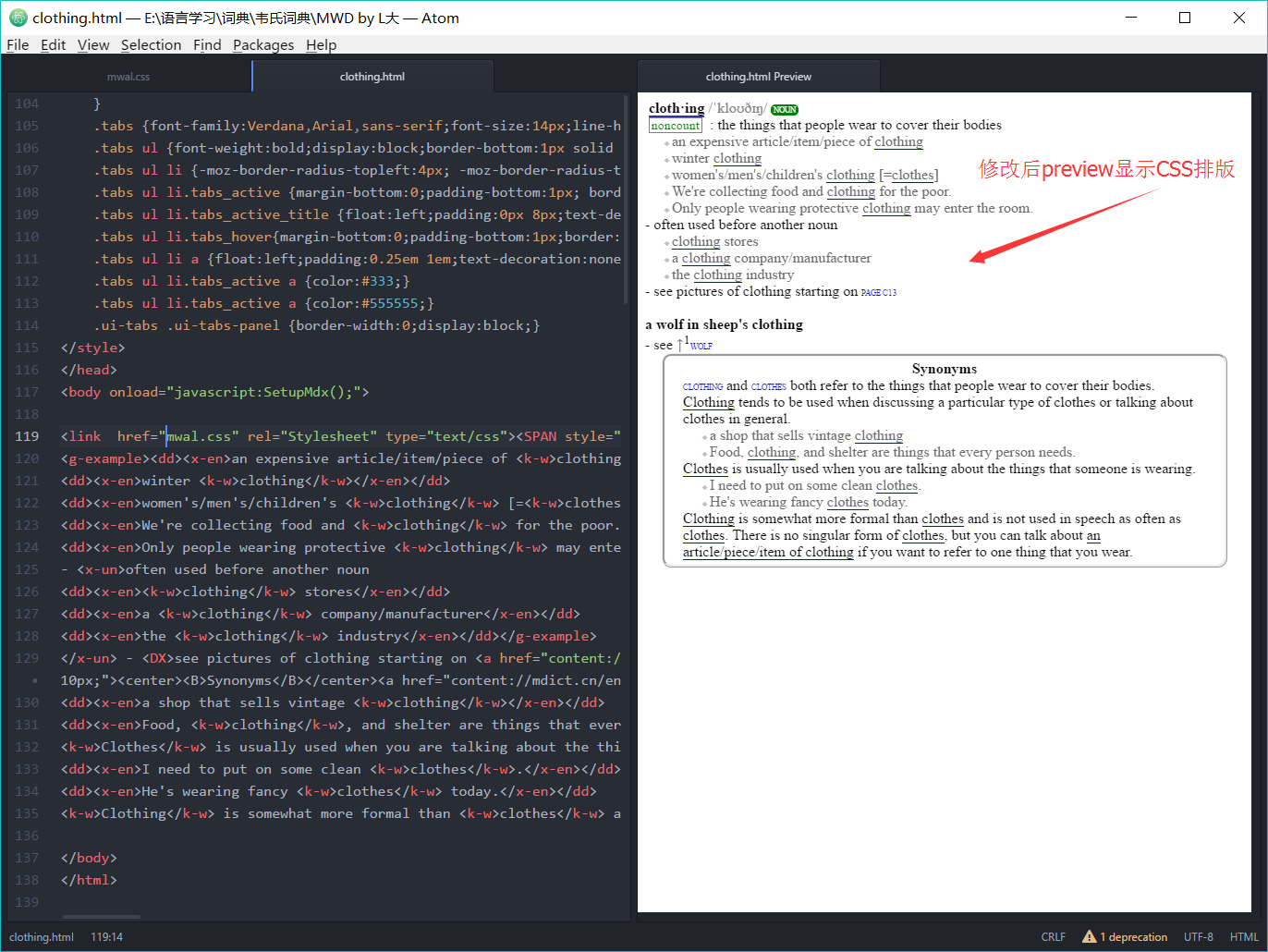
接下来需要看看是否需要修改HTML里的CSS路径,不修改的话显示出来的排版并不是CSS的排版,然后右键-Inspect,得到开发者工具界面。5 }7 A- x! @. a: a- o' A; B
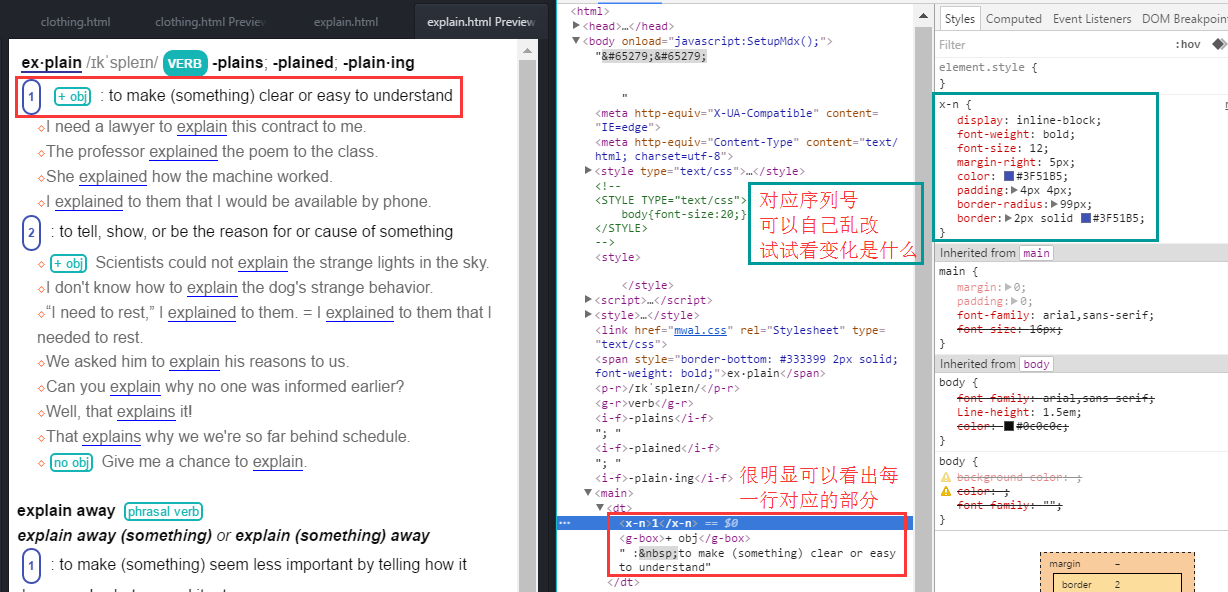
* ?8 \6 f- T. N2 U$ b5 m9 y! k在开发者界面里,左边的Elements界面各行对应的是html的各个部分,展开鼠标移至上方就可以在html窗口看见各行对应的部分。$ S- q7 q9 n- n) x9 H( F" U( Q1 E
& j8 A# h1 F* ~6 D
 / p X0 _, h2 |4 @# { ? / p X0 _, h2 |4 @# { ?

