TA的每日心情 | 开心
2023-3-27 02:01 |
|---|
签到天数: 4 天 [LV.2]偶尔看看I
|
本帖最后由 moumuxx 于 2017-4-17 23:17 编辑 5 | q X2 X, d0 `* S7 ]1 r
& z0 x6 E" ], ]& t' X+ _$ w本人是文科生,一点编程基础都没有,但是CSS非常的简单。
5 J( w3 f4 F+ z% V; R- {/ i; N 不满意别人做的CSS吗?自己改啊!9 b* k% }/ T9 I9 y 不满意别人做的CSS吗?自己改啊!9 b* k% }/ T9 I9 y
之前有不少大佬写过CSS教学贴,但是不太详细,看不太懂。: N6 G8 c j$ _ I" ?* H1 U
由此写一个超级小白修改CSS教学,以一个小白的角度写给小白们看。2 X3 Q* K6 w' P! v; ?6 C
* [) Q: f2 _6 n0 E& f3 o8 V/ y0 Z6 M. p' B4 \9 w4 `
6 s8 |* h( o( M1 ~8 }& G+ O
使用到的软件" r2 Y' y" Z* y' r% L
) r" k' J* ^ w0 w. O- ]1. Mdict电脑版
- {1 Q* s" m9 \# i2 O/ @
4 H5 Q3 k+ x3 ?% W$ g2 t1 y2.CSS编写工具软件ATOM/VScode等。(本帖使用的是Atom。。个人喜好。) c6 [; K) K9 s& h2 h$ b$ x0 U+ s
(也可以直接使用浏览器自带的开发者工具修改,然后CSS用文本文件打开就可以了,下跳有图片。)
8 @8 o( k7 Y/ G0 P' Y ^( A3 z/ n+ u5 ^& W
3.解包软件GetDict2_6 (详细使用教程贴跳转Oeasy的[索引] mdx 科普、制作教程大合集[进行中][20170126]4 N4 v" X$ K* T" b$ B. p8 u! P' h
; ^% Q t! X0 H. C& x5 `8 e: K- K Q: S) {. R
