TA的每日心情 | 开心
2023-3-27 02:01 |
|---|
签到天数: 4 天 [LV.2]偶尔看看I
|
本帖最后由 moumuxx 于 2017-4-17 23:17 编辑
+ A2 |- h' L- Z0 z* \. ^0 z$ g$ N! I: X4 g) q$ R0 x. j$ D$ w, I
本人是文科生,一点编程基础都没有,但是CSS非常的简单。
: K6 ^! x: t& w9 b9 Q 不满意别人做的CSS吗?自己改啊!2 r Y! f. h. f; w3 c+ k 不满意别人做的CSS吗?自己改啊!2 r Y! f. h. f; w3 c+ k
之前有不少大佬写过CSS教学贴,但是不太详细,看不太懂。2 V. z" V; X7 @: J2 h- w
由此写一个超级小白修改CSS教学,以一个小白的角度写给小白们看。- W9 ~0 a `; o/ }0 n) E
7 [) E: m8 V' u1 Q. f( ^9 p
: @& x+ C( [( r* n/ v* g1 v; Y" O' M+ z9 W) S% @9 i
使用到的软件4 u& f; Q4 C) h
p& A9 E- D0 h2 _+ I: O
1. Mdict电脑版
$ D/ n% a1 n7 A) Q/ Z7 `( J" ^* G2 K+ c; \, A% O7 v9 Z
2.CSS编写工具软件ATOM/VScode等。(本帖使用的是Atom。。个人喜好。)" R0 X# B. Q/ J3 T) G
(也可以直接使用浏览器自带的开发者工具修改,然后CSS用文本文件打开就可以了,下跳有图片。)0 Z8 v. C! P" P) C
8 s# j$ }+ W) Q5 Q7 @7 }2 n& }* N
3.解包软件GetDict2_6 (详细使用教程贴跳转Oeasy的[索引] mdx 科普、制作教程大合集[进行中][20170126]1 A: @& i" V# N& ]
- L% g; b2 ] U: B
2 p. S8 g: ~$ B, Y本次操刀的词典是Langheping大大的[英-英] (2016/2/8)更新)Merriam-Webster's Advanced Learner's Dictionary (带图)
7 t* F! `7 i. t, c7 j. X& y" Z% H- f4 L- K u' J
操刀之前切记保留一份原版CSS备份
7 S- }* N4 c. K
; W0 N6 ?1 g& N
* x$ [. G i+ i% N: j" T5 z
0 f3 u3 l; Z; O4 O3 m. Y" ^0 B( B* `0 ~# ]- l
0 t) R& V6 G# d. Y. C
具体操作+ P5 `% W- x6 |5 R9 \ L9 m* g. @
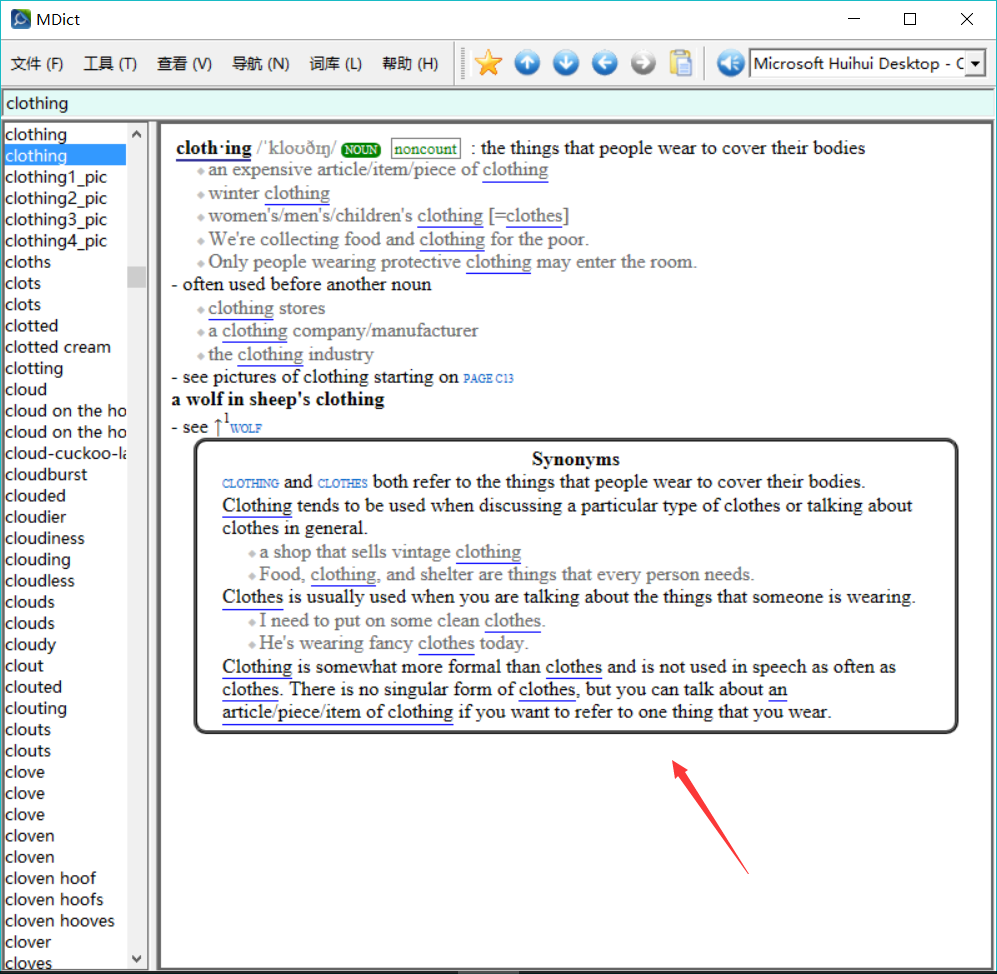
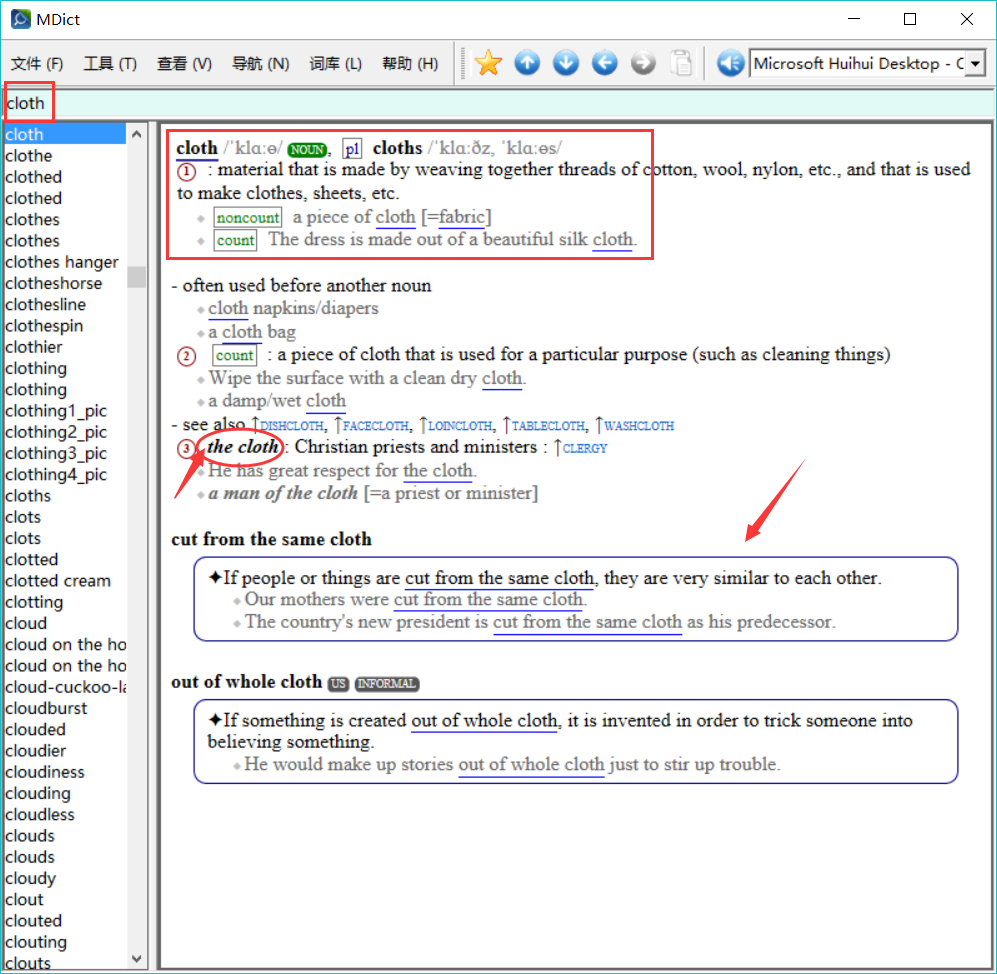
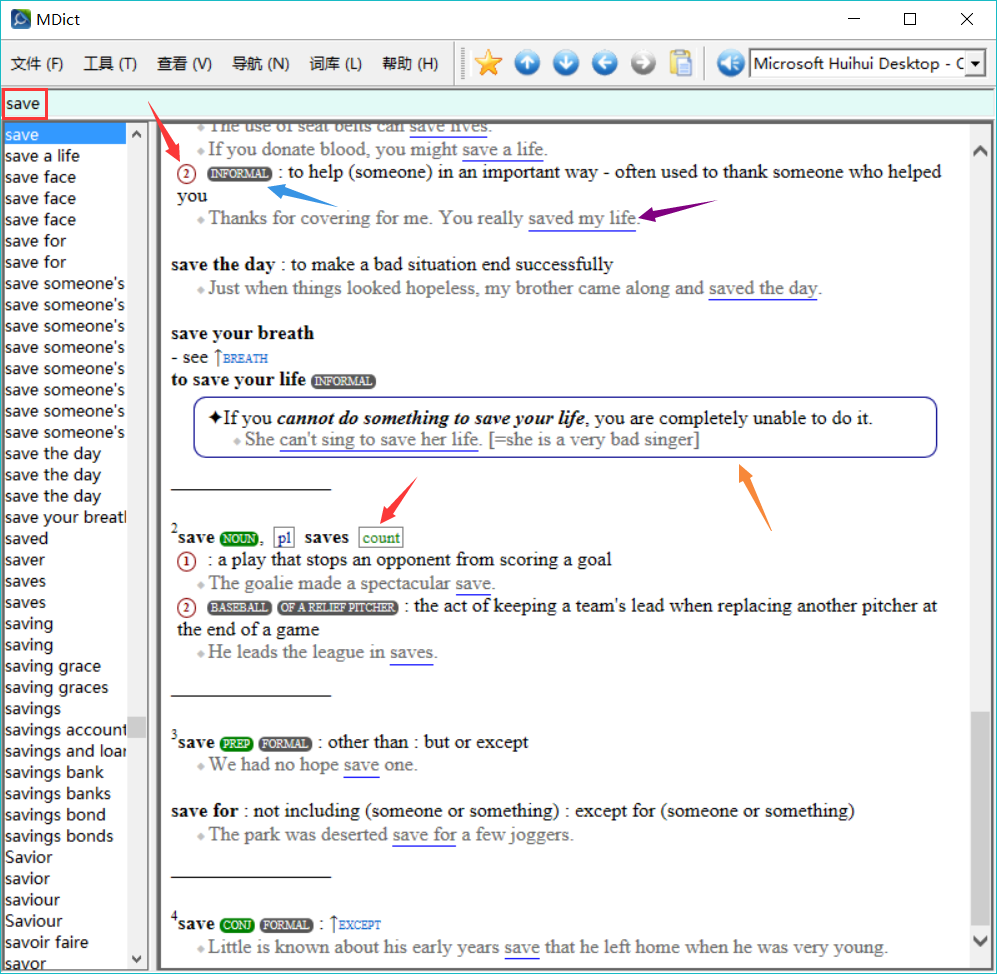
6 n, I" J3 I4 K/ I" u) `1. 打开Mdict,输入一个单词。0 x- Z) I; _0 t; L) J$ h4 w
5 h. Z; u: w- c- T5 b8 T9 X选用单词不是随便选择的,需要选择1-3个方便查看效果,并且需要有不同的区域,方便更好的来修改不同部分的CSS。
' m* a1 U' }6 a/ c: }) l1 ?