. R( N2 ^7 U- T$ z' e( j" E 1 i3 R. Q0 H2 p$ n 1 i3 R. Q0 H2 p$ n

7 d+ w( U3 |: ]( g* [" u * A; @# X4 @2 f5 p* D9 B * A; @# X4 @2 f5 p* D9 B
5 B$ U; J: L+ c8 Y/ a/ ~3 [8 A" O) F) p1 P/ r+ c
不想安装专业软件怎么办?用chrome就可以!!!4 u0 J0 J d% C0 H" e; w$ ^5 s
有人反映插件安装可能有点麻烦,用Chrome就可以啦!!& _0 b2 @% L1 j' J$ h+ Q H
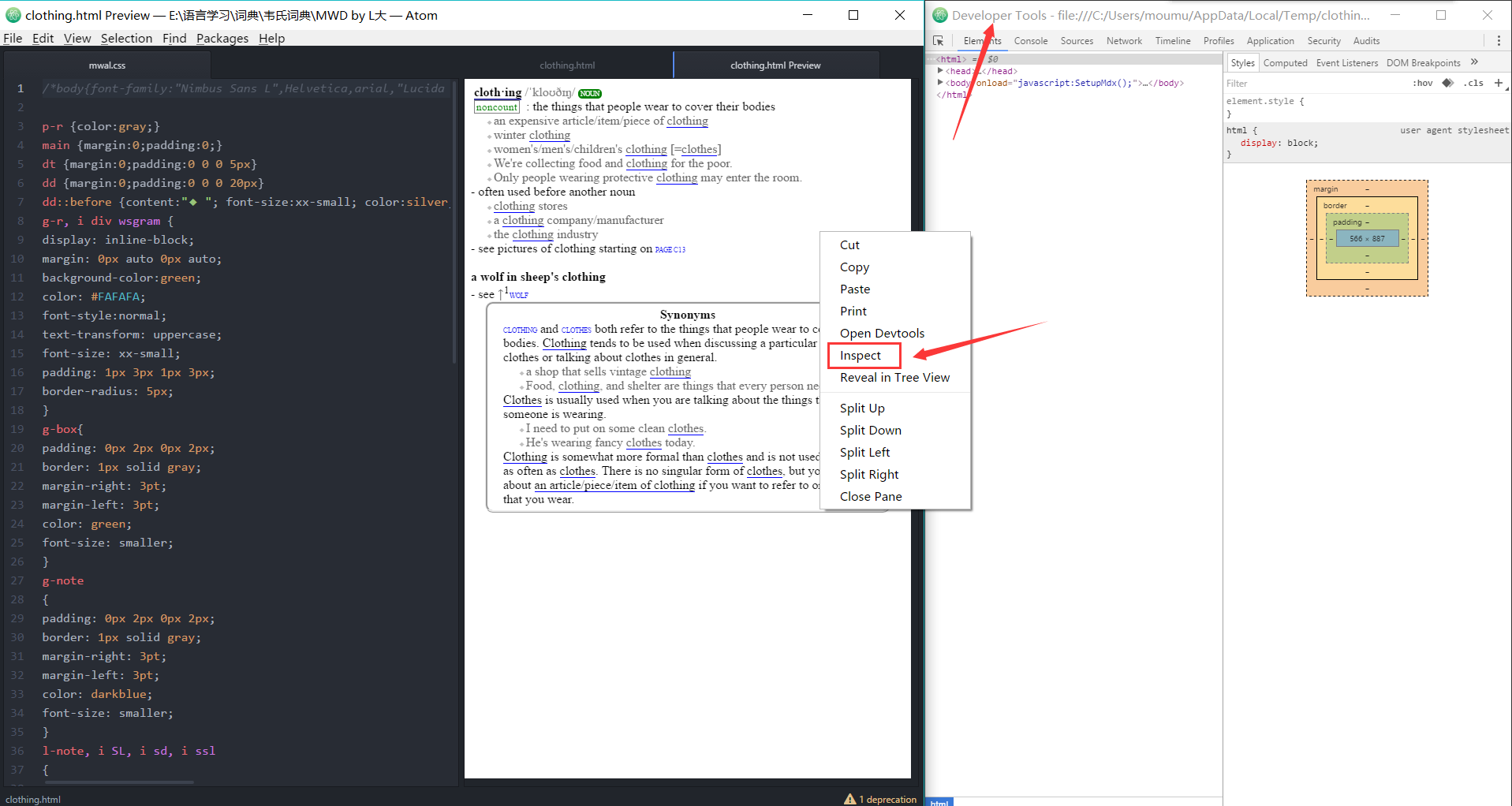
直接双击html文件,在浏览器打开,右键-检查% A' g" b6 k$ C; Y
 ( {- b; x- ^8 I- Z1 J ( {- b; x- ^8 I- Z1 J
% W; F/ B1 R5 ^* T6 q" H9 a3 G4 k
; |3 v7 r; y, d5 b4 i+ S |: I. B, [- C