本次操刀的词典是Langheping大大的[英-英] (2016/2/8)更新)Merriam-Webster's Advanced Learner's Dictionary (带图)
$ t& Z4 N/ ]; N6 \) ~! F* K7 S/ R& X3 g& ^8 y4 ?/ w# c% k
操刀之前切记保留一份原版CSS备份( J+ [# h, M0 x8 B! Z
( z+ Q' M# s) s7 h& Q& R9 a. X' A, M* E- l/ O& u0 |
 $ [6 P' ?3 r/ f4 o' L5 q3 V $ [6 P' ?3 r/ f4 o' L5 q3 V
: W; F+ @, `2 e. e. C: T
5 v1 z( r6 S8 F Y5 O! h& b- R. p
具体操作
5 s; c: y7 j5 @( @2 z4 m0 O% v% c( o
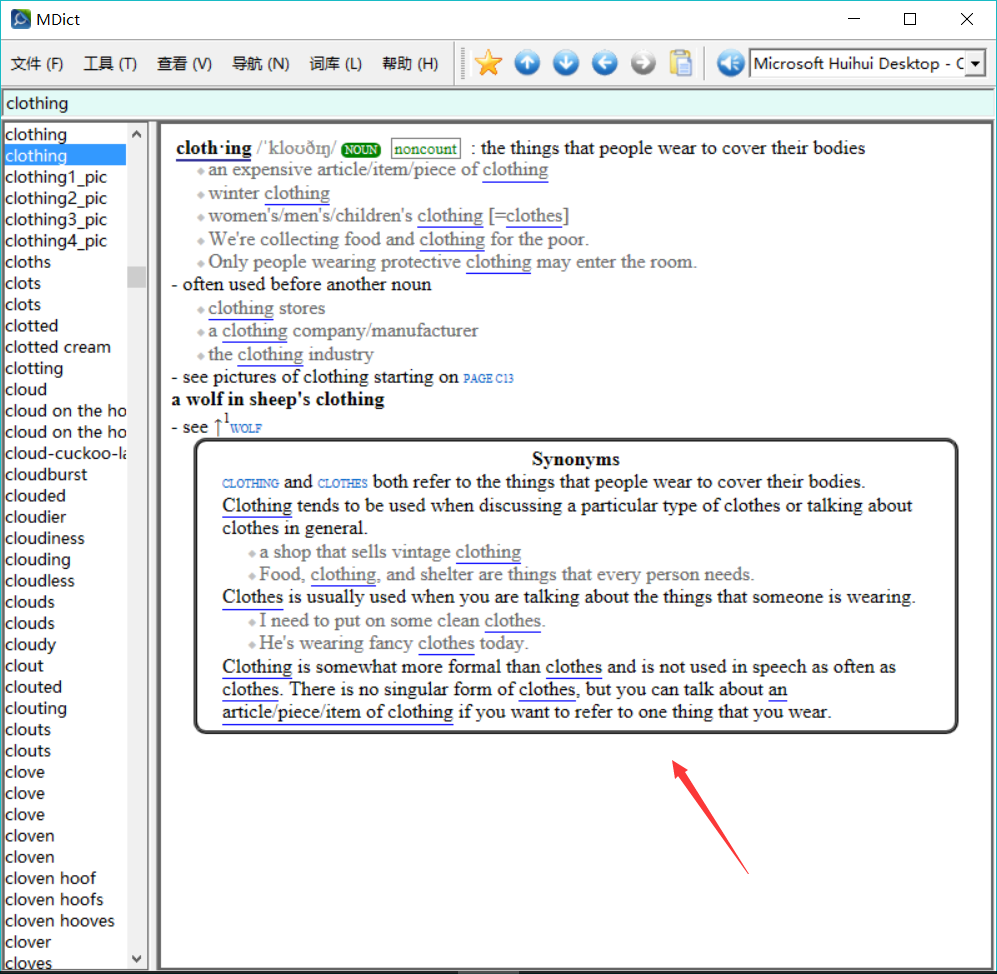
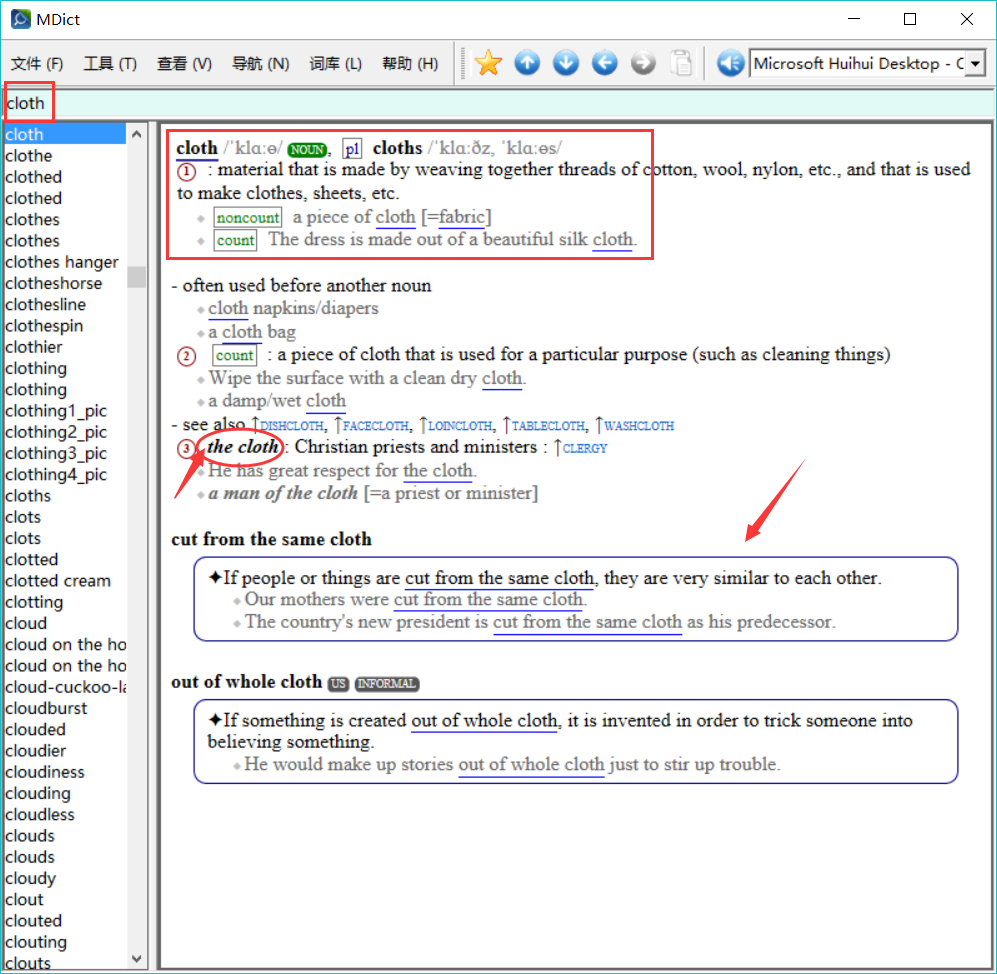
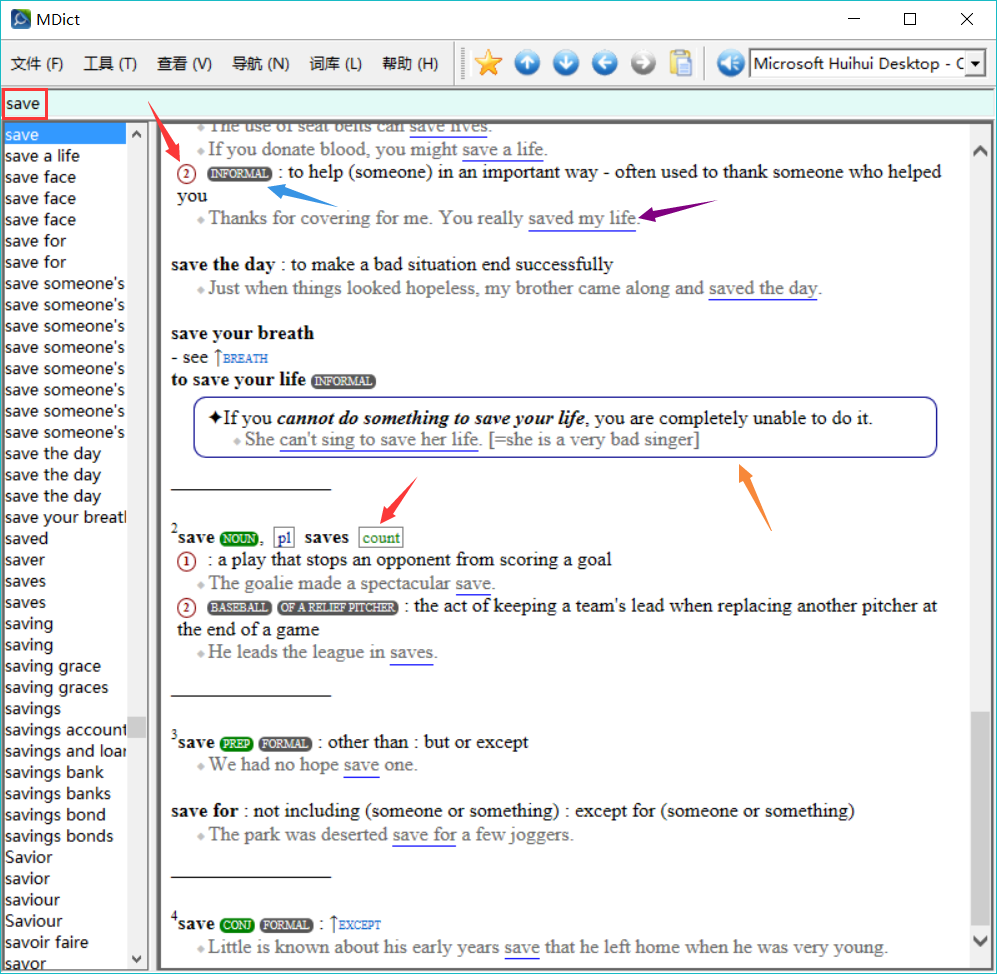
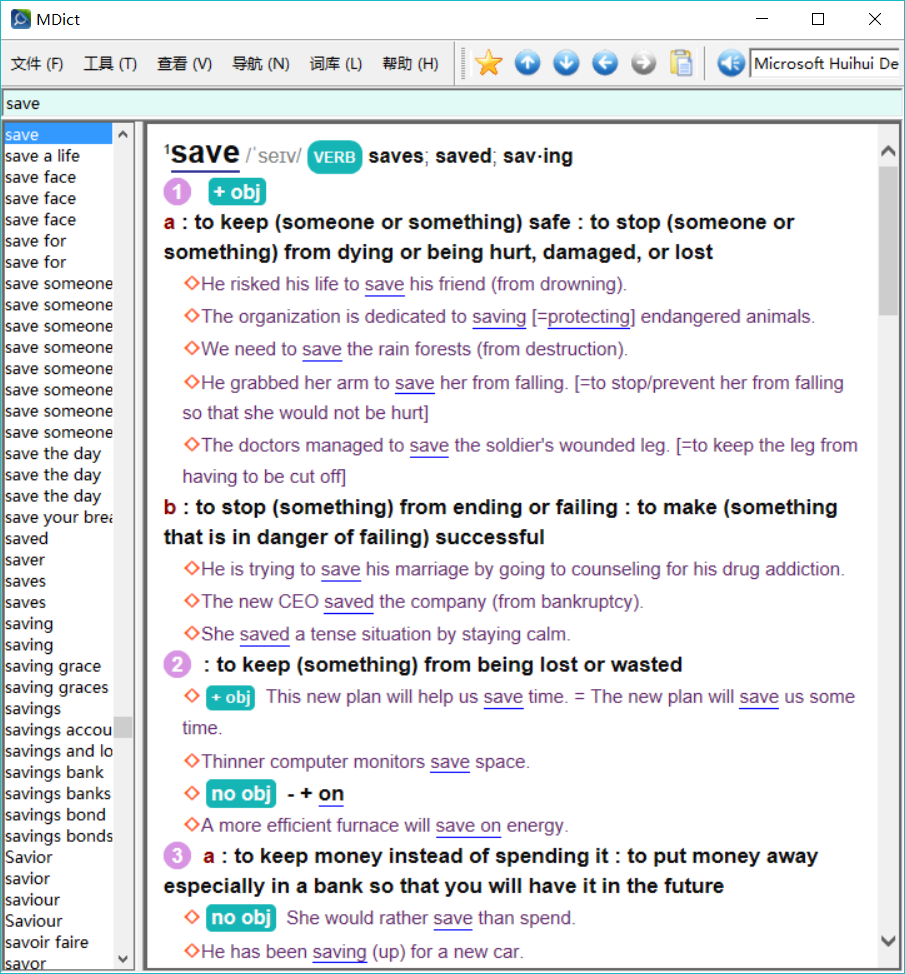
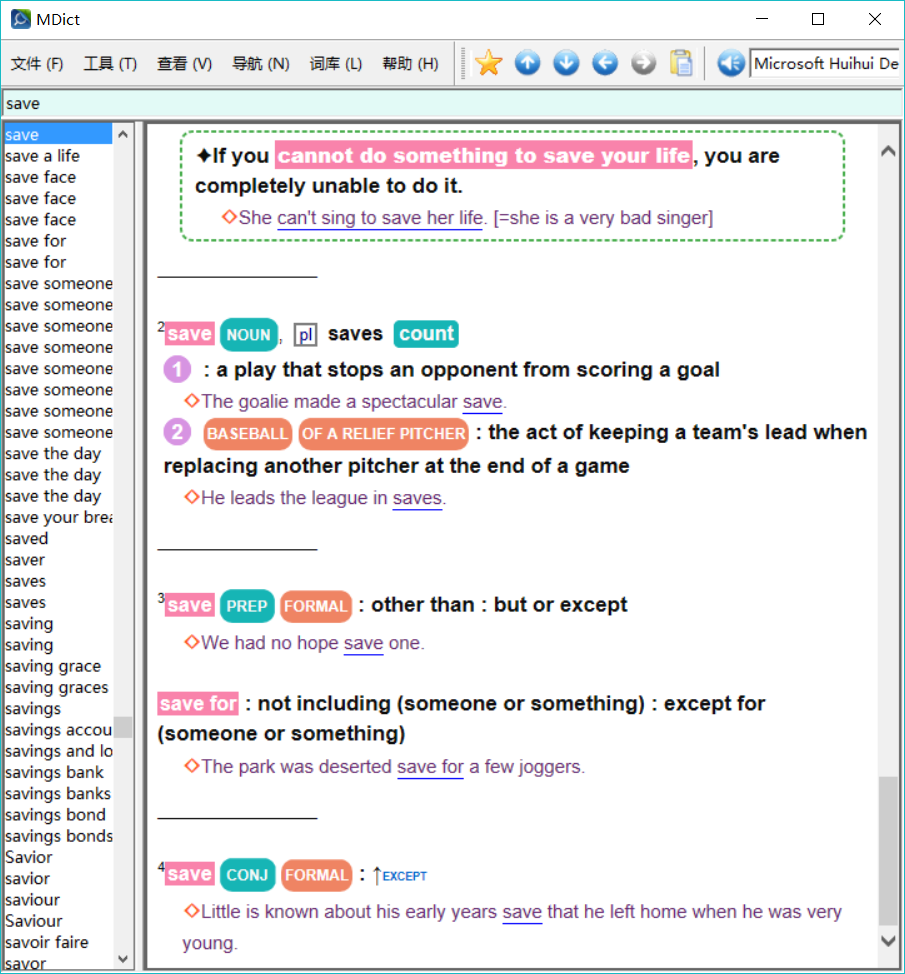
9 j+ G5 B8 u# D& s: d. P1. 打开Mdict,输入一个单词。
& }$ z. f$ O, e& } r0 K
0 y) x' J8 m. |1 b7 P/ `/ e选用单词不是随便选择的,需要选择1-3个方便查看效果,并且需要有不同的区域,方便更好的来修改不同部分的CSS。
( l# u5 {8 P# ^
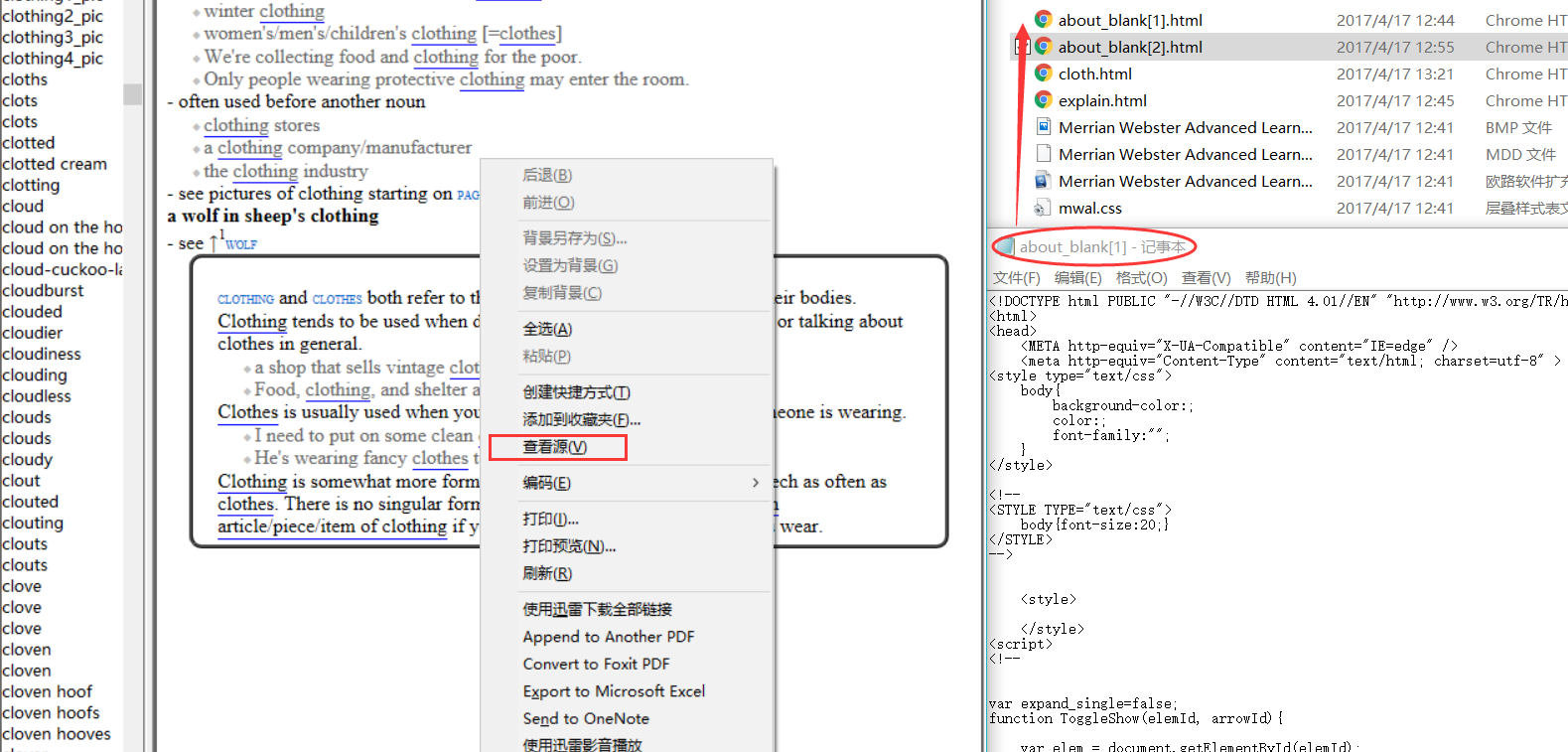
# u4 t* _8 [2 r; [选择好单词之后,右键-查看源-保存TXT-改后缀为html2 i* `( ]/ C/ T& R1 m
3 i) J5 A( e- H
 . m0 e1 _$ G# ?+ ? . m0 e1 _$ G# ?+ ?