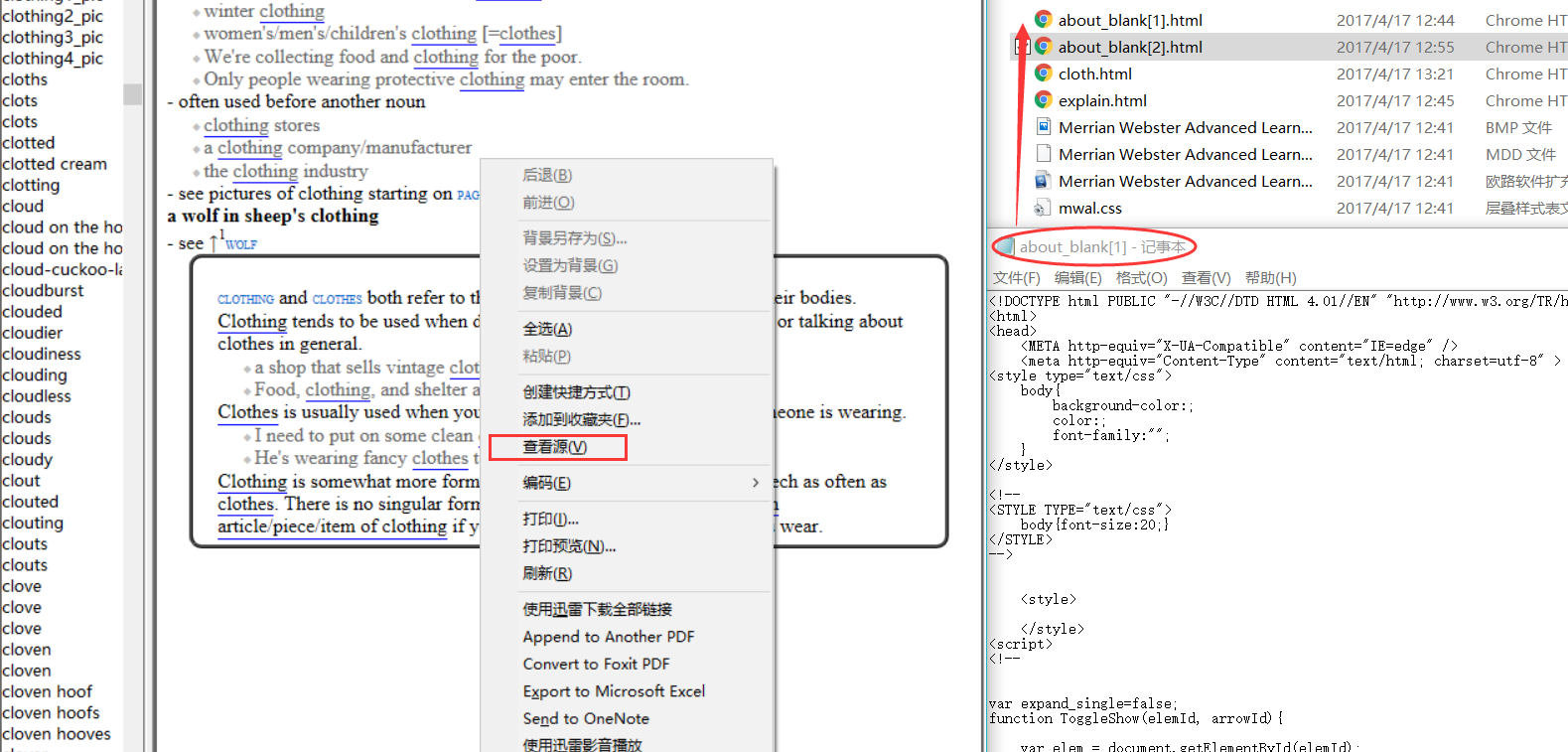
9 X# a5 ]2 @5 }- W# [& B* V) k选择好单词之后,右键-查看源-保存TXT-改后缀为html3 m# D1 ]8 _6 ]% p k
; K' H: d4 r Y( e! _
 , c; u9 K" A& ?6 O , c; u9 K" A& ?6 O

& v/ B' l: i+ o$ g9 _2 d 3 t9 s4 F' K: s8 I& O3 ?5 g" ]! M 3 t9 s4 F' K: s8 I& O3 ?5 g" ]! M

% X* J! K4 O5 [# a
, G6 e1 r# I% w% E. x
2 v! ~# I( u, I, _6 K1 U Z( z9 \; p* V2 n Z( z9 \; p* V2 n
$ e. ^/ b& T# ] l7 _( Z: T, h
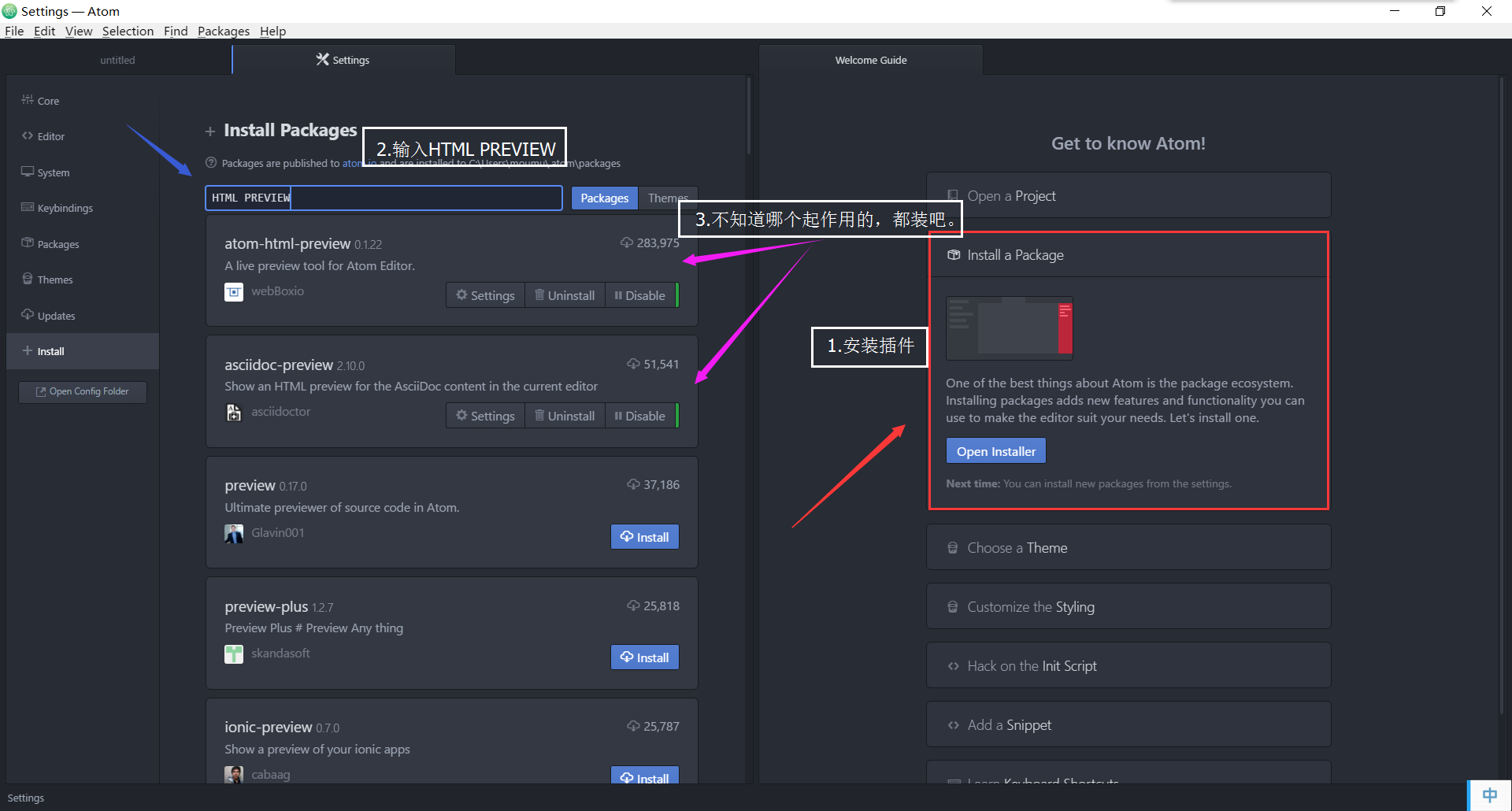
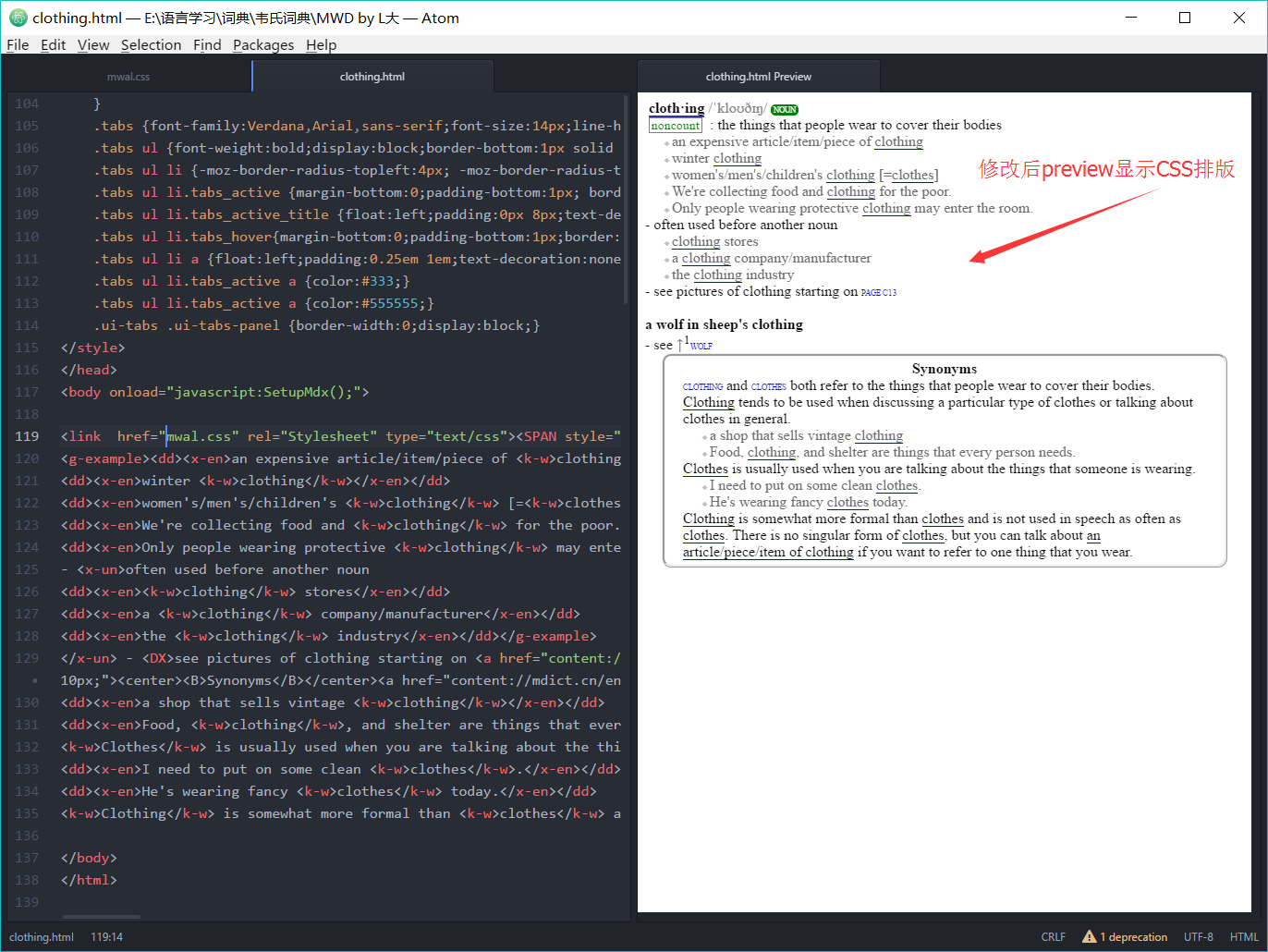