 9 ^" V, g* `! Q' X 9 ^" V, g* `! Q' X
: d5 ?9 `" X! c" L- F7 T% m
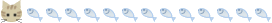
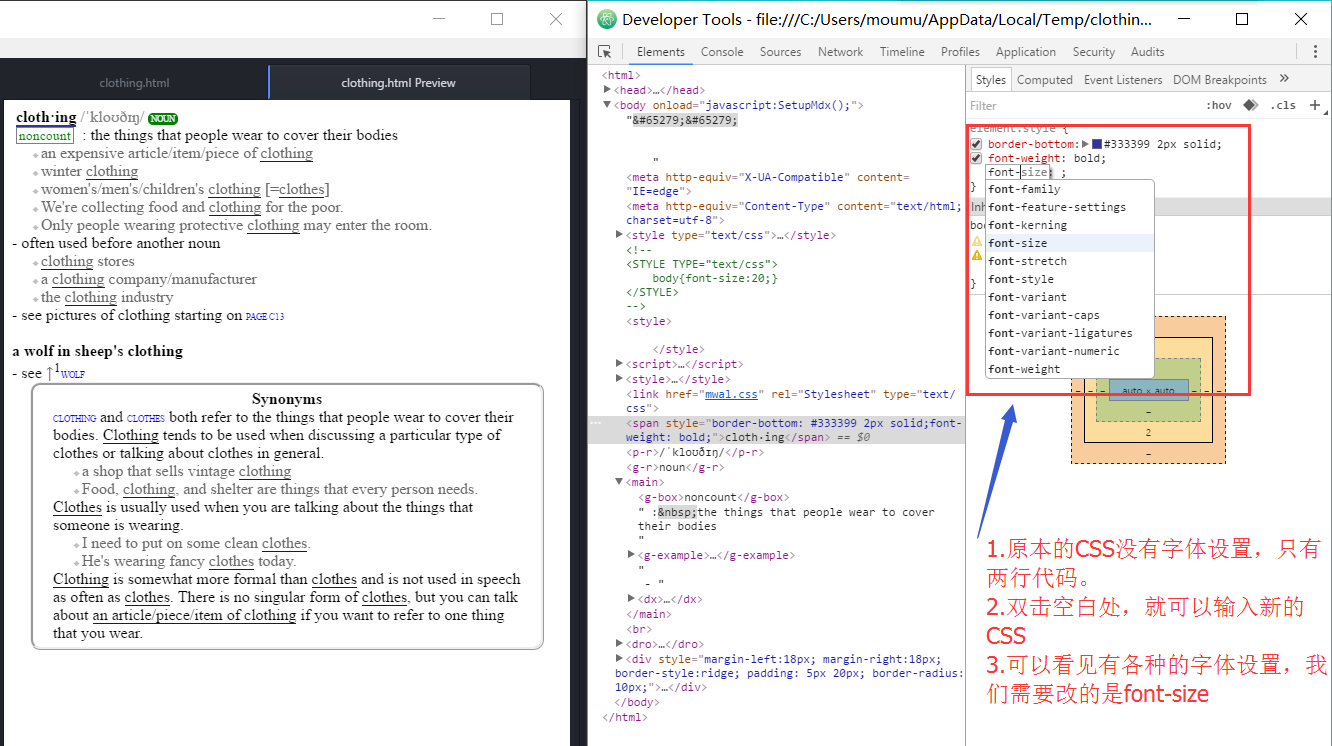
/ ]; d7 S* X$ G, S( Q1 u3. 开始修改CSS4 a( t) S! ~5 R5 G# W3 S" S; B+ L* J
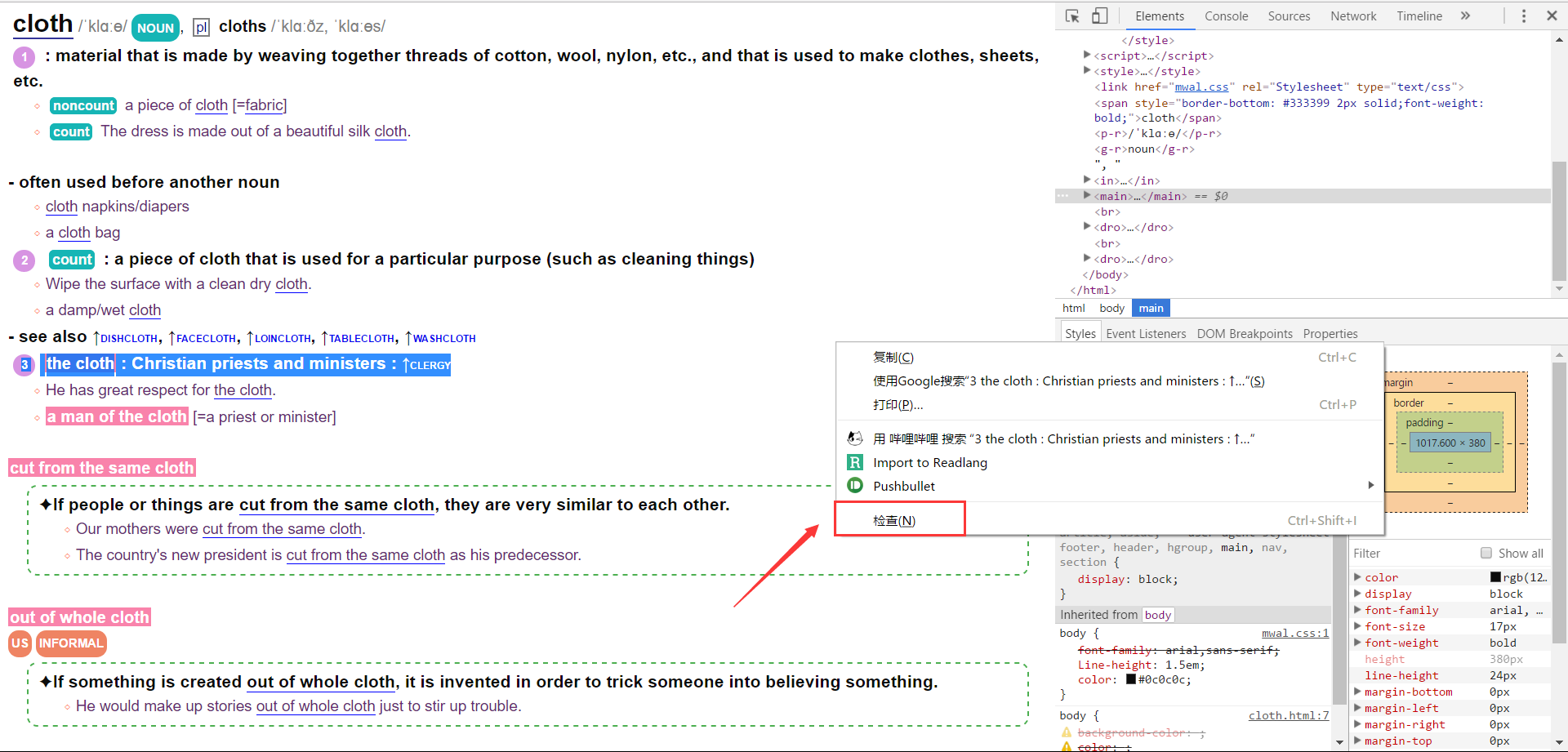
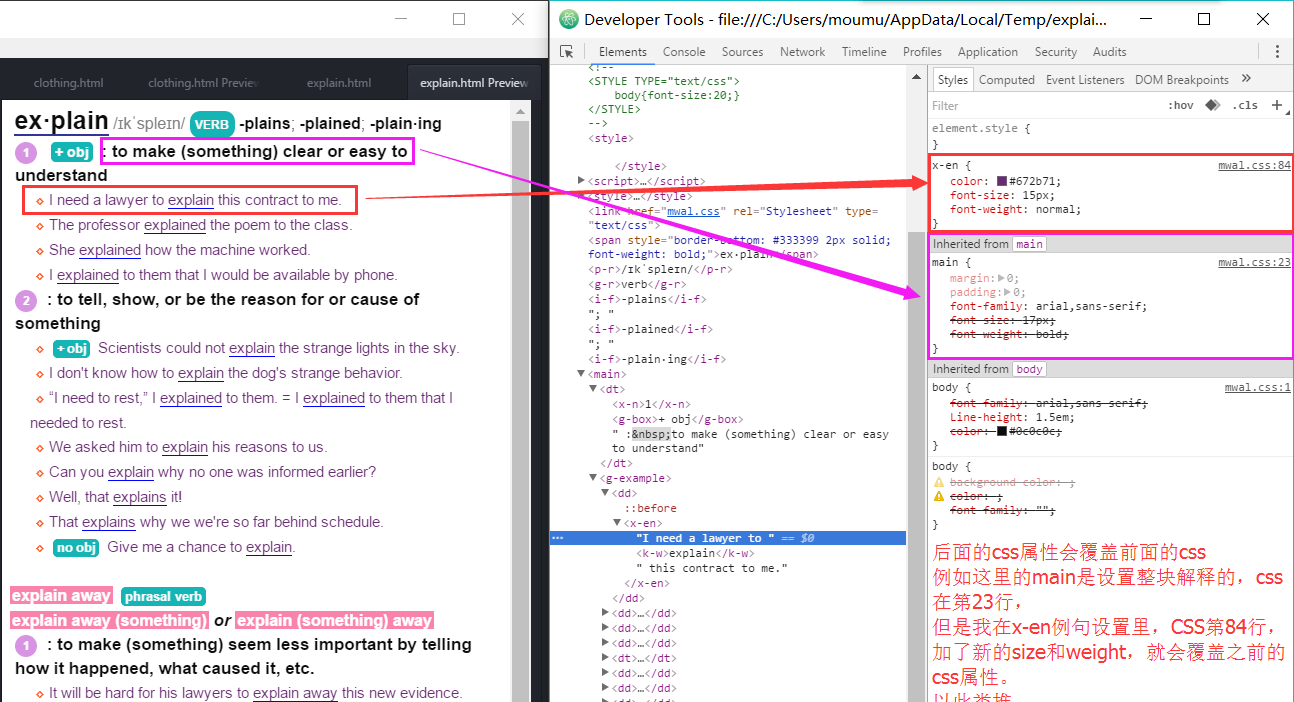
. @2 O5 V% `; y. x. ^找到自己需要修改的地方,然后点击对应行,可以看见开发者工具里的styles显示的是需要修改部分的现有属性。
% b" l1 I3 p7 n& k G. i3 l
0 w4 I5 ]8 E0 l0 w$ I2 F) Y可以在开发者工具的Sources里直接打开CSS文件,这样可以在属性修改框的右上角看见对应的CSS行数,修改后的CSS会直接显示在Sources里。 Q7 }3 ?* `6 r' |. v