8 X/ r* u; I% r% j+ o, ~, L 6 W' f5 g# f3 Z; v 6 W' f5 g# f3 Z; v

) w' G& P) |) Q8 w- C1 ?- `$ J: ~2 n! [# ~
+ |& u( g* B' a5 K# ]9 o& H * V2 k$ @3 v0 Q9 l+ w) J * V2 k$ @3 v0 Q9 l+ w) J
3 U6 l5 t! q0 I& U ^
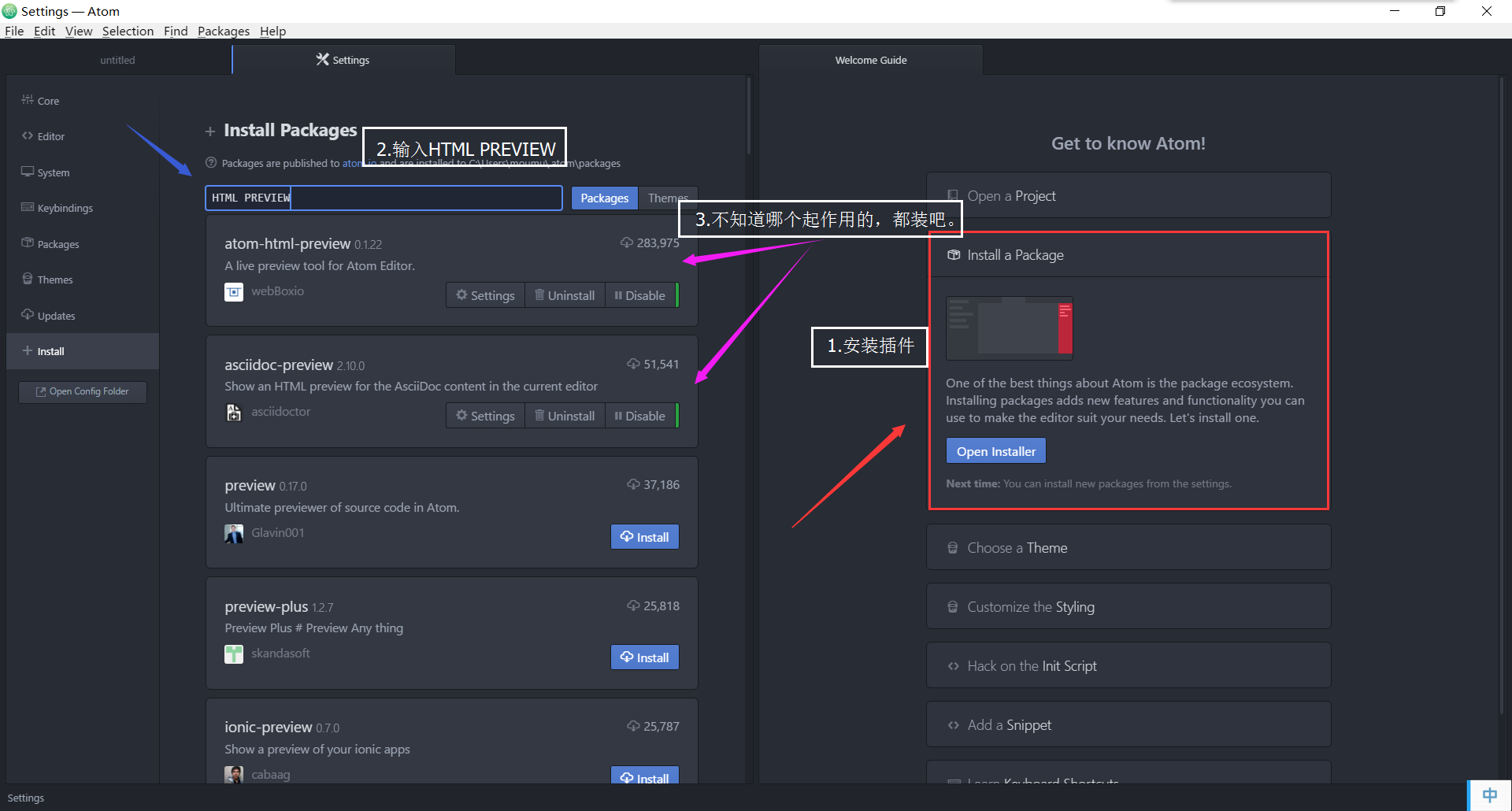
- l) i/ B( i7 n ?2.打开Atom软件,安装HTML preview插件,以方便查看CSS修改的效果。$ ^! A; g1 W8 J+ O# F0 k
6 h, _1 s6 g, d* G. l( B
如果词典文件只有MDX没有CSS,请前往下载Oeasy的贴下载Getdict,具体使用参考O大帖子,分解之后即可获得CSS。$ L @3 T: I$ r) q5 ]
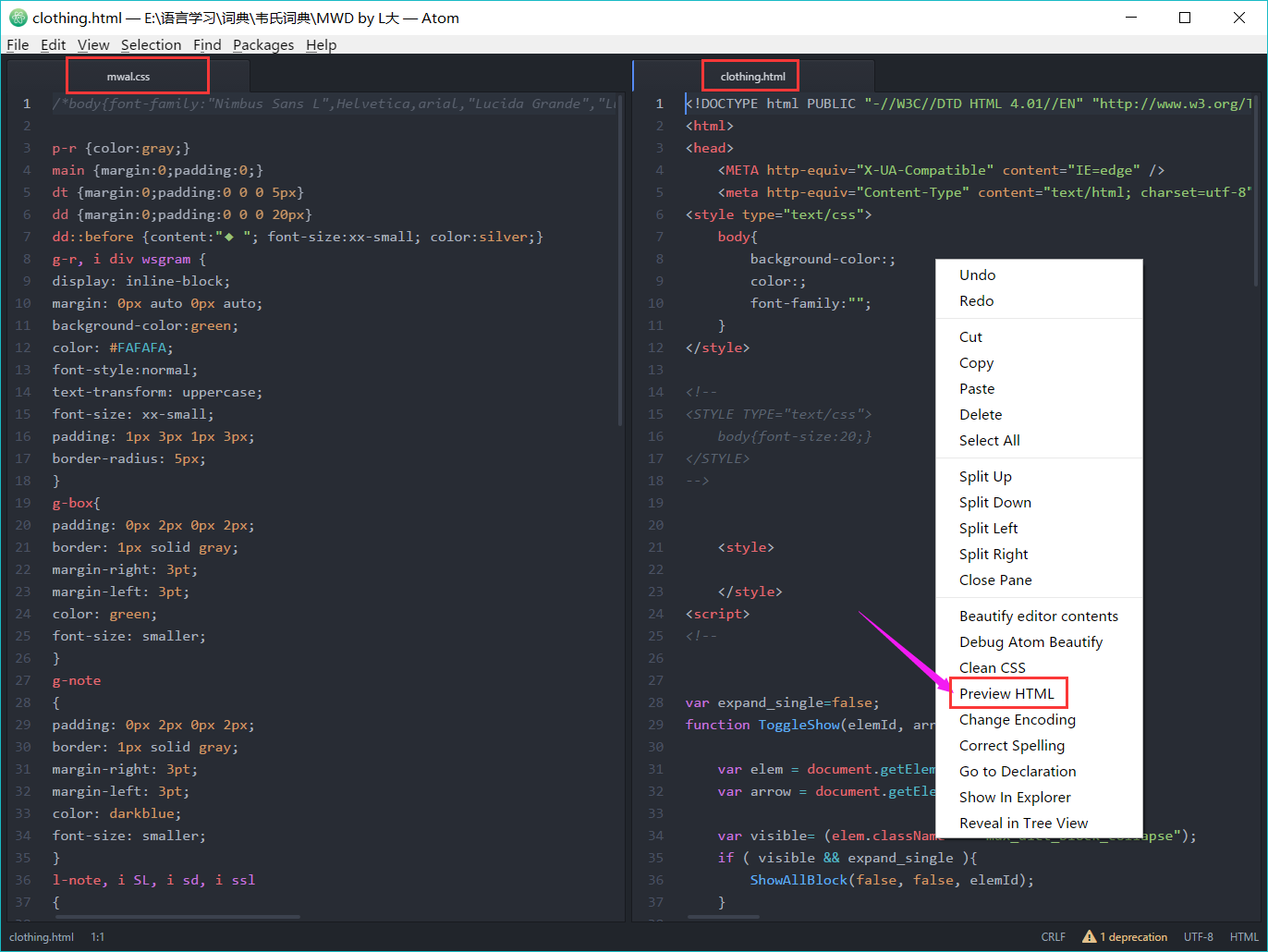
e/ B! e5 I3 V5 ]0 I将词典的CSS拖入Atom,然后将选择好的单词html文件拖入。# l- Z+ L+ W1 F! f& i: T/ L
" o& E+ F( y* V2 V2 W4 R( }
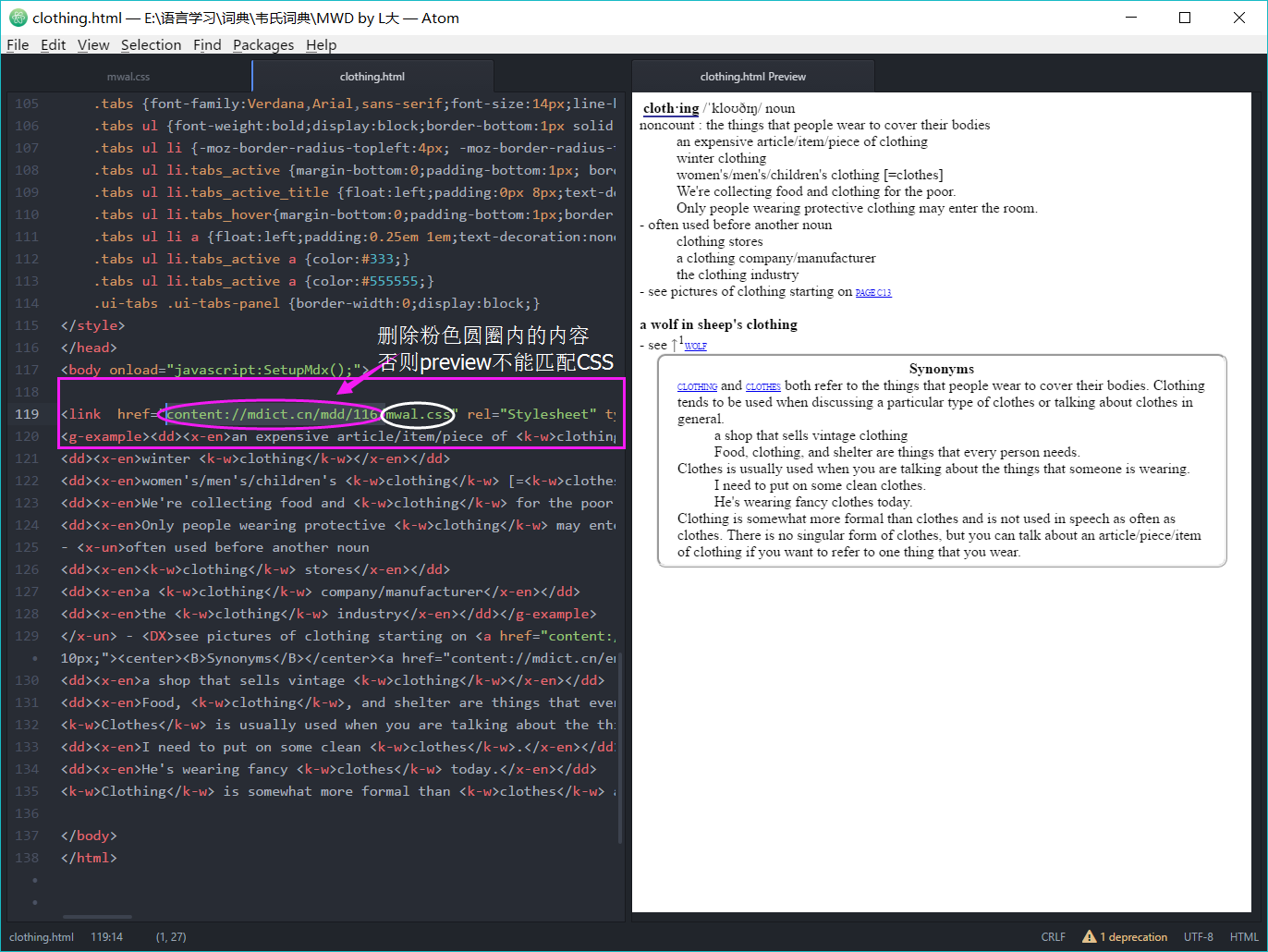
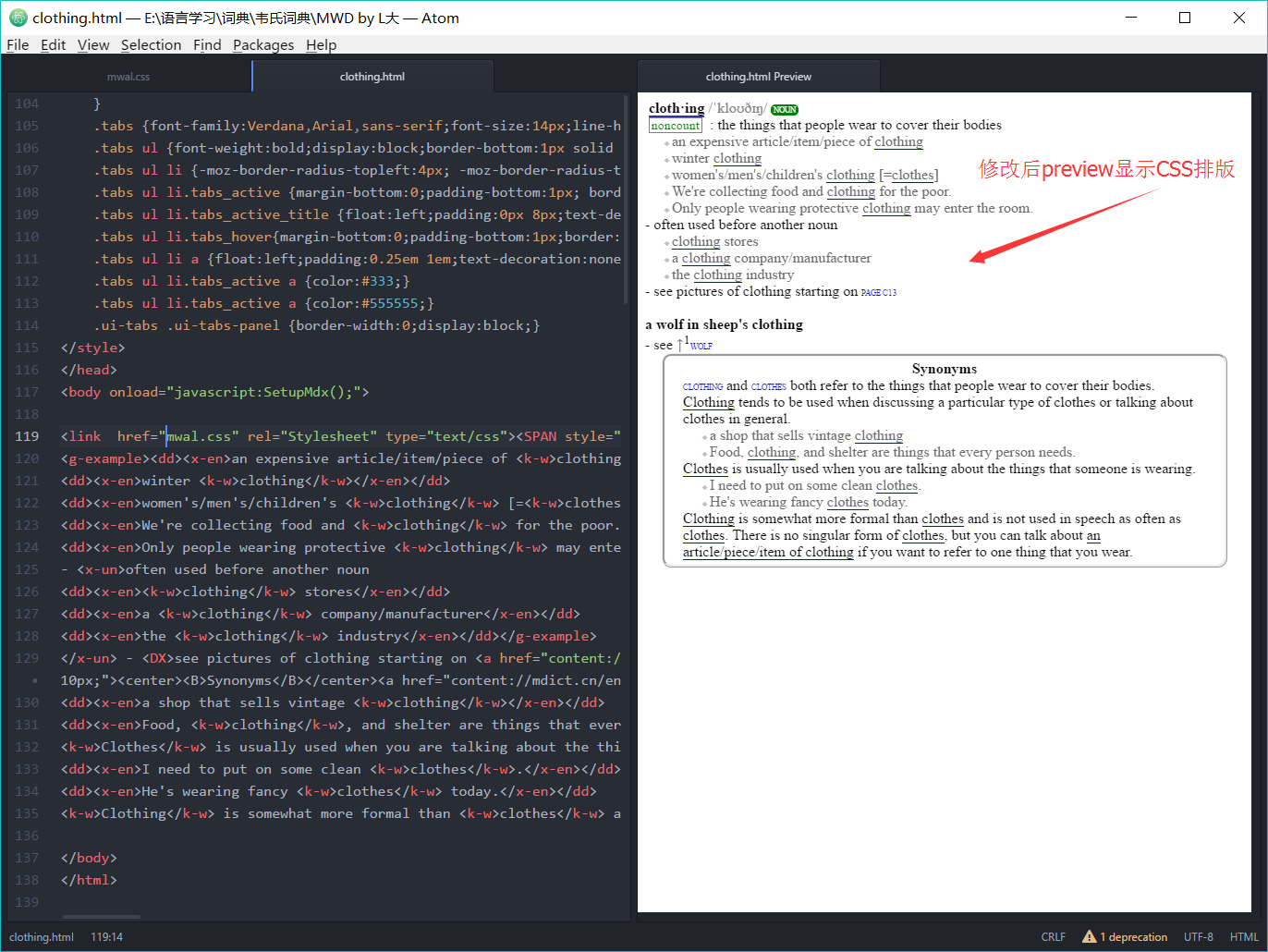
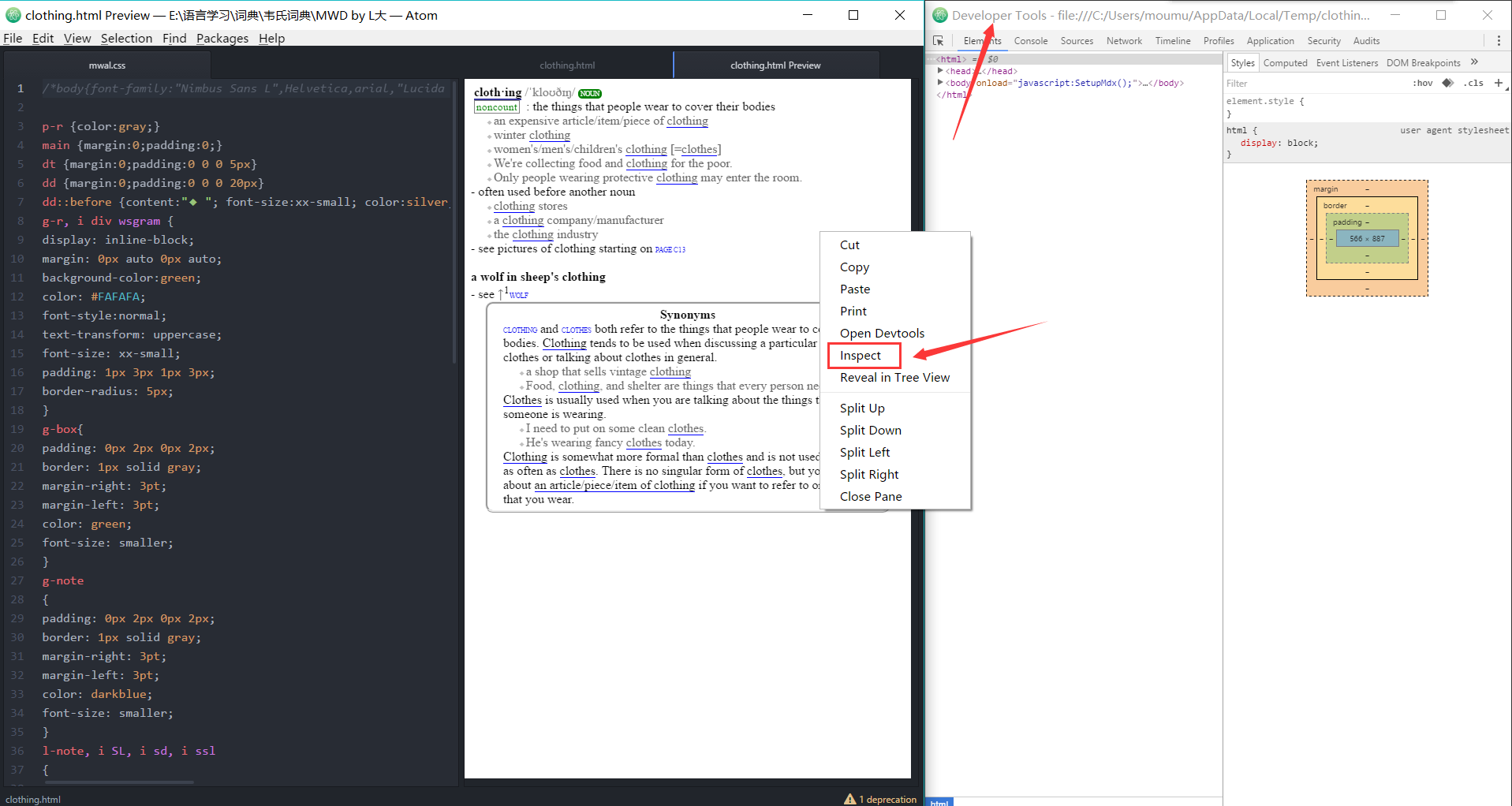
接下来需要看看是否需要修改HTML里的CSS路径,不修改的话显示出来的排版并不是CSS的排版,然后右键-Inspect,得到开发者工具界面。