: u6 |. f4 O* Z3 S2.打开Atom软件,安装HTML preview插件,以方便查看CSS修改的效果。
# X7 A2 ]) u% z' E- D, p
3 S% g" F# t6 f5 x: q, i如果词典文件只有MDX没有CSS,请前往下载Oeasy的贴下载Getdict,具体使用参考O大帖子,分解之后即可获得CSS。
8 P0 l5 {+ c0 v$ W$ S1 J3 I
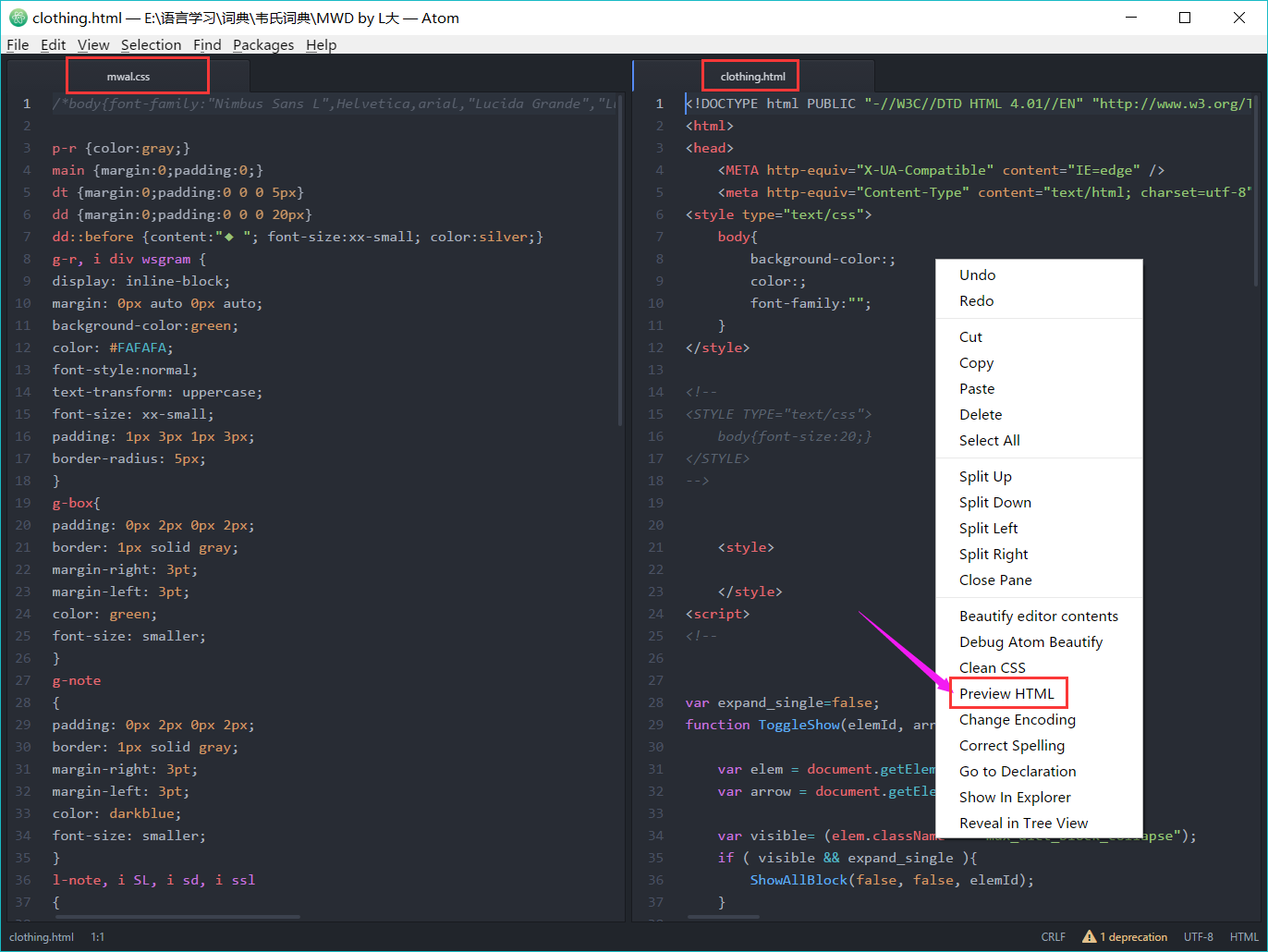
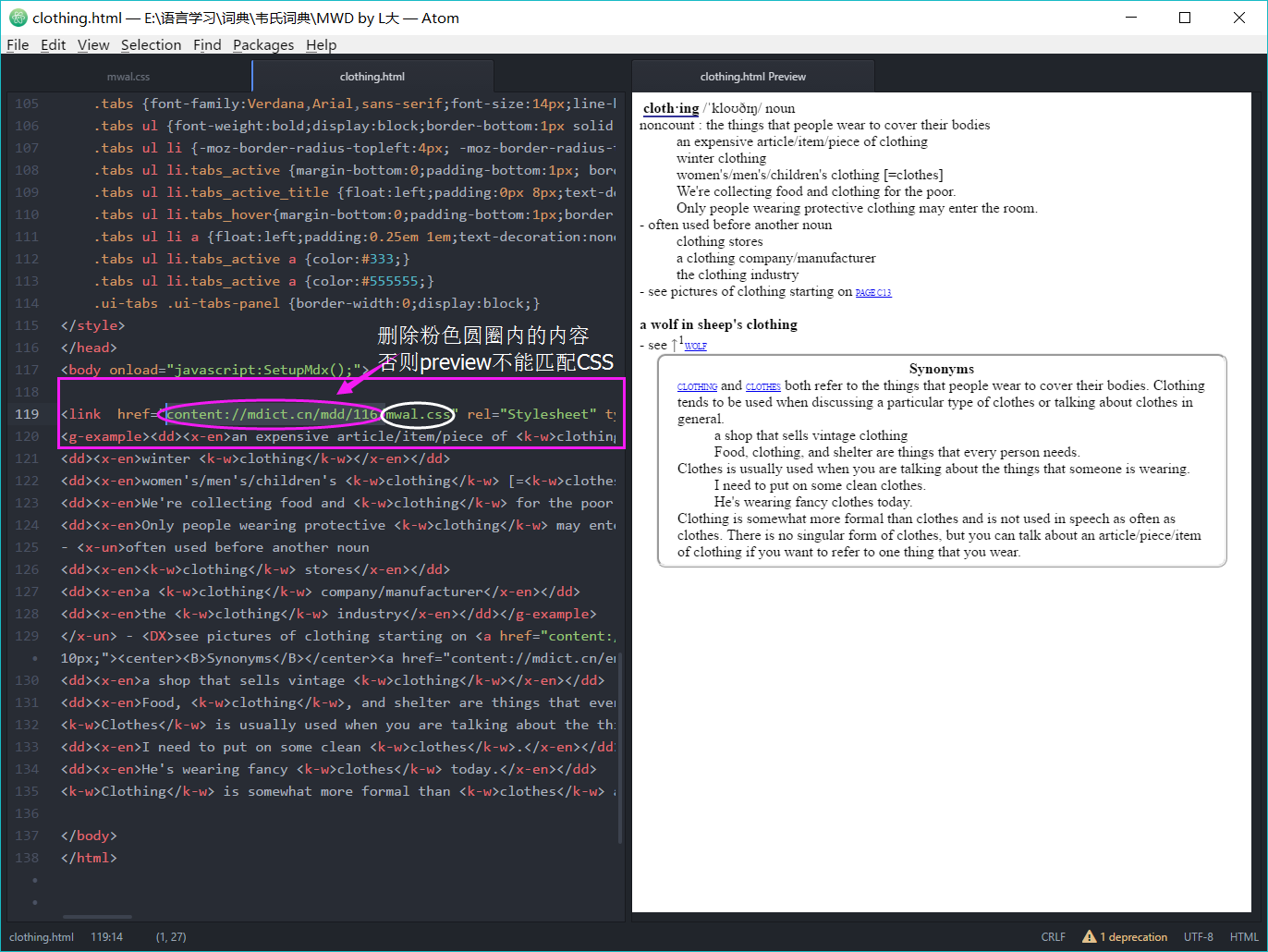
6 q' ~* U( c. X6 }' K% g! E将词典的CSS拖入Atom,然后将选择好的单词html文件拖入。 v6 u: y, F1 {0 \. O+ j
1 C2 [" |# o; x: ^; t4 v8 M
接下来需要看看是否需要修改HTML里的CSS路径,不修改的话显示出来的排版并不是CSS的排版,然后右键-Inspect,得到开发者工具界面。
( M `. i. ^3 k6 X