(比如我比较懒,在开发者工具里修改好全部属性之后,直接跑到Sources里全选,复制,覆盖原版的CSS代码。。。就不用一个一个的对应修改了。)
9 ?9 w$ X* K9 O& Z
$ N$ n$ O: h9 ~" \/ T, S! x: [ U& |$ E# t
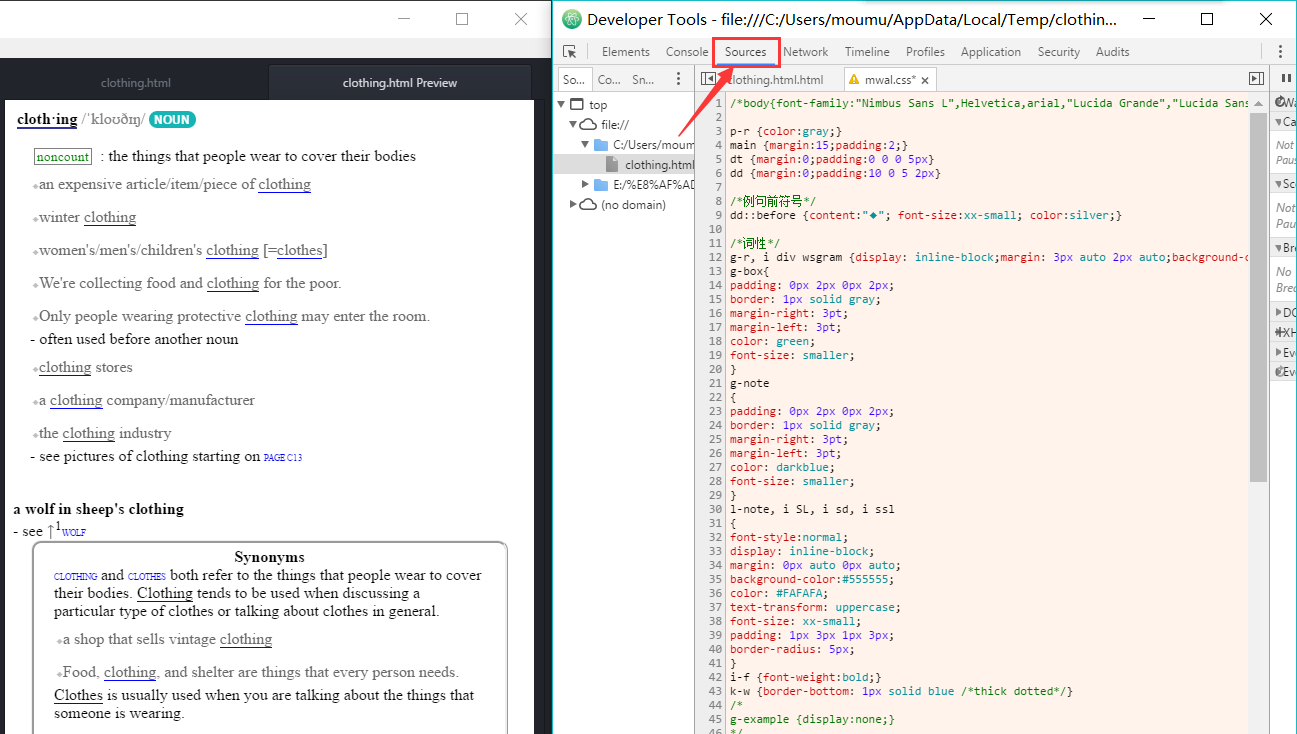
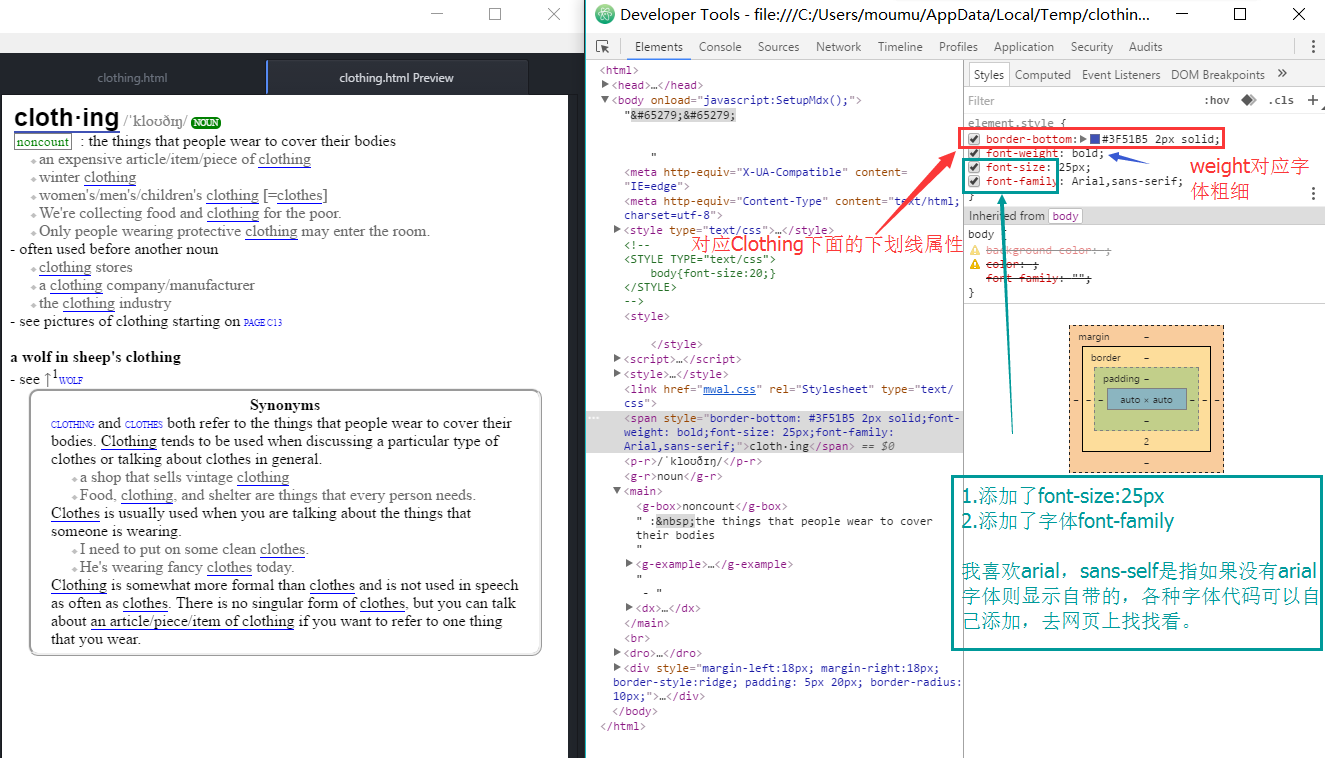
比如下图中的border-bottom:#3F51B5 2px solid对应的是单词的下划线:颜色,粗细,直线属性(直线还是虚线等)' p+ K+ A n/ ]# s- l; V/ u
 * E6 h/ G. t( f8 W( f6 ] * E6 h/ G. t( f8 W( f6 ]
这里列举一下简单的修改:
* H. v6 p7 D$ K8 p) s2 Tfont-size 字体大小, {) `3 s7 T7 ^+ x# H& A
font-family 字体6 E m5 n* t( G4 q+ Q: ?9 p. F7 n
font-weight 字体粗细
' P7 U! f l- i: g2 D8 \6 o& Rfont-style 字体风格