8 [2 L5 a" ]& x* w' [, Z
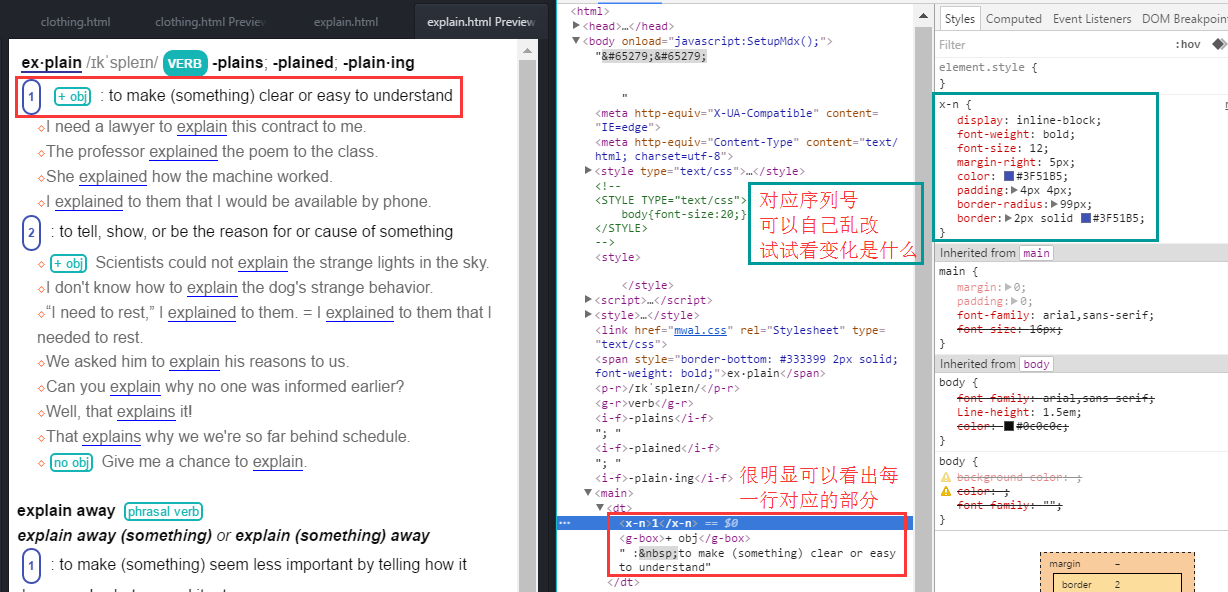
1 @0 k0 i3 V' q8 @" q6 T. S在开发者界面里,左边的Elements界面各行对应的是html的各个部分,展开鼠标移至上方就可以在html窗口看见各行对应的部分。
3 V: P f6 ]: L4 c% I, m+ j+ V) O) a$ G
 & \/ X/ d" x$ Q0 D4 q% | & \/ X/ d" x$ Q0 D4 q% |

* W% G: a- V4 h/ o * h6 b8 F3 L0 s- {8 B. ~* [ * h6 b8 F3 L0 s- {8 B. ~* [
 1 c0 h/ o3 a" y% A, w 1 c0 h/ o3 a" y% A, w
 3 i7 l) D% L% x: m 3 i7 l) D% L% x: m
9 N! m/ A/ i+ @* f. H
( D' o' k/ a; A% `: s' L' P
不想安装专业软件怎么办?用chrome就可以!!!, m4 E7 z7 _& Q3 z) V
有人反映插件安装可能有点麻烦,用Chrome就可以啦!!" w! F. u0 E' o \! D5 j
直接双击html文件,在浏览器打开,右键-检查
6 n! t& T" H& Z7 Q, e! W
! ^ H' n# i8 p( Q, }% l5 r
2 @( ?+ @. X; h9 N3 B
8 _2 p5 N9 F0 O" }+ b1 N: V& o) i0 t+ ] J1 ~
 3 d% o* H3 q/ v3 T; y; Y' y 3 d% o* H3 q/ v3 T; y; Y' y
