本帖最后由 喬治兄 于 2020-6-8 18:56 编辑
; X1 D+ w; l* {+ ~7 \
( D6 p D3 M. w2 s6 ^近來閒暇之餘搜索一些網站9 L9 g- n+ \4 g" V2 A
稍微涉略一下深感網路世界無遠弗屆
- h! k1 y. B9 A3 l稍有了點學習的 roadmap 7 i6 w. ?; M& s5 {$ R5 G
也看到了不錯的學習工具教程與發展道路* C0 j) `. ?7 m2 A
有志之士或感興趣的朋友不仿參考看看
2 k9 M: g) b: l. z. \0 x許多工具足以優化排版且值得套用之) N, [8 j# i: B8 ^+ M7 J
https://www.runoob.com/
+ y' ]2 T! B0 \0 \9 m! O, }https://www.w3cschool.cn/
, s+ l8 F) _0 [* z- D d" j4 S3 |- I# w3 a. |5 U' \
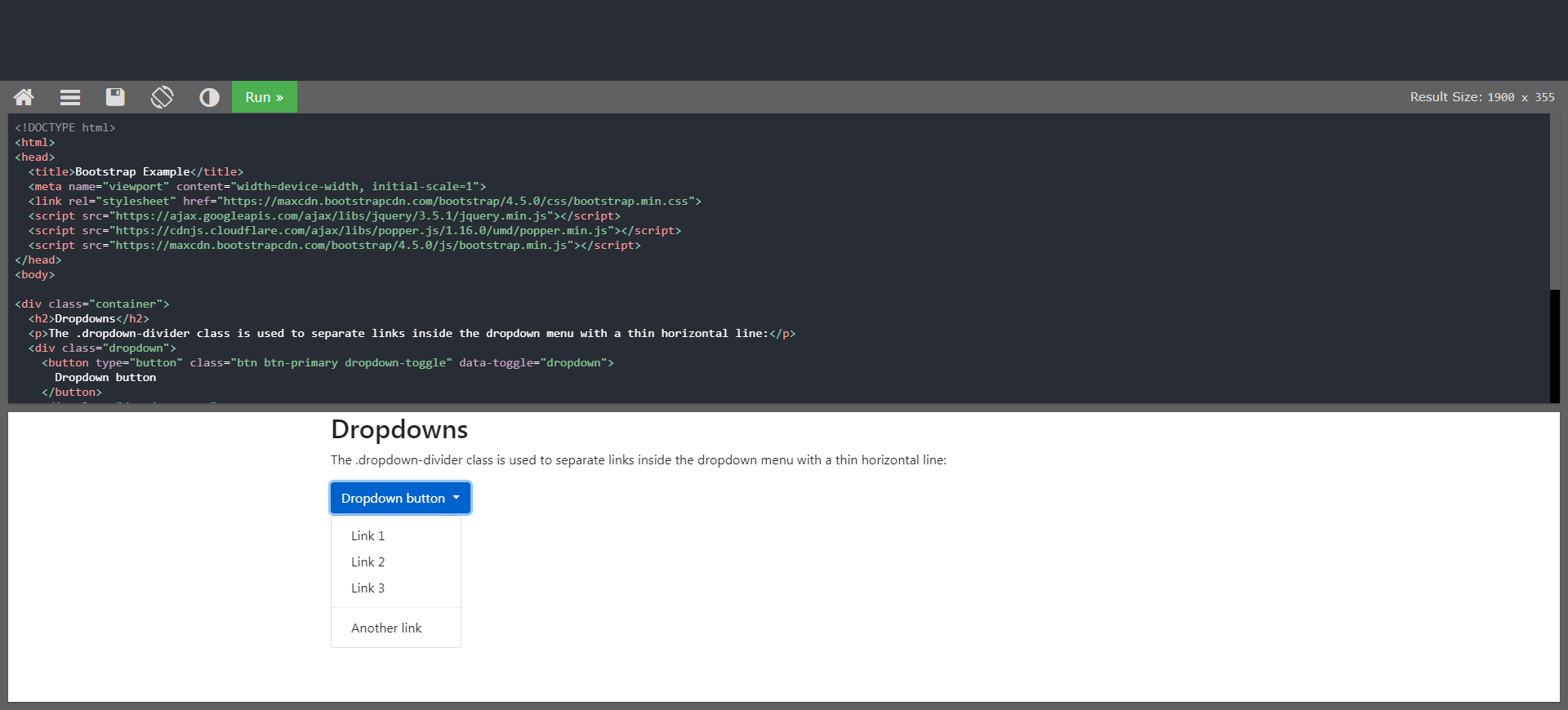
Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。 Bootstrap4 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集。 利用我们提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个 app 。 7 y, R4 W3 P! y$ ~! {4 i
其實淺顯一點 Bootstrap 也就是規劃好的 css , 只要下載套件掛上打包就能用了 感覺比 Fundation 前端框架來得漂亮 ' x* ~# t& }6 Y( P# ?* S* Z2 O
Javascript 的 library 也很多 jQuery.js , Angular.js, Vue.js, React, TypeScript, Ajax, Node.js ............... 4 M3 [7 W5 ~3 r5 s# {
盼望看到更多同好們多加善用這些套件和工具,讓辭典的製作上更加精彩,豐富和多樣的風格,也可教學相長
- `# j# s% P4 A0 |( A, e於套件應用上另闢蹊徑,開創出不同的相貌,有趣的學習工具
, P7 d |8 B2 \: ~, t, \5 ~2 L3 y4 p# v1 p
( P5 j2 Z" c4 B8 o0 l3 ^7 \. V% v
/ u& I! t/ H2 a0 A' U# U9 d
' z# } J9 e- a' L+ G% y# I- n' C1 g前端框架組件相當漂亮 |$ s* h# H" o, c1 I$ j; L

% Y3 \1 G T3 p. t8 F# a+ ` |