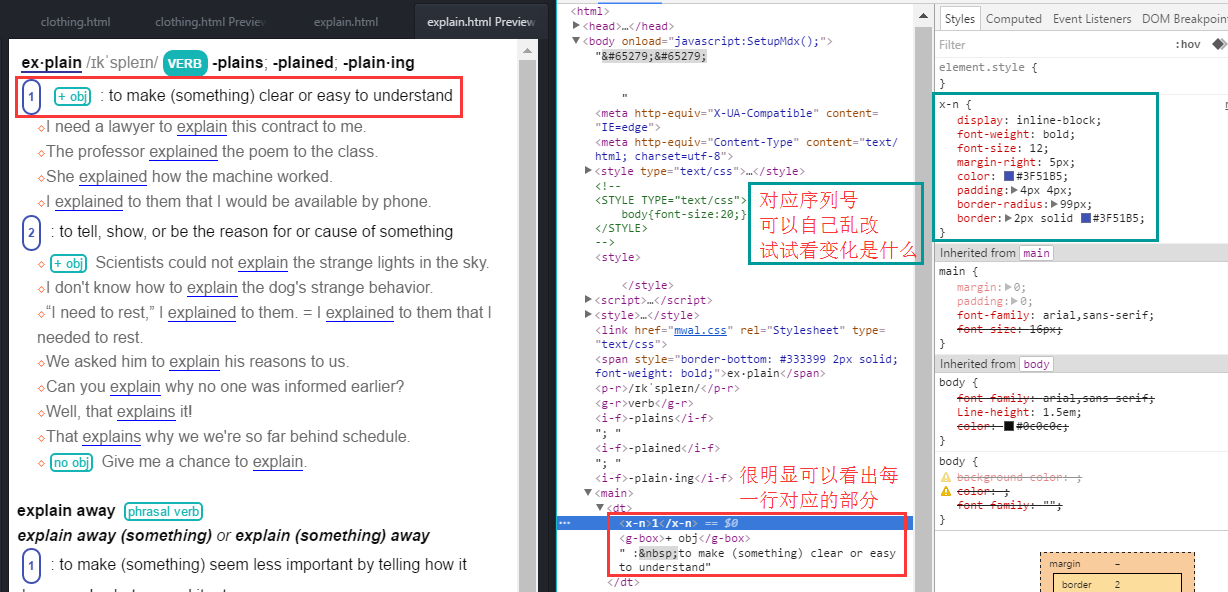
: K( f9 T: R! W/ }4 H% ]- f& m4 y在开发者界面里,左边的Elements界面各行对应的是html的各个部分,展开鼠标移至上方就可以在html窗口看见各行对应的部分。$ c# S6 Q; G9 {% m6 I
7 |( p5 b' i" m2 y3 z5 e
 + d/ N" Y$ I9 p# d$ e, j + d/ N" Y$ I9 p# d$ e, j

g# l/ {* X* G: x
' o3 b- v4 P5 J6 Z6 e; Y' c) C
; R" g6 R4 x8 Z$ s
) y8 n/ Z. y S8 H3 [
" G) c/ {3 W( A ]& w, c, @* Z" d3 a7 w9 {6 m# A' G
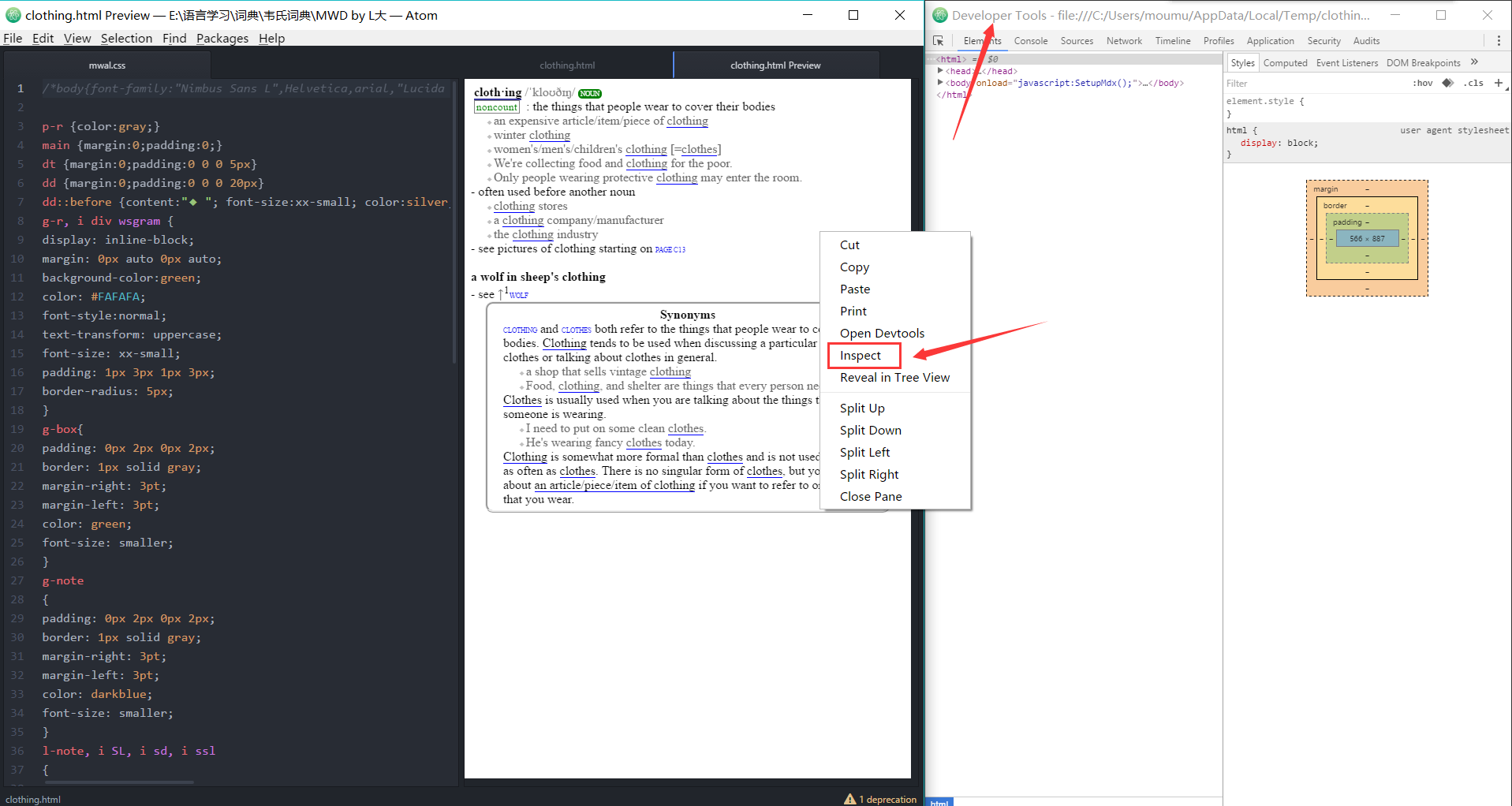
不想安装专业软件怎么办?用chrome就可以!!!
% Z5 g; c0 P; V有人反映插件安装可能有点麻烦,用Chrome就可以啦!!