$ [4 D2 r# r6 q" U4 i8 z6 I& E
- d# g* o0 y1 Q0 `" U: ^3 E
3. 开始修改CSS
k( s/ Y1 G: U I- r [" D4 G8 _# t& x5 ^
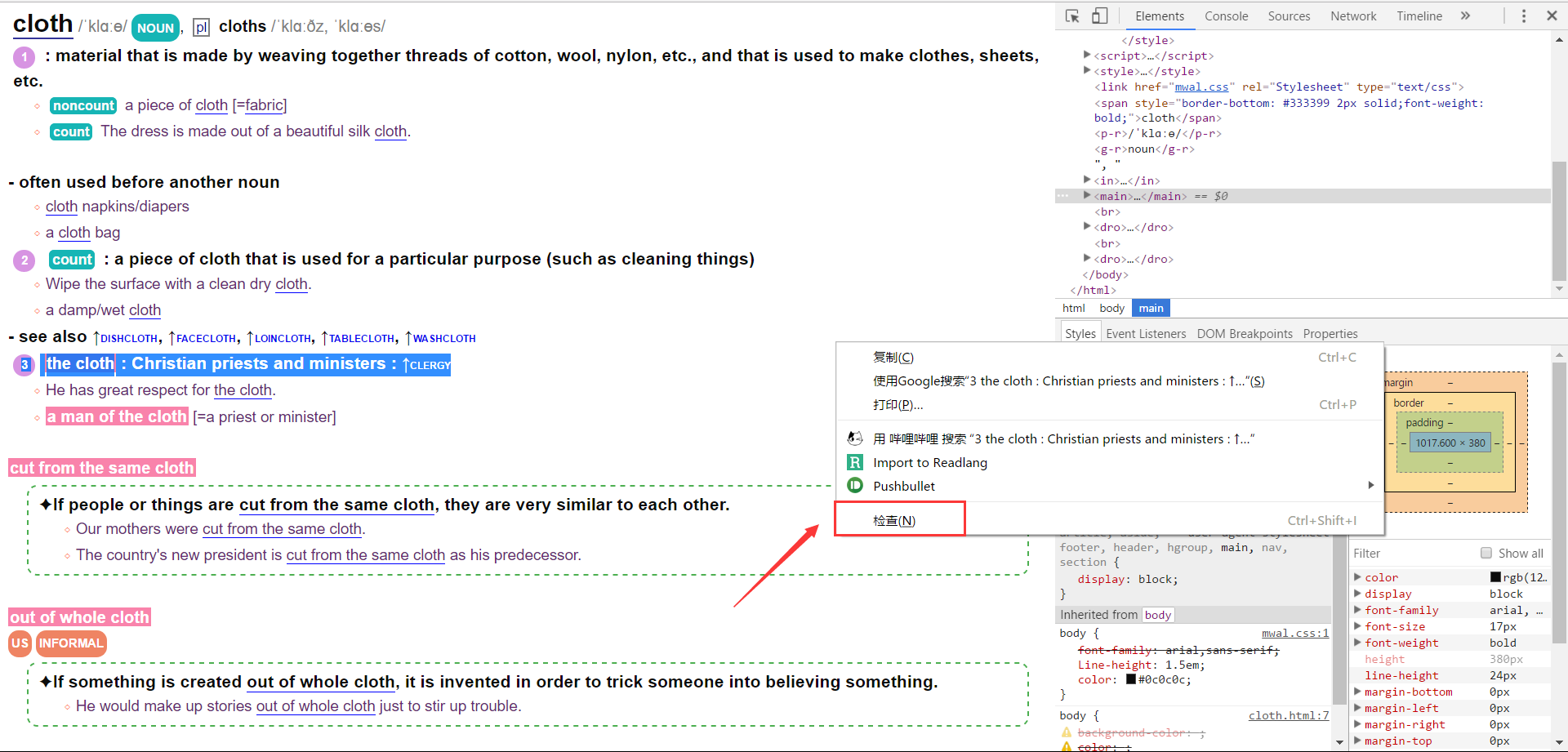
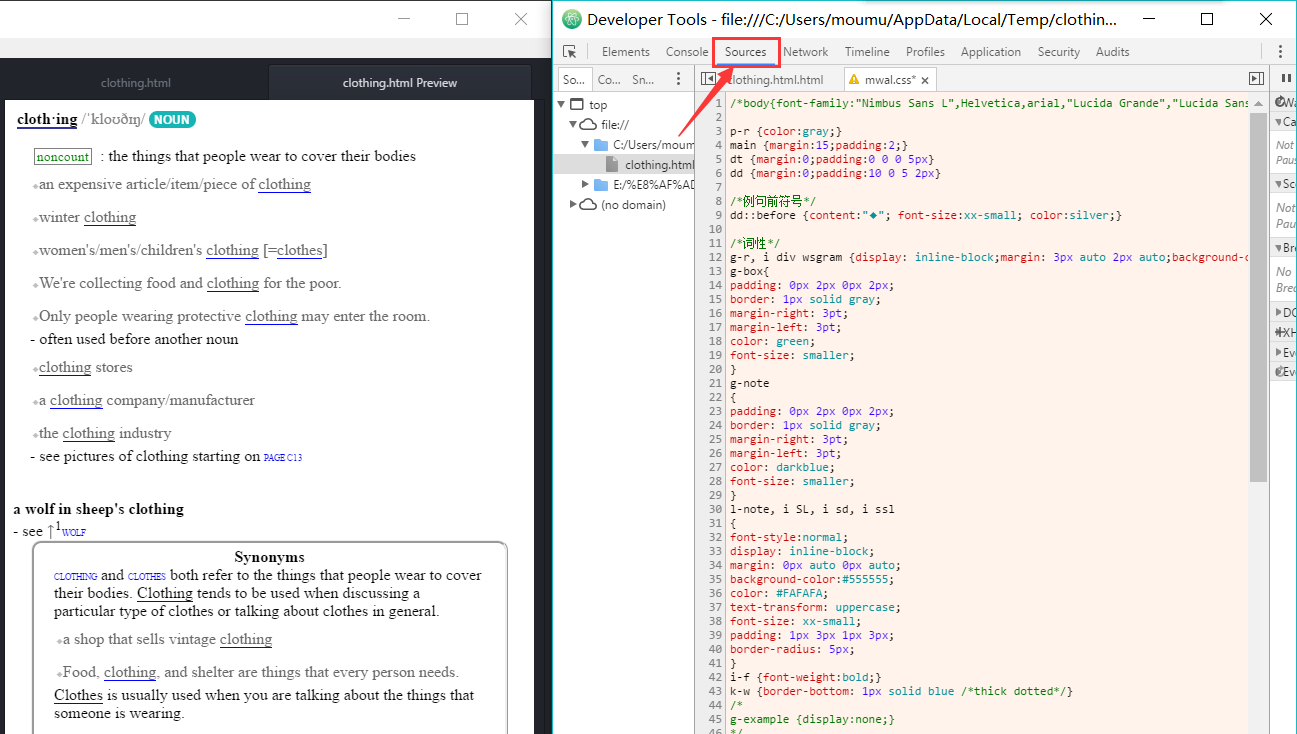
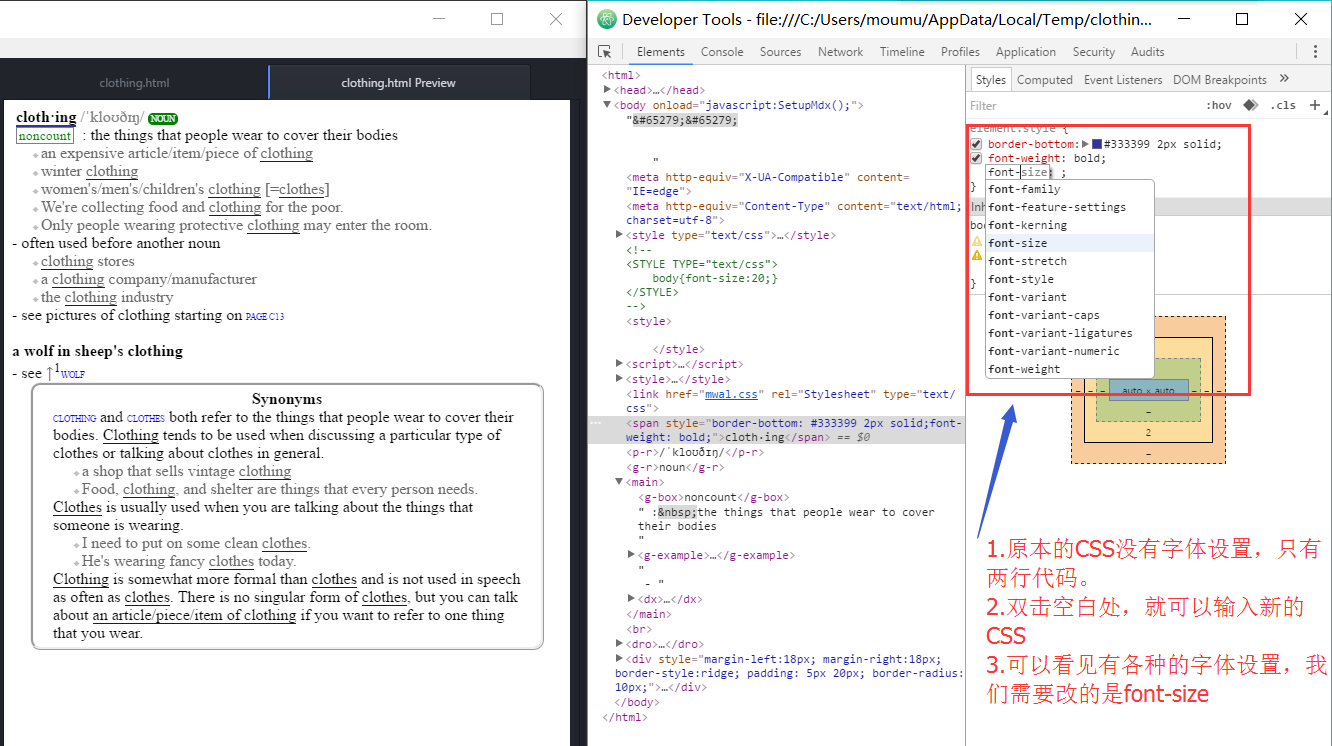
找到自己需要修改的地方,然后点击对应行,可以看见开发者工具里的styles显示的是需要修改部分的现有属性。
% t5 \; n, D L
# Y8 X2 Q" }8 z0 `' f- a l% c可以在开发者工具的Sources里直接打开CSS文件,这样可以在属性修改框的右上角看见对应的CSS行数,修改后的CSS会直接显示在Sources里。# L1 X( D# H r/ N
(比如我比较懒,在开发者工具里修改好全部属性之后,直接跑到Sources里全选,复制,覆盖原版的CSS代码。。。就不用一个一个的对应修改了。)6 y) |' W0 v% K' g$ X' G* O

8 R3 O3 T4 X# B! a9 }, [/ H F% L4 e$ c0 L
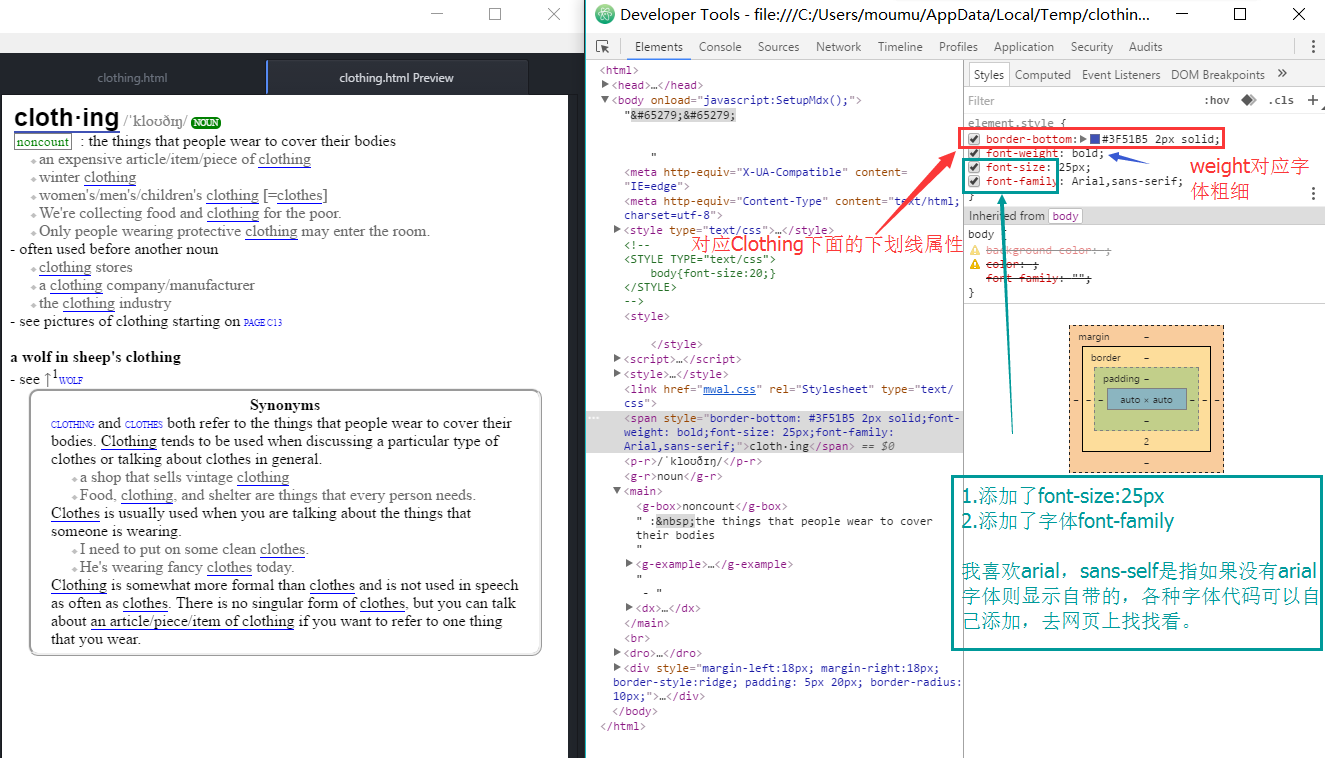
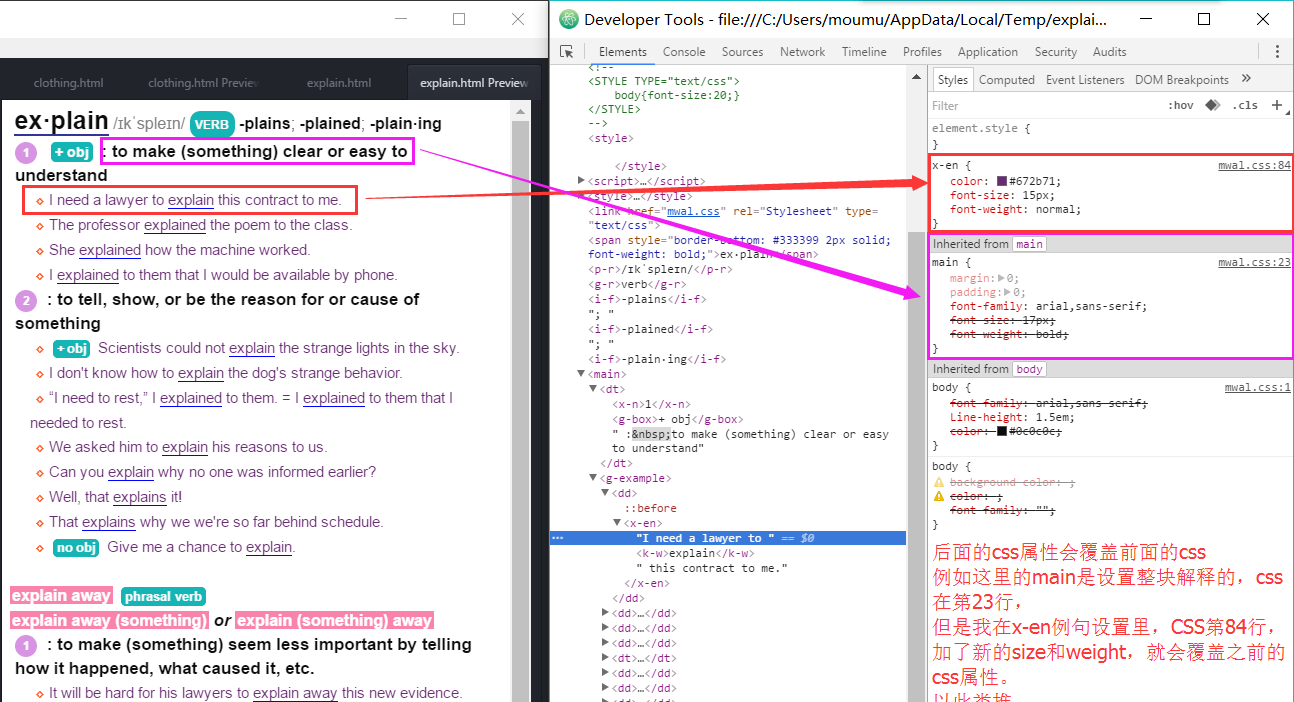
比如下图中的border-bottom:#3F51B5 2px solid对应的是单词的下划线:颜色,粗细,直线属性(直线还是虚线等)& W# \. ] F8 P" }3 Z+ O+ D