1 X& q* |9 g( ~+ u8 icolor 字体颜色0 D' S( ?. w- [6 w- Z
Line-height 行间距
6 O& f% ^7 e0 a; ^. @: zbackground 背景颜色2 w b: W6 V1 f1 L1 z+ ~1 D$ K
padding 背景填充大小
4 x* f( h; W, M5 i6 {4 z0 ]text-transform 大小写转换等
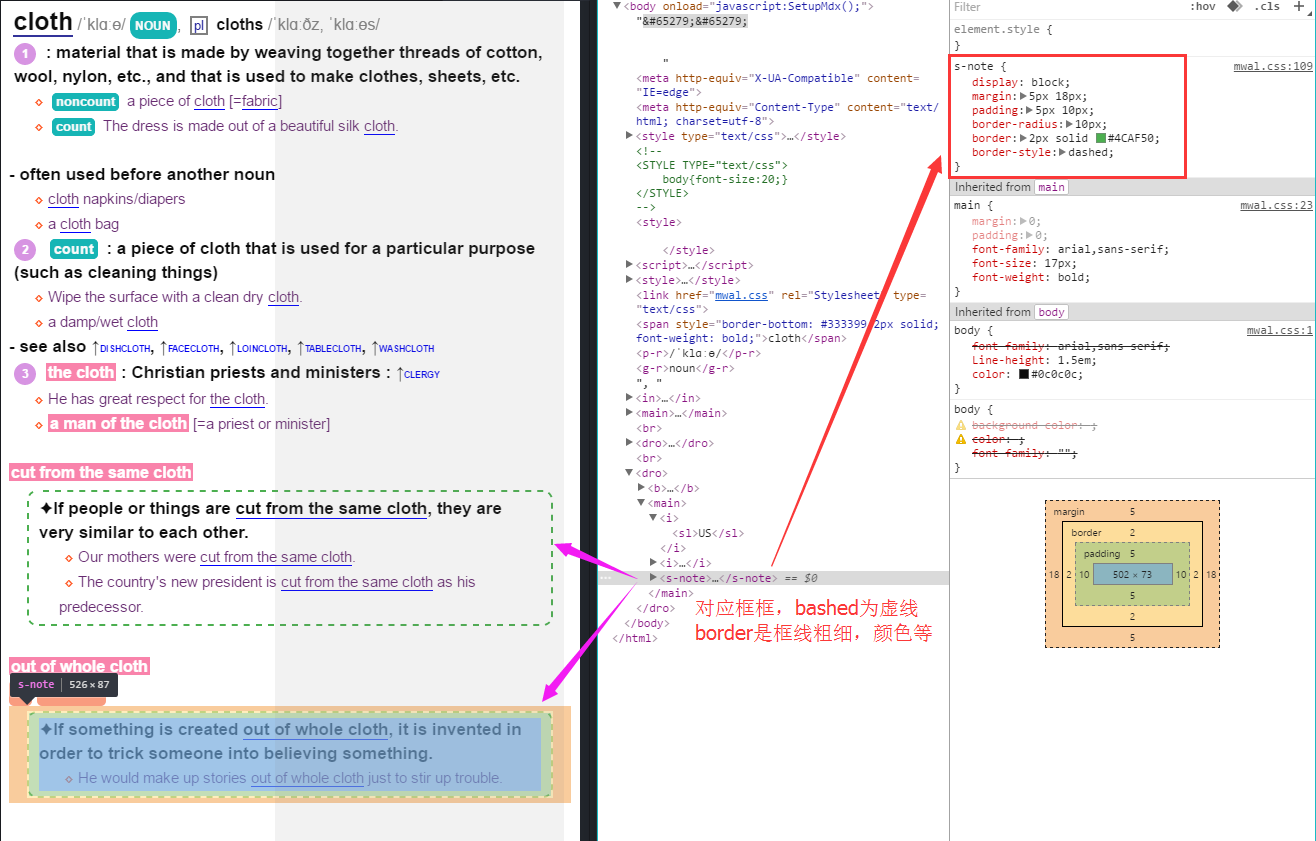
9 d: L6 y# T: e% ]( L: Rborder-style 框线样式
1 n2 o d8 ~$ n+ J: c8 ~border-radius 框角弧度
8 Q! w* i. B! t# X, \
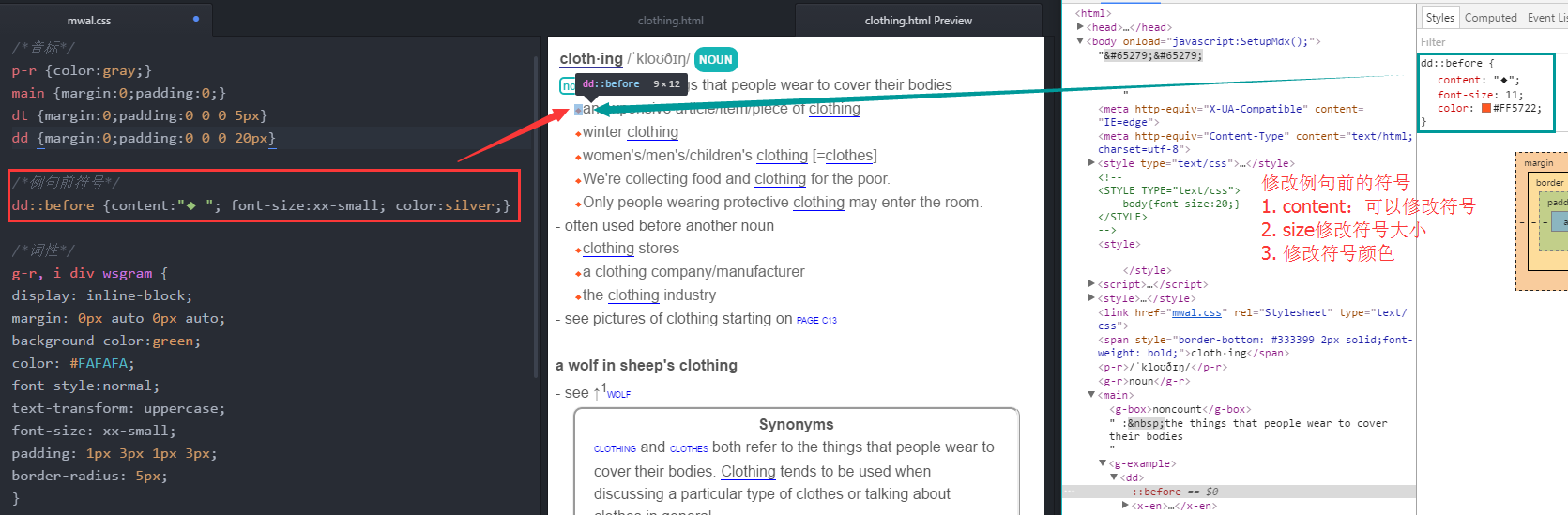
?4 x. b: W I! i+ S其他的自行研究~~改错了可以删除,瞎戳戳试试看说不定有意想不到的效果8 ^5 c& ~# ~" A5 A2 g% v0 X
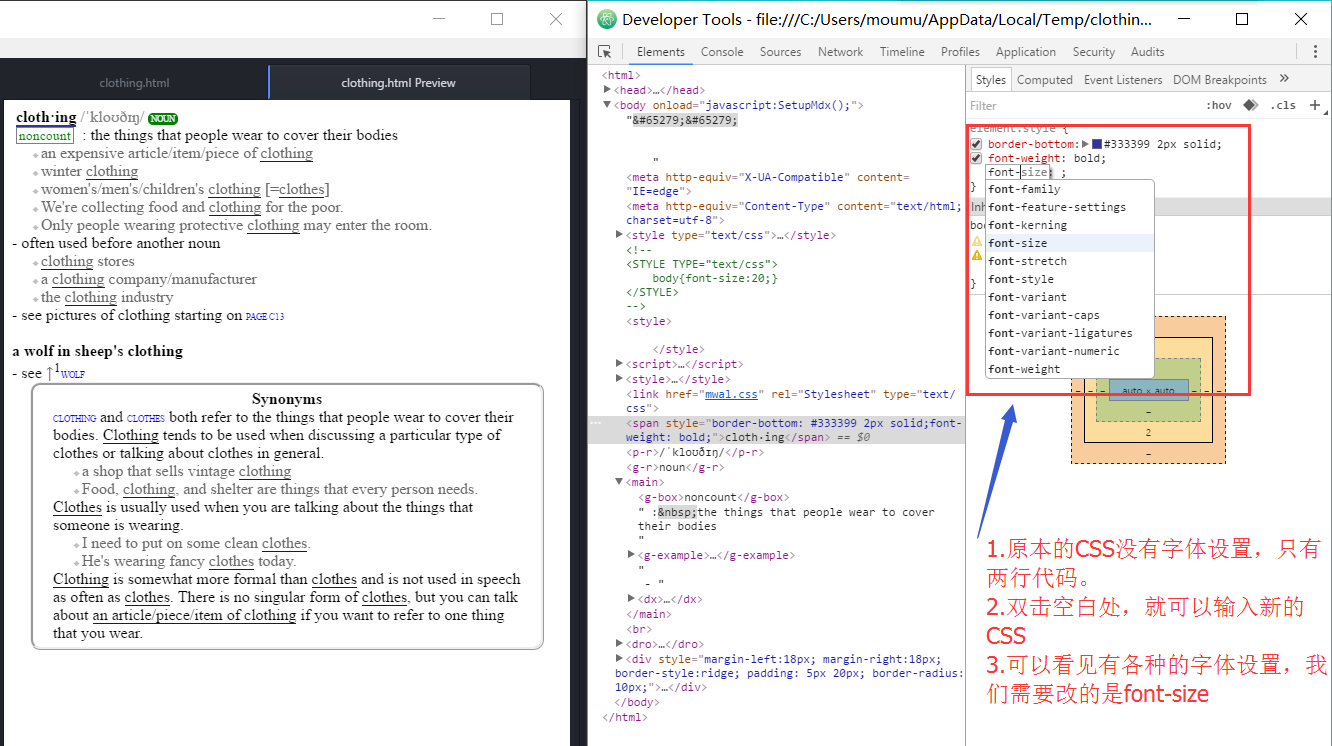