$ ]' g8 f& T$ Z0 b* d直接双击html文件,在浏览器打开,右键-检查) W; y$ g! _4 h( f
 - W _ t- ]/ o" H, O/ H - W _ t- ]/ o" H, O/ H
) }' d+ z& s, Z% U- N, T& k8 p5 S2 j: U* {; [' V$ g8 X9 Z
% J/ f W: F1 n7 `* ]) Z% d8 U
 ; m) t! D* g4 s& _% p7 K5 P" c# S. ~ ; m) t! D* g4 s& _% p7 K5 P" c# S. ~
6 ] q5 v+ X# O* _: v9 c# x) C9 ~" F: }" V1 z7 v6 q, ^$ @
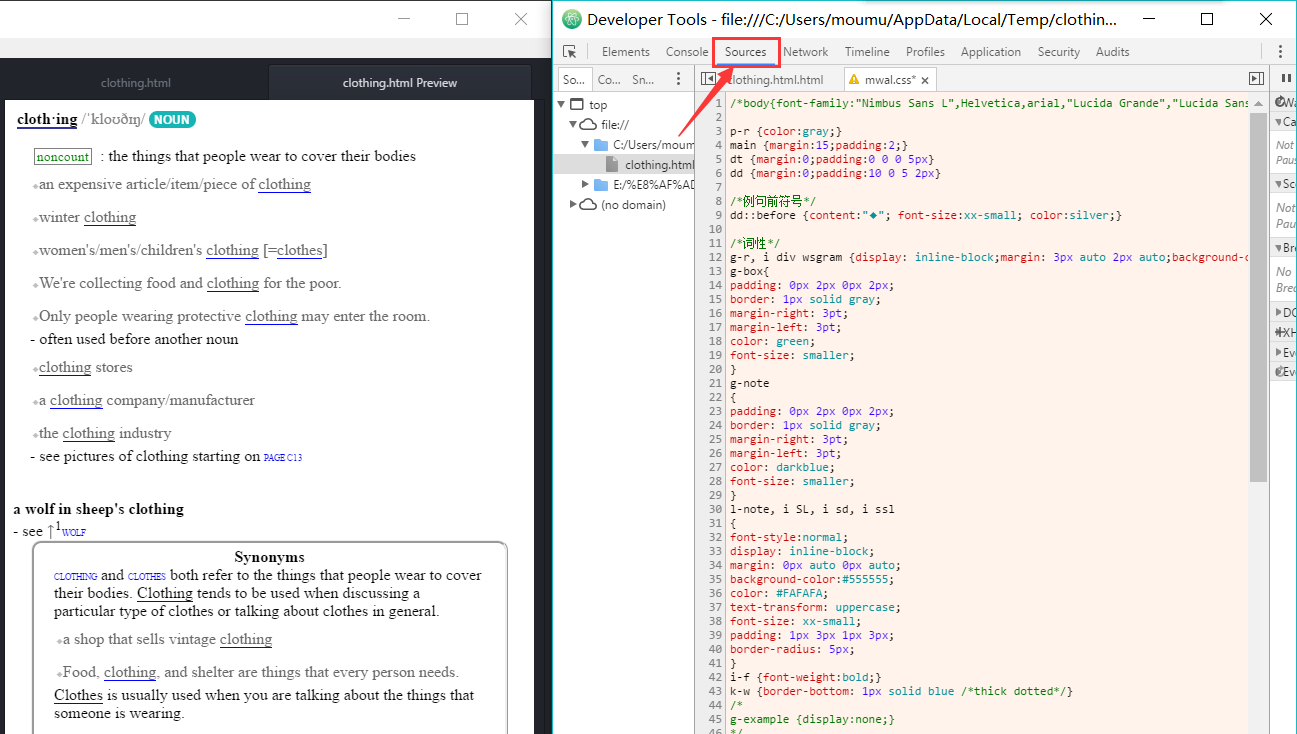
3. 开始修改CSS7 H- S$ q* Z( F/ c
) w6 {- U5 j# e. q, K9 l
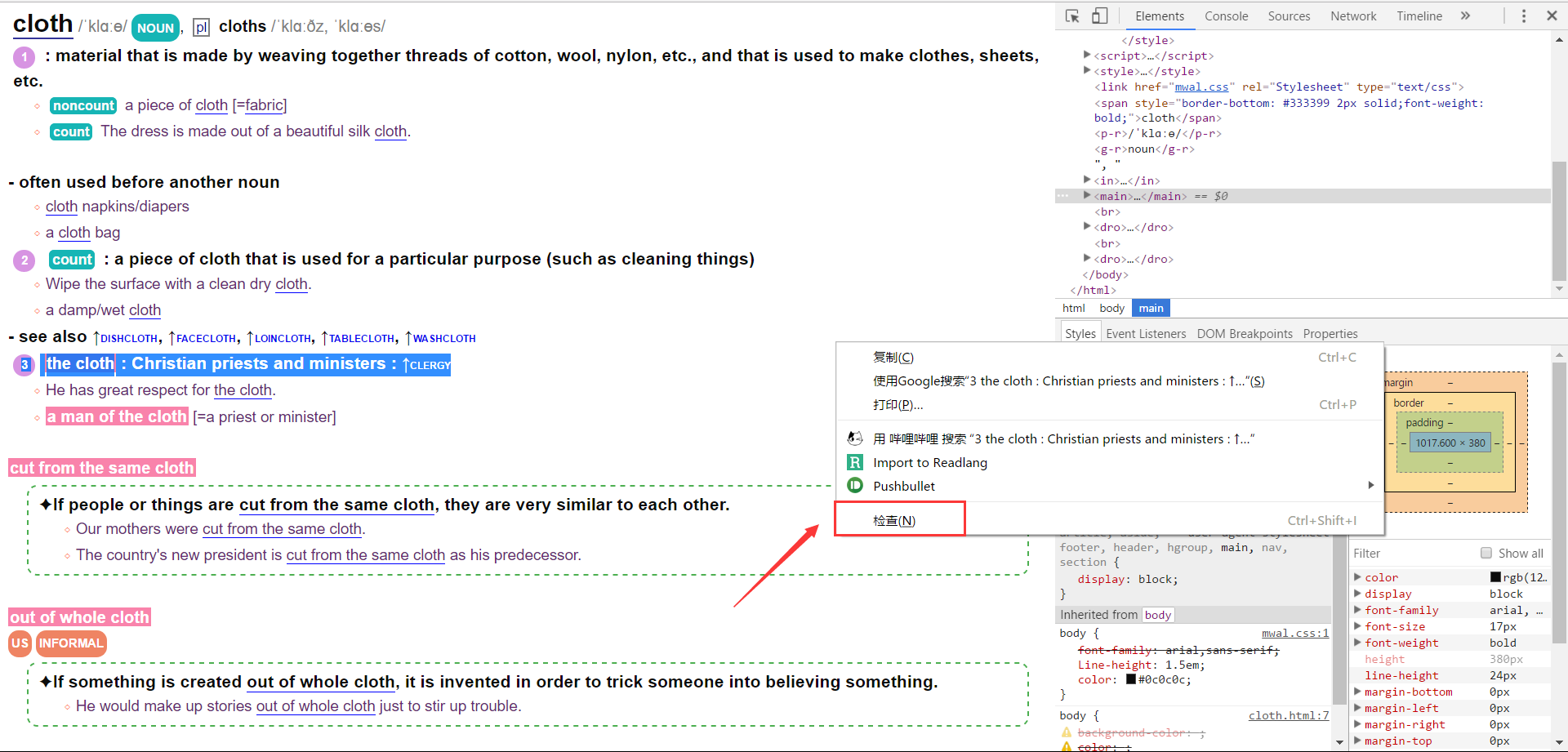
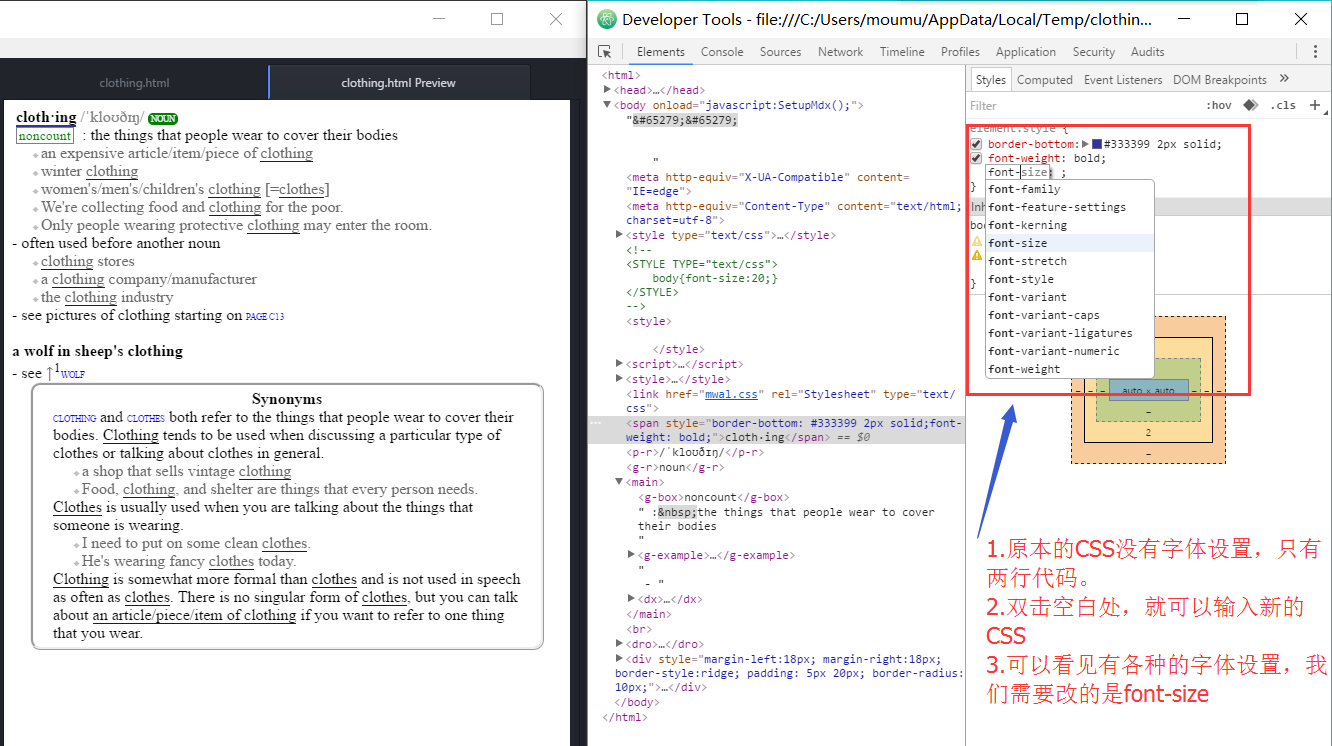
找到自己需要修改的地方,然后点击对应行,可以看见开发者工具里的styles显示的是需要修改部分的现有属性。
0 r9 q' e' p: N6 Z5 x. l8 q
% T+ T- i2 R. i& w可以在开发者工具的Sources里直接打开CSS文件,这样可以在属性修改框的右上角看见对应的CSS行数,修改后的CSS会直接显示在Sources里。
. h* _$ d+ }+ n6 K, z1 U(比如我比较懒,在开发者工具里修改好全部属性之后,直接跑到Sources里全选,复制,覆盖原版的CSS代码。。。就不用一个一个的对应修改了。)
7 |/ d5 u/ i! w8 p2 S+ _: s