 8 M3 t8 W0 y* M) N& w. i0 m! w4 W- s 8 M3 t8 W0 y* M) N& w. i0 m! w4 W- s
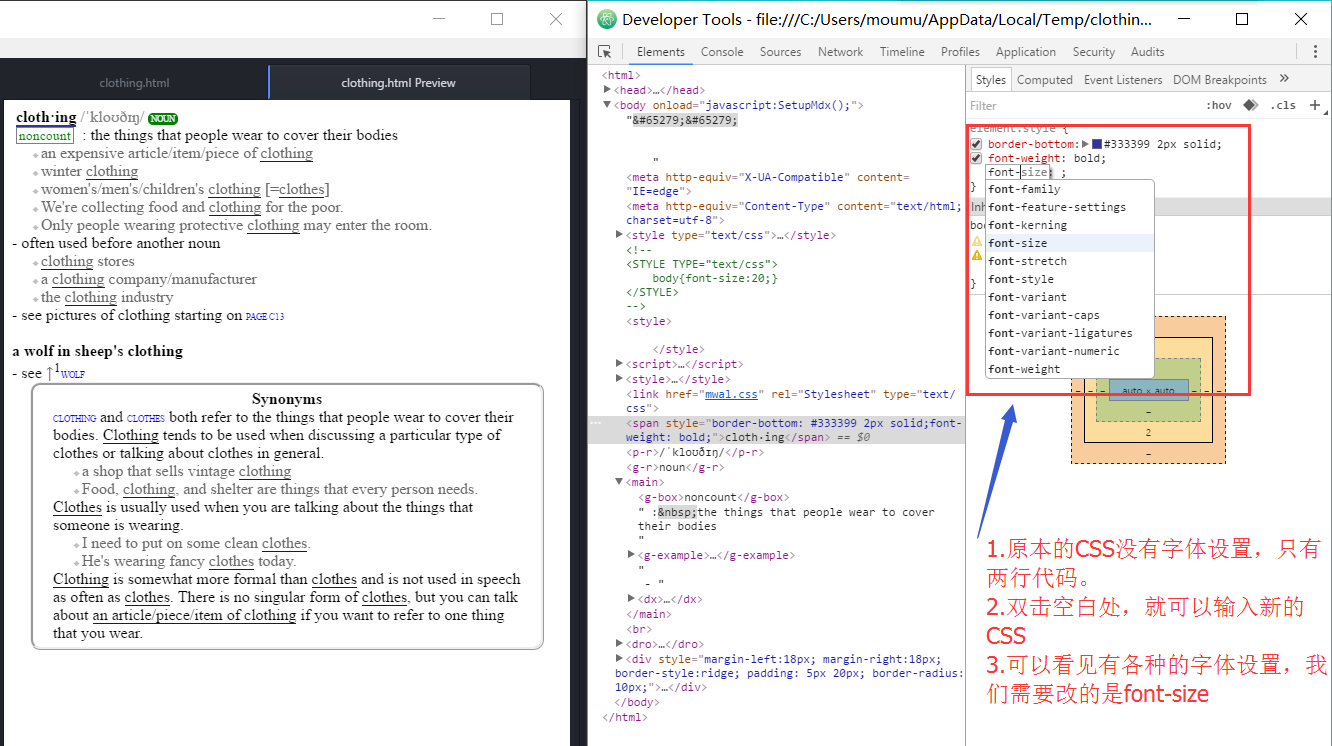
这里列举一下简单的修改:; ^! v: p4 N; E L; E1 O
font-size 字体大小! U( T4 F! X9 b) r6 S3 w6 X) B
font-family 字体, U( c; [: p, p) I* ~) O
font-weight 字体粗细9 y P* I# s" b& n2 d' _
font-style 字体风格
' k H; ?6 _0 J( ]8 y' C. p2 Wcolor 字体颜色- P) s* g0 w( Y
Line-height 行间距
9 K% g' _- J9 \background 背景颜色6 |: b' D+ S* ^' Q5 } z
padding 背景填充大小
! [, I+ Z0 X/ _7 E% ?text-transform 大小写转换等2 W7 o. _( S+ s+ i
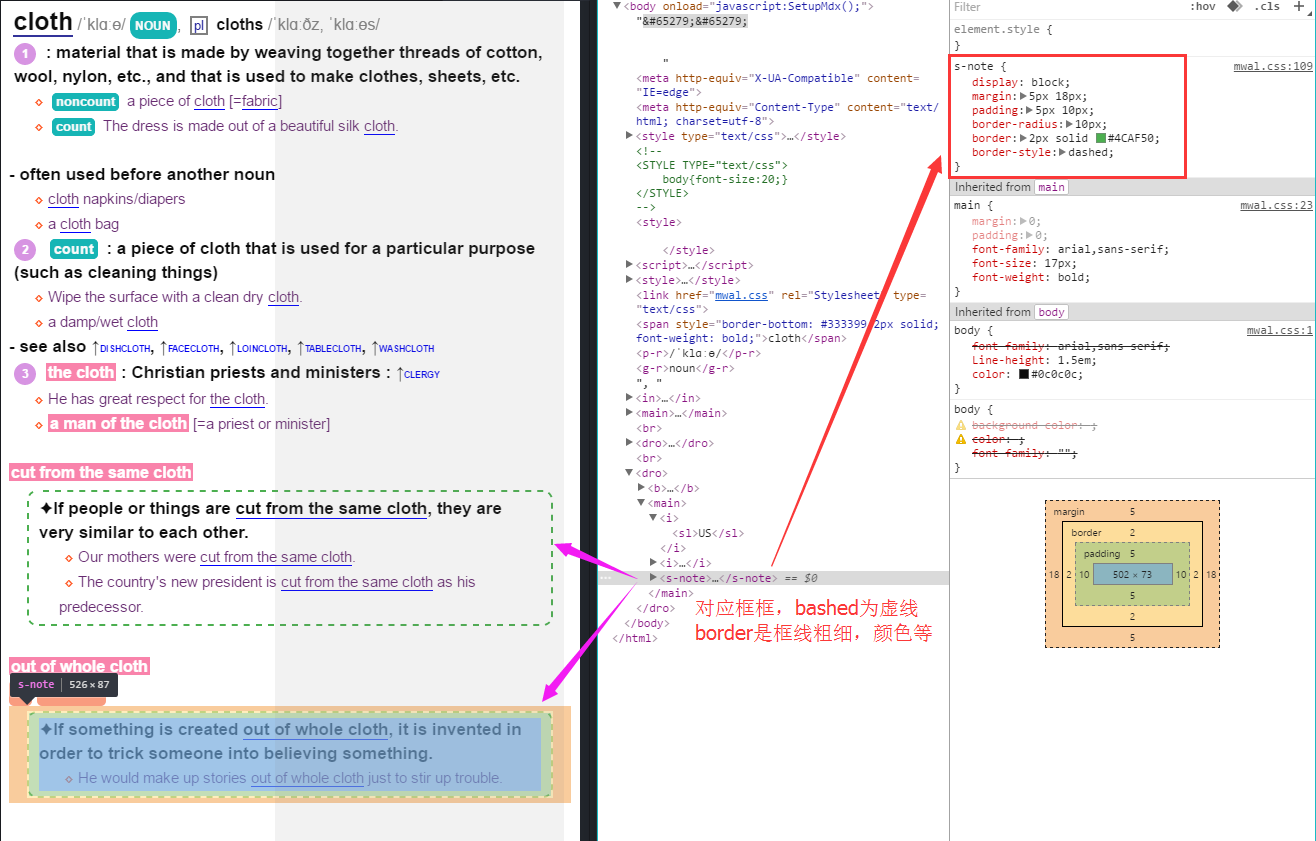
border-style 框线样式
' {7 N( Y, C. B \+ s; \border-radius 框角弧度
5 x9 K9 u/ W2 p! V* B
8 w% Q& E! O& M其他的自行研究~~改错了可以删除,瞎戳戳试试看说不定有意想不到的效果
% h; e' s' L, ?* p0 D- q5 m: ?: c' Y' Y: _3 A9 u: ]4 g- z
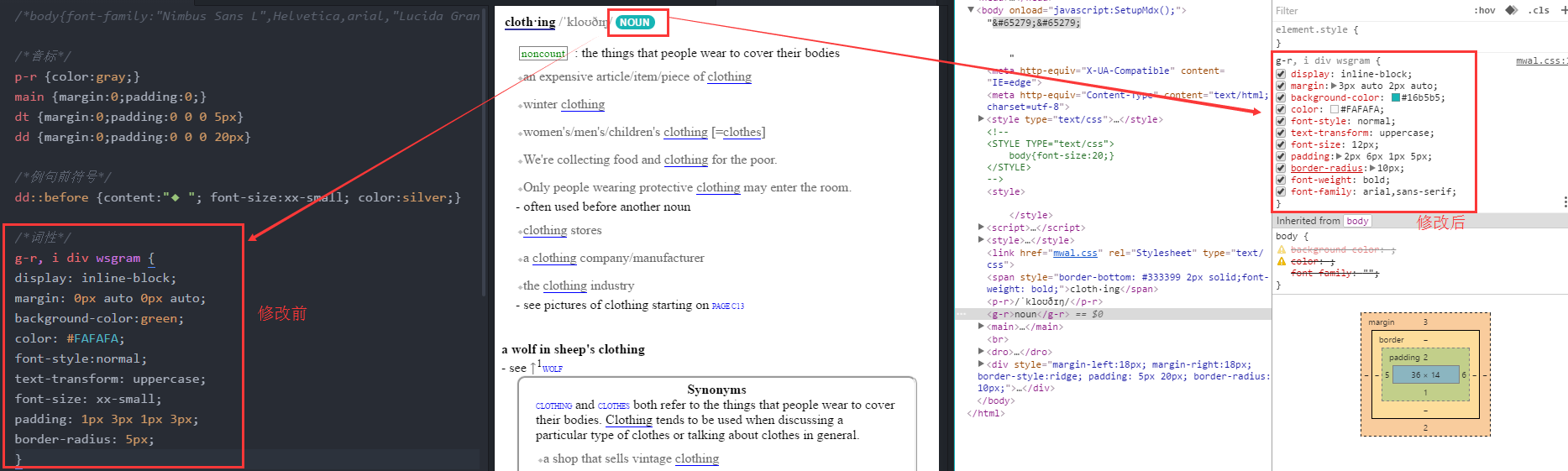
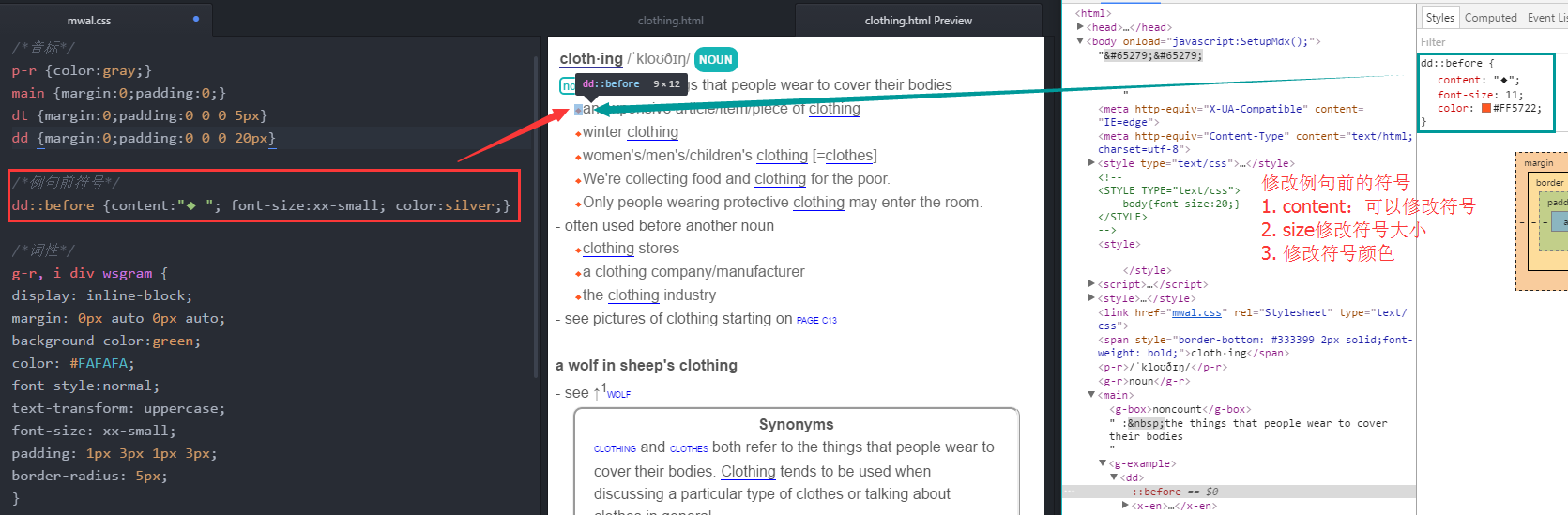