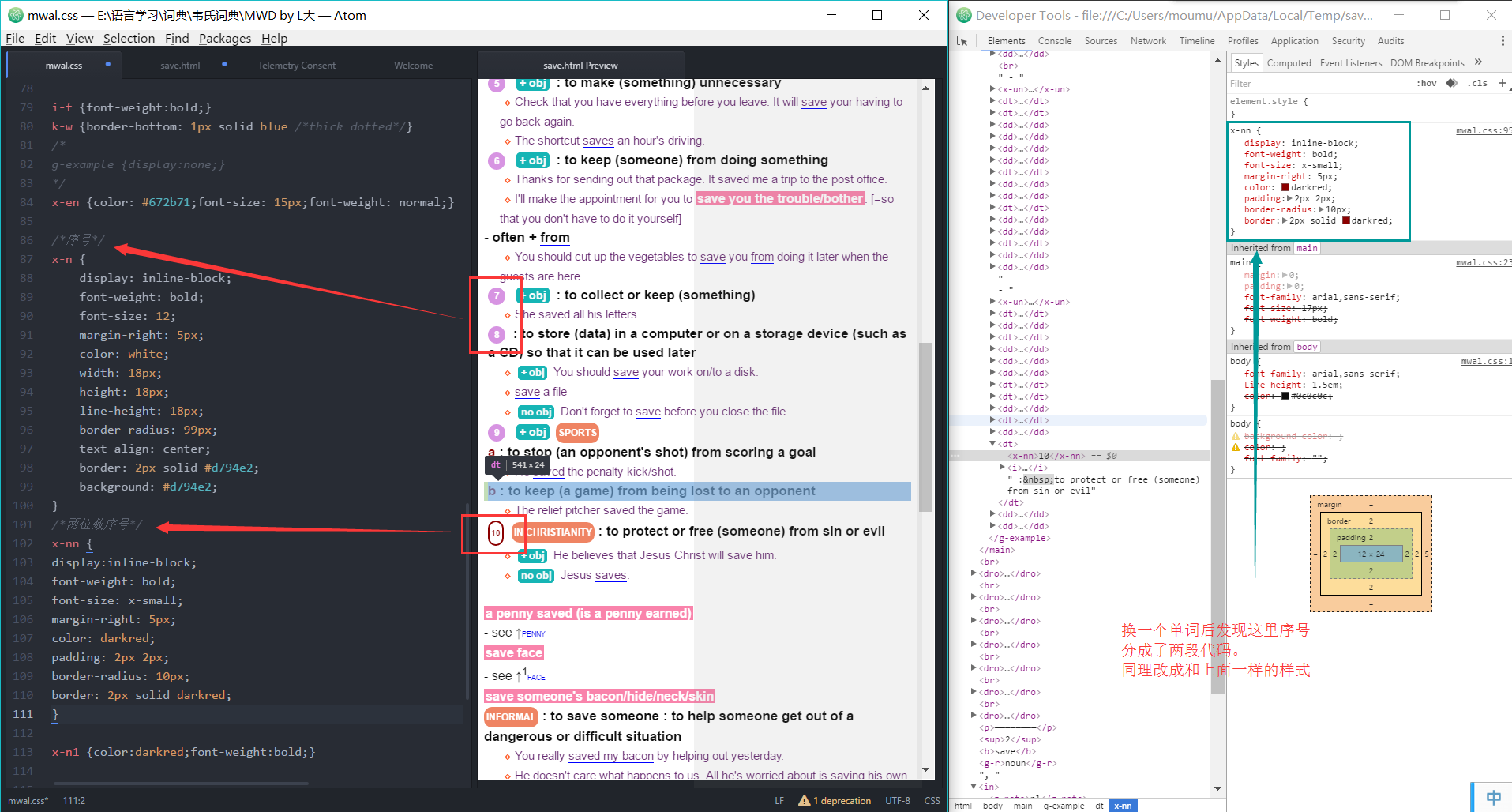
1 d8 s1 L0 Z& Z: qa) 比如这里需要修改词性的图片,我加了字体,以及修改了图片大小,字体大小,框角弧度。
0 p5 x& R9 q( @* E(在CSS里用/*xxx*/可以加备注,方便查看对应的属性进行修改。)/ r* V3 y* h; P2 J* v
b) 原版的CSS的第一行,/*body{}*/为注释,不起作用。我希望全部的字体都显示为Arial,则可以把“/* */”删掉,留下
5 D2 @/ |$ K% |( d1 \; ]) }
2 q0 \: i0 A2 q) Y- body{
( L$ r, S) F1 q H0 w$ { - font-family:arial,sans-serif;
. O$ d7 \' G% [' T' G - Line-height:1.5em;' Q* i2 x6 q: |/ C
- color:#555555;1 {8 r" i8 `) I4 ^5 H2 X
- }
) d9 J6 t6 w' l- H7 K& o8 Q6 Y
0 ]5 V* T1 H Z, c, G