# ~0 t: K$ V @+ S) L+ U9 t
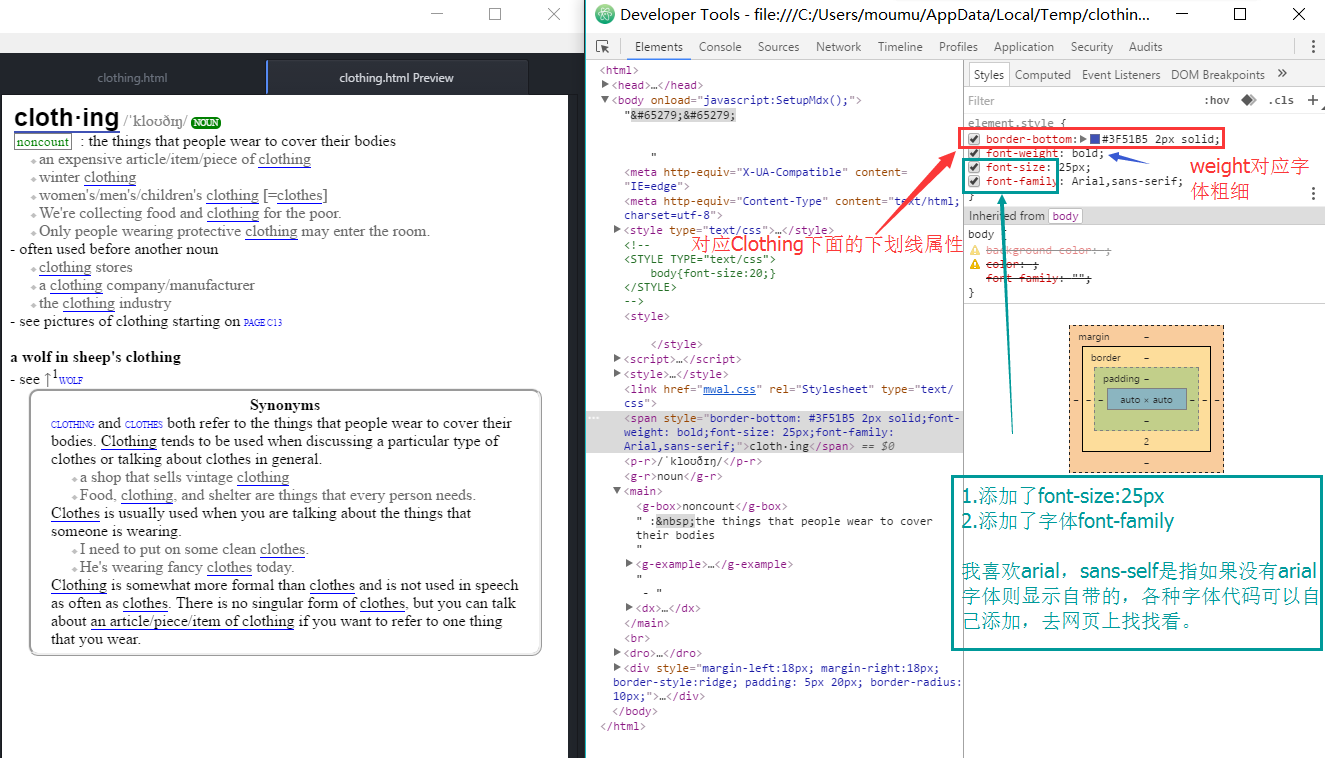
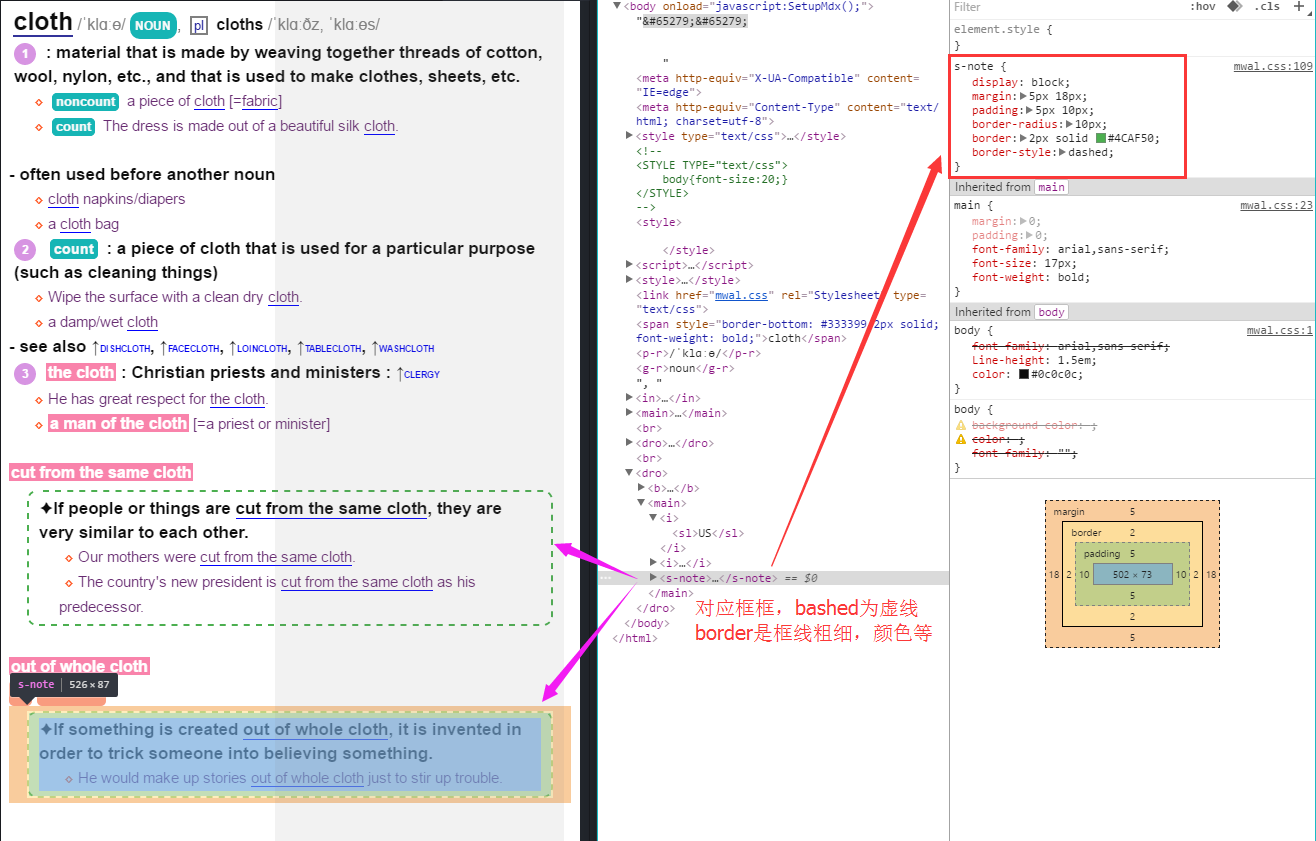
; v0 ?. X" k% X; j/ F4 {比如下图中的border-bottom:#3F51B5 2px solid对应的是单词的下划线:颜色,粗细,直线属性(直线还是虚线等)9 i. X z2 J2 Y5 Y$ ?( }
 7 U3 T# [8 w4 o% a 7 U3 T# [8 w4 o% a
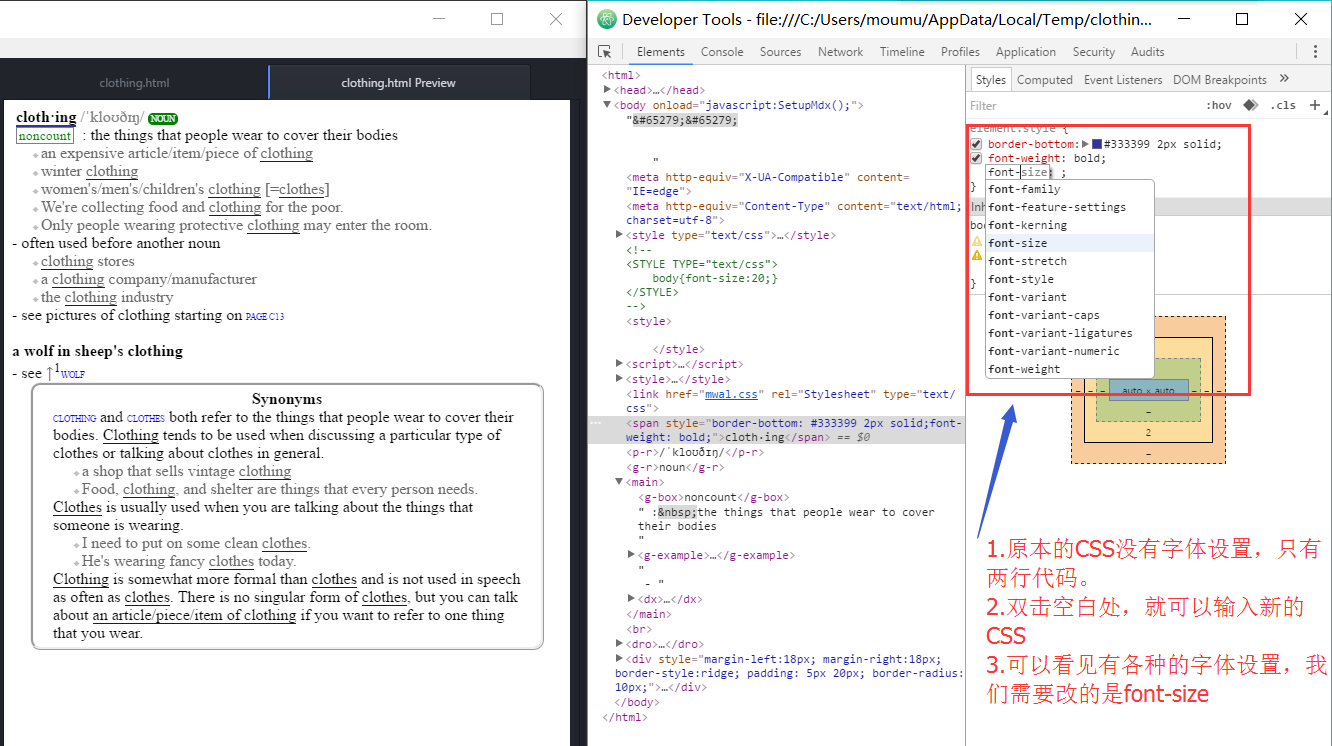
这里列举一下简单的修改:
& w9 v' j/ m8 u. H/ g; ^: Lfont-size 字体大小, j; X, ?& J5 g9 K- p! [! I- Q
font-family 字体
I6 P6 M8 S+ j; Ufont-weight 字体粗细4 E: Y8 q( r S& V% v4 F. |
font-style 字体风格$ ^1 a: s7 \% Q; s0 _
color 字体颜色
1 n) [ Y: x P6 b: P1 X0 T' \+ A/ aLine-height 行间距
q8 B) n+ H( i) A- {background 背景颜色
5 z5 E) D! r' j6 Kpadding 背景填充大小
8 R0 S5 _* `& e' @: Rtext-transform 大小写转换等
$ w& F$ W( P. d/ c3 I; Y0 T" d% }$ W3 Qborder-style 框线样式7 _/ `: S3 X% S" h9 {; o
border-radius 框角弧度# I. R; r2 m( j' `( t
% _+ L2 z; o' l. R+ J' J( ?其他的自行研究~~改错了可以删除,瞎戳戳试试看说不定有意想不到的效果6 ^4 ~' a' B1 ~