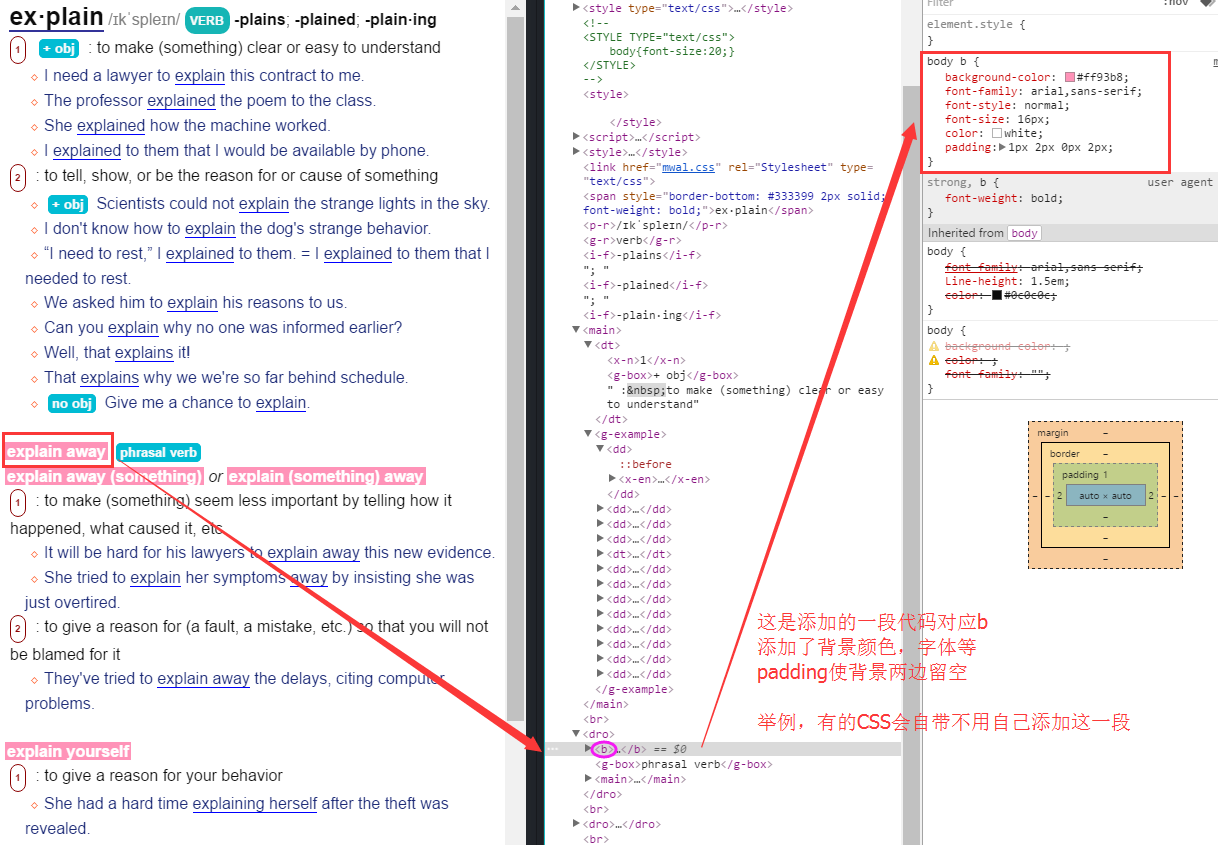
a) 比如这里需要修改词性的图片,我加了字体,以及修改了图片大小,字体大小,框角弧度。
: C2 g4 I: \/ v5 Y9 v3 t5 S& K& M(在CSS里用/*xxx*/可以加备注,方便查看对应的属性进行修改。)
% ^0 @( M) t) w$ r I5 L0 P: Tb) 原版的CSS的第一行,/*body{}*/为注释,不起作用。我希望全部的字体都显示为Arial,则可以把“/* */”删掉,留下; T: z" y6 j9 ^! l+ W5 l( P' o
" V8 Y6 B. ^4 F: M
- body{+ K; E. f. b6 L$ M6 x9 k
- font-family:arial,sans-serif; U$ V/ }4 M" M/ @
- Line-height:1.5em;6 Z5 s/ J0 W0 g4 ?
- color:#555555;
4 X" C8 f! d/ ]$ r) [2 q - }
" e" P9 y6 ^7 l" Y1 ~0 S # i7 P0 U9 r6 C! q # i7 P0 U9 r6 C! q
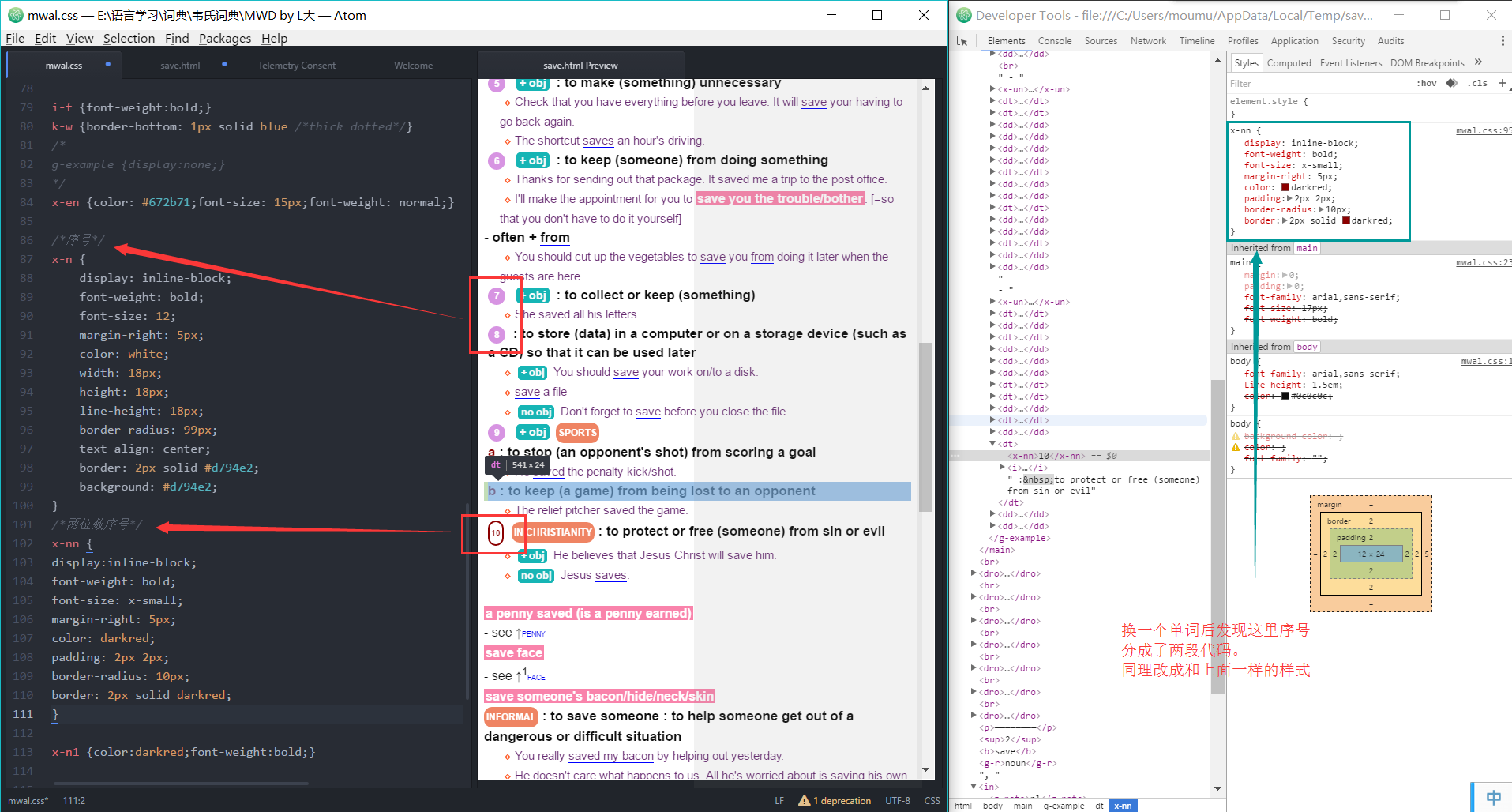
5 }4 l; h3 W9 x1 S' m/ i# mc) 这里修改主单词,请教了一下@tanek 。。。这个CSS比较坑爹,没有写入,需要多加一段代码,一般情况下是不需要多些的,修改一般在CSS都有写7 a7 s. [3 U: U- U$ K0 b$ k
  - W+ L9 i5 ~6 h1 H! q' v - W+ L9 i5 ~6 h1 H! q' v