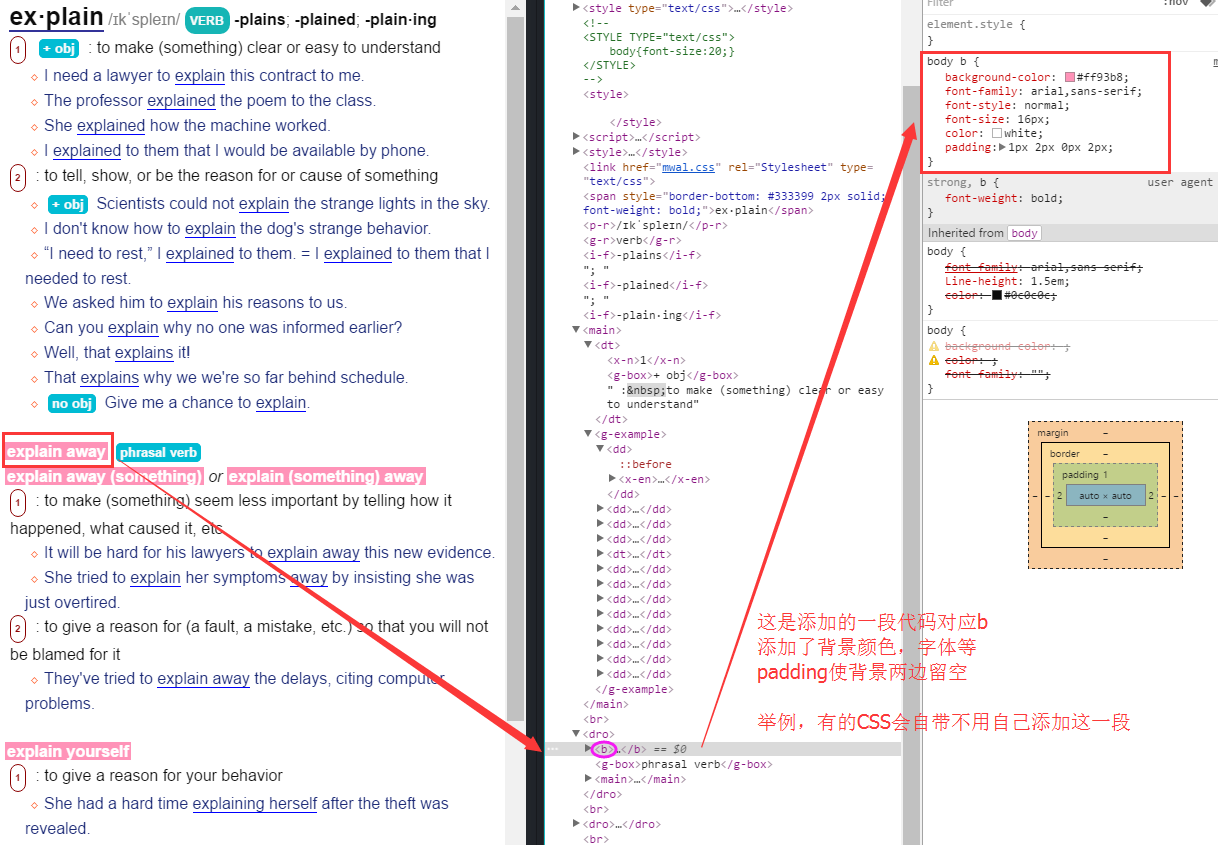
! L _0 w! d) d+ Nc) 这里修改主单词,请教了一下@tanek 。。。这个CSS比较坑爹,没有写入,需要多加一段代码,一般情况下是不需要多些的,修改一般在CSS都有写6 m$ c0 M: e% j2 a1 A: L! y9 P
  $ c% G+ t/ y# k/ a; c2 O- S9 } $ c% G+ t/ y# k/ a; c2 O- S9 }
0 H7 X' q) Y3 z. p$ Y
一般情况如上图修改,这里不展开这个坑爹的格式修改了_(:з」∠)_,大家力所能及吧~!
- V+ ^( s% u6 E5 P' e/ }- D6 s; Z( _* B! Y
 7 M/ A7 O/ K% m" b: N( x; n2 Z 7 M/ A7 O/ K% m" b: N( x; n2 Z

* c; n7 i# o3 m
# a% S: Z6 U J' Z, l
- u- G& z" g0 N+ i ! I7 I6 D% N+ x) a; q; d; H$ s ! I7 I6 D% N+ x) a; q; d; H$ s
 # x. z; k2 a! U- @4 c* | # x. z; k2 a! U- @4 c* |
- Y+ M( }! m* R! |! n; F9 ~0 Z; N6 x, u2 u7 r/ u+ x' l
1 H/ z" k/ e! V) P" b5 b# r" g# p
" I3 w% \1 Z6 A说一下挽救手残的一个关键:ctrl+z撤销
0 q' y" G+ N c3 ]/ E+ ?
7 x) _5 i. L+ ?7 P0 X& u挑了一个有点坑的CSS修改_(:з」∠)_ P9 E; I" S3 R- Q5 A
纸上得来终觉浅,绝知此事要躬行。
* S9 }) m. n9 e; L: U大家动手折腾才是硬道理!!!!!!!!!!!!!
' d8 V& I4 O. o# ?
- k! X$ i D2 T# |
5 b& Z4 X1 T. f- ~: ^ ; r; ]2 n9 b5 K3 x! ?9 I ; r; ]2 n9 b5 K3 x! ?9 I
 |
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有账号?免费注册

x
评分
-
9
查看全部评分
-
|