; Y' ~( y3 x) V4 [4 l
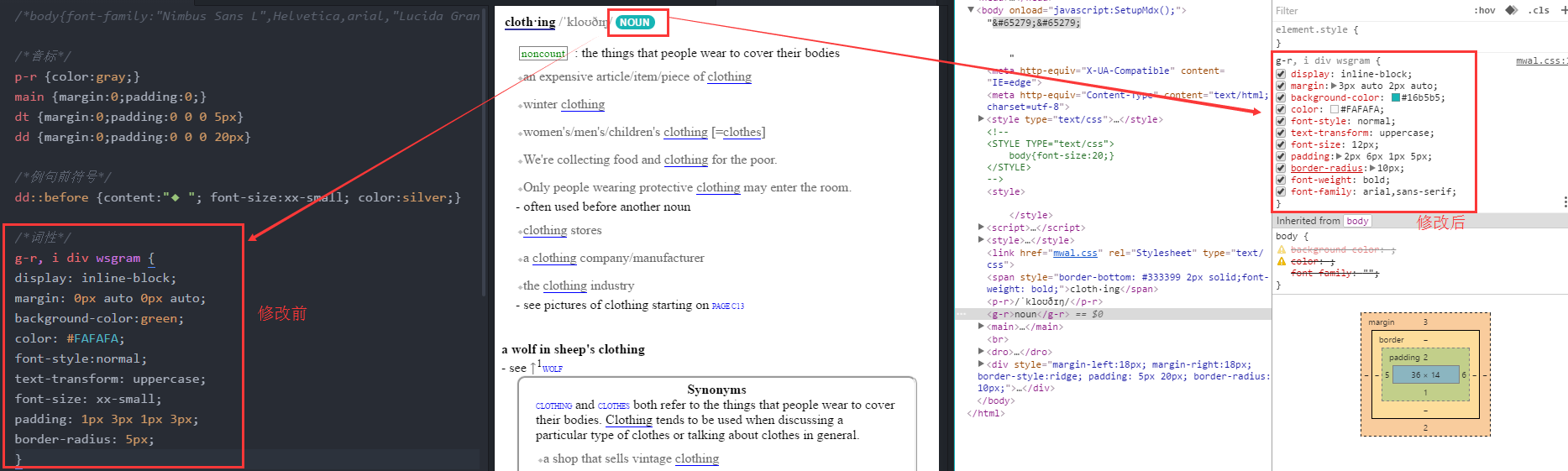
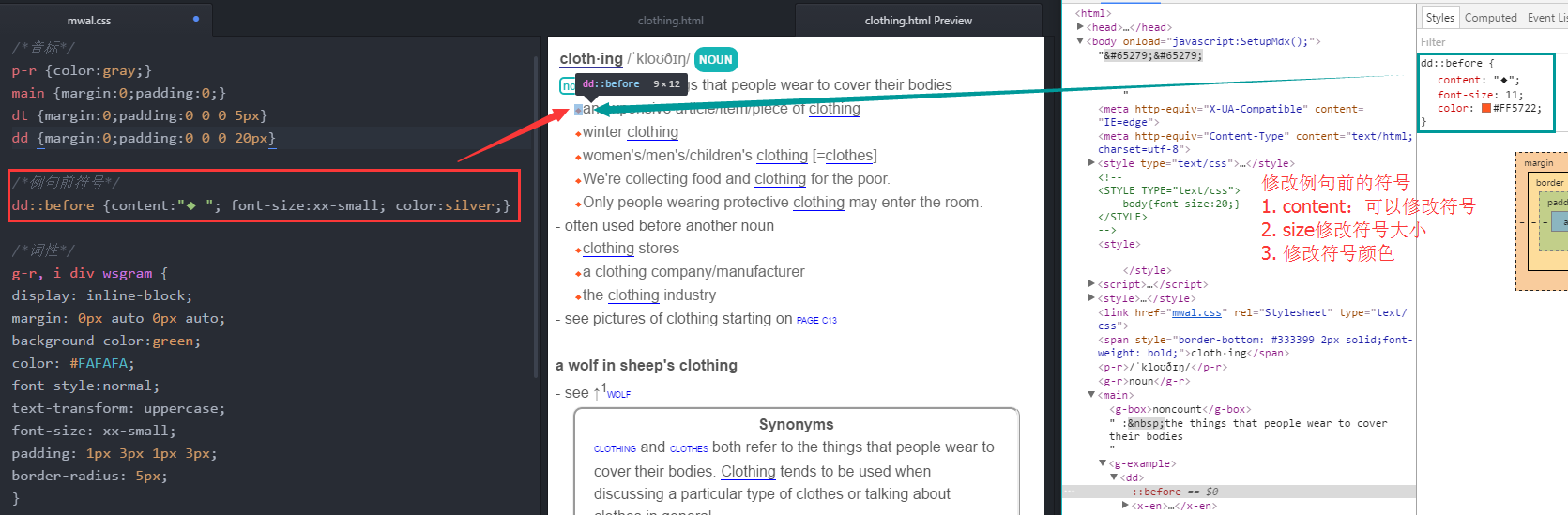
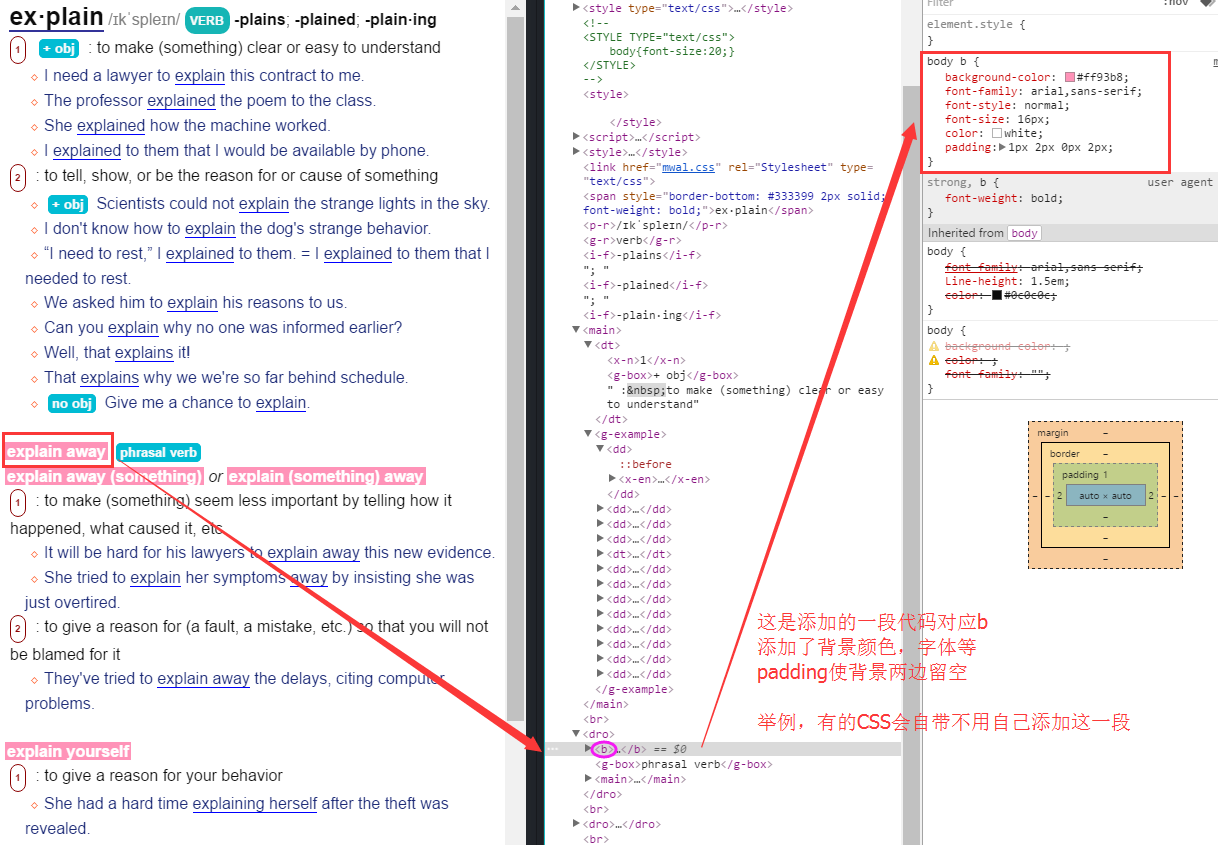
a) 比如这里需要修改词性的图片,我加了字体,以及修改了图片大小,字体大小,框角弧度。
* y8 f9 a2 i! {7 V" _(在CSS里用/*xxx*/可以加备注,方便查看对应的属性进行修改。)
# d! {, ^3 o# B* kb) 原版的CSS的第一行,/*body{}*/为注释,不起作用。我希望全部的字体都显示为Arial,则可以把“/* */”删掉,留下
9 _0 I+ i, x$ z; p: z& }; \9 h( i* s2 i& C. a
- body{% B' H( I5 f) O9 S8 }
- font-family:arial,sans-serif;
4 g3 Z( @6 Y# `2 Z+ g/ N) p - Line-height:1.5em;
8 d* O/ O- o6 n1 v, _: d - color:#555555;
6 I1 h ?$ ]5 D4 U" p7 D6 A - }
/ J* `) D$ f4 e; C2 I& _4 C2 [2 [& S4 y9 m6 `, j3 L K

5 X4 X& \/ w1 D, X; R- z# ^5 L) i8 [8 z3 D) U
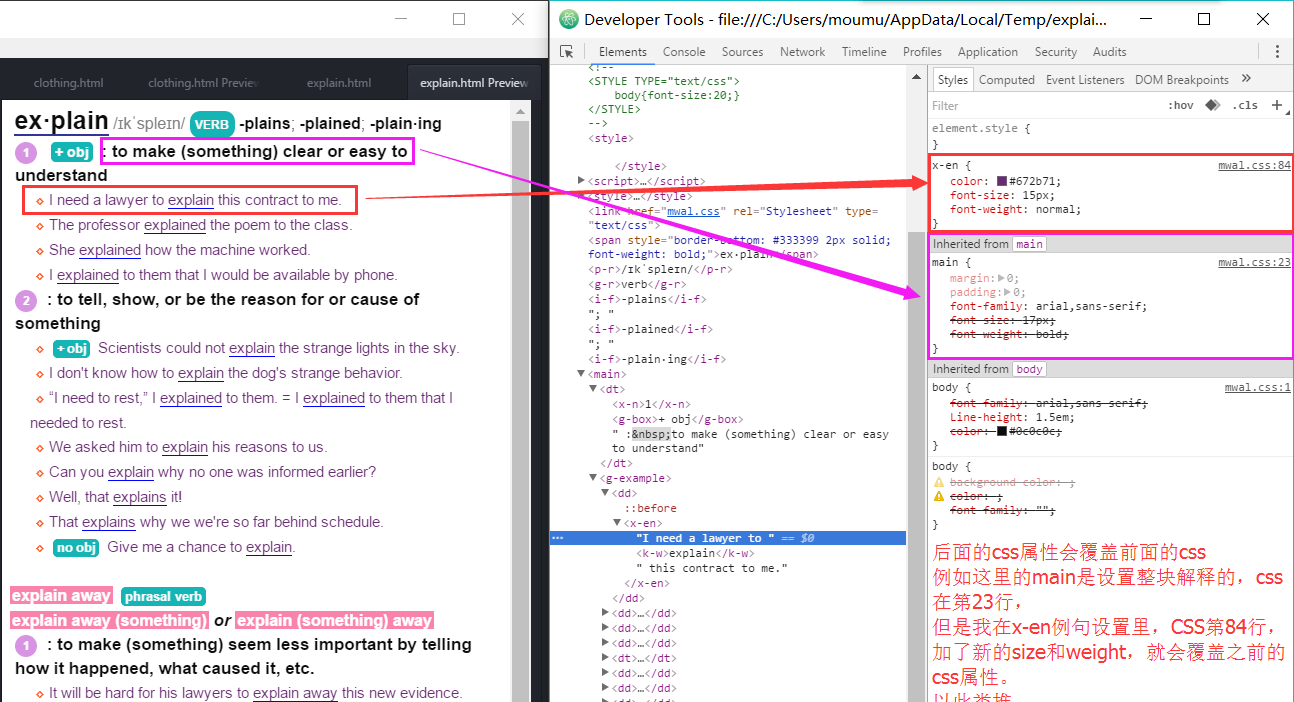
c) 这里修改主单词,请教了一下@tanek 。。。这个CSS比较坑爹,没有写入,需要多加一段代码,一般情况下是不需要多些的,修改一般在CSS都有写5 b) y q# I; |- M" J$ c$ j7 w& @2 Q
 
, S# c8 O7 O) w& C2 u/ Y! j i. H# z; ^- d1 H