0 N# z8 M: U% v0 M1 b/ s一般情况如上图修改,这里不展开这个坑爹的格式修改了_(:з」∠)_,大家力所能及吧~!# B; _5 }( o% B8 G0 {: M* z/ t
; T! {: o2 L. e* _
 * i. z- R2 l9 x" M * i. z- R2 l9 x" M
 + r( s- S4 ]3 |; }- K0 c + r( s- S4 ]3 |; }- K0 c
 * K( I ~5 ]- v2 P * K( I ~5 ]- v2 P

8 R' _0 ~( h4 N' T3 v
" ^$ `8 g% N. k
& `/ S7 B7 \( E: Z
6 |7 X/ I8 v* }5 \" Q2 X) c: h: R4 w$ L, c4 }! z
3 C0 a* t, t3 k* d* N+ }4 |* x- }
4 f0 H" w+ X8 w2 P说一下挽救手残的一个关键:ctrl+z撤销
8 k( ]. R4 R- ^& l! R- n- p4 o( e, y! U( ^ K. c6 t# Q
挑了一个有点坑的CSS修改_(:з」∠)_8 _ a5 v1 Z; w7 @) H0 a0 V
纸上得来终觉浅,绝知此事要躬行。
& ~3 d# d+ ~6 ~8 q. S3 u大家动手折腾才是硬道理!!!!!!!!!!!!!6 i# [- R$ D+ C7 r1 |' b( Y
6 p( U7 J* v, Y& o+ B2 I
. N: ?; F' K1 q( m 3 Y6 l6 a' m5 | 3 Y6 l6 a' m5 |
 |
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有账号?免费注册

x
评分
-
9
查看全部评分
-
|