一般情况如上图修改,这里不展开这个坑爹的格式修改了_(:з」∠)_,大家力所能及吧~! x( |4 w& }- p' L; O% o
" g* ` e9 G3 d
 + N# L1 N$ a0 N6 M( ` + N# L1 N$ a0 N6 M( `
 1 W8 U: a1 e6 h 1 W8 U: a1 e6 h

& v# w1 G9 o. r" B 3 ^- Z3 l, V7 e* D4 R 3 ^- Z3 l, V7 e* D4 R
 & n, }; s) e; n- J7 s & n, }; s) e; n- J7 s
 7 p6 n' Z9 ~/ v7 d' S/ G 7 p6 n' Z9 ~/ v7 d' S/ G
% M& U2 ^, q5 ~/ p0 O* e0 ], N( K' B" Z" s1 T( n
5 V" m- y# e# z- T, F$ O- H( _% R7 e1 Q9 `6 i
说一下挽救手残的一个关键:ctrl+z撤销
( g( @( R1 x C; k! c
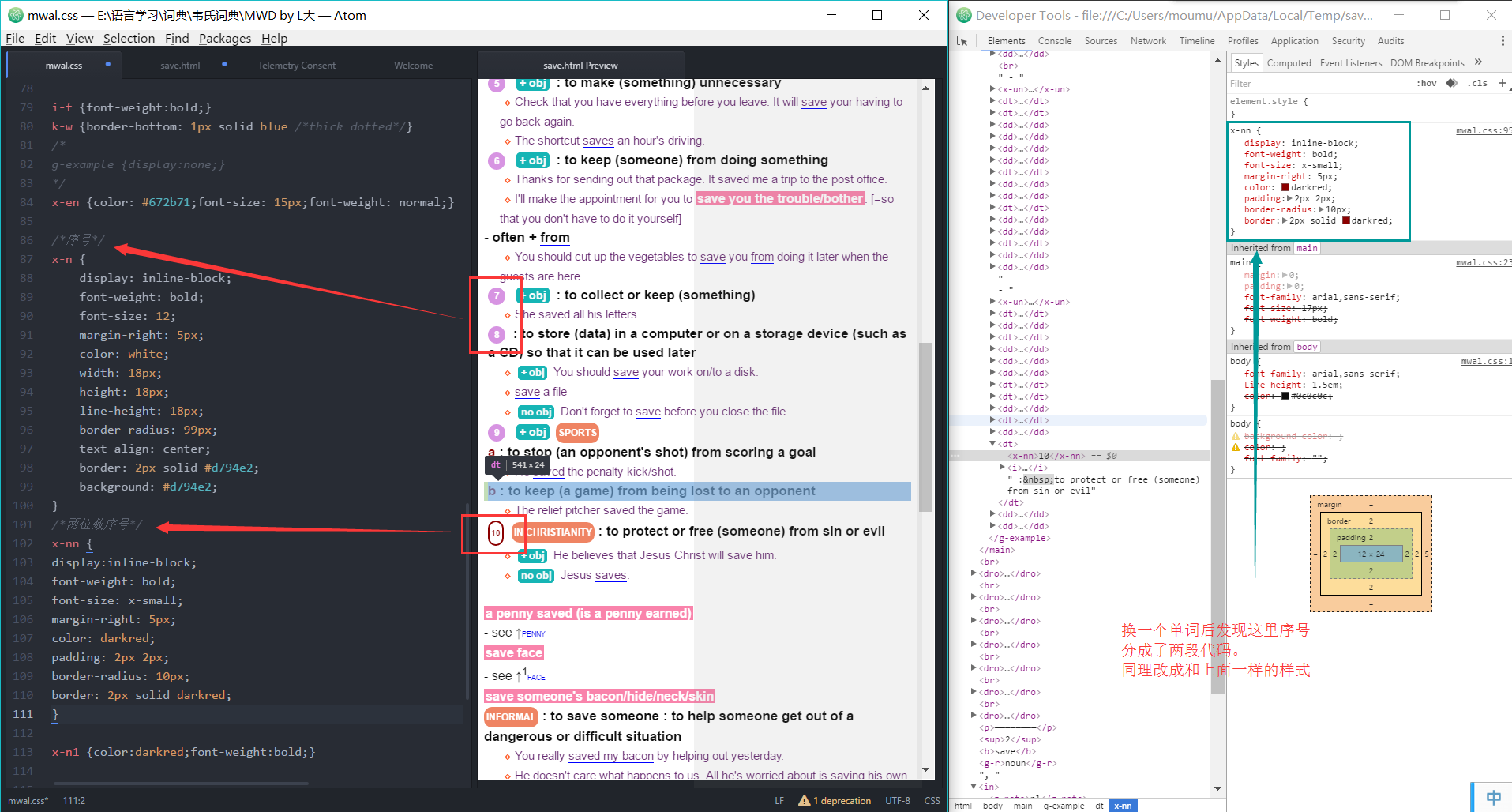
y7 p; t: |: }% |% D; N挑了一个有点坑的CSS修改_(:з」∠)_; a3 Z( D. ]. N5 @( E3 w
纸上得来终觉浅,绝知此事要躬行。
+ ~5 t0 Z- K' b e. a大家动手折腾才是硬道理!!!!!!!!!!!!!, B7 J/ s, Z2 O% O
) Z* |5 I. Q* @5 w! F
* R( a# A& j% a. D' P7 N3 }8 Q $ m. T& b! ]( o; J $ m. T& b! ]( o; J
 |
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有账号?免费注册

x
评分
-
9
查看全部评分
-
|