本帖最后由 喬治兄 于 2020-6-8 18:56 编辑
, y$ b" \$ ?. z7 w$ F3 s
Q A* U& f0 R! s$ J$ J/ S近來閒暇之餘搜索一些網站
! M( @8 ?! I. c- [1 ]稍微涉略一下深感網路世界無遠弗屆
( v/ c/ S1 b8 L8 ~, W# J0 q- v稍有了點學習的 roadmap : `9 d L. v s. f! r+ }
也看到了不錯的學習工具教程與發展道路
& [, l+ z/ }+ N5 G8 x( _' [, r4 D5 W有志之士或感興趣的朋友不仿參考看看
! `$ x4 J, B4 @6 c: l/ `) t" _許多工具足以優化排版且值得套用之
% h9 P- f8 }# g: |https://www.runoob.com/3 U. c( D0 B* r' V
https://www.w3cschool.cn/# h, O1 k( z3 V$ ^ A2 A% G+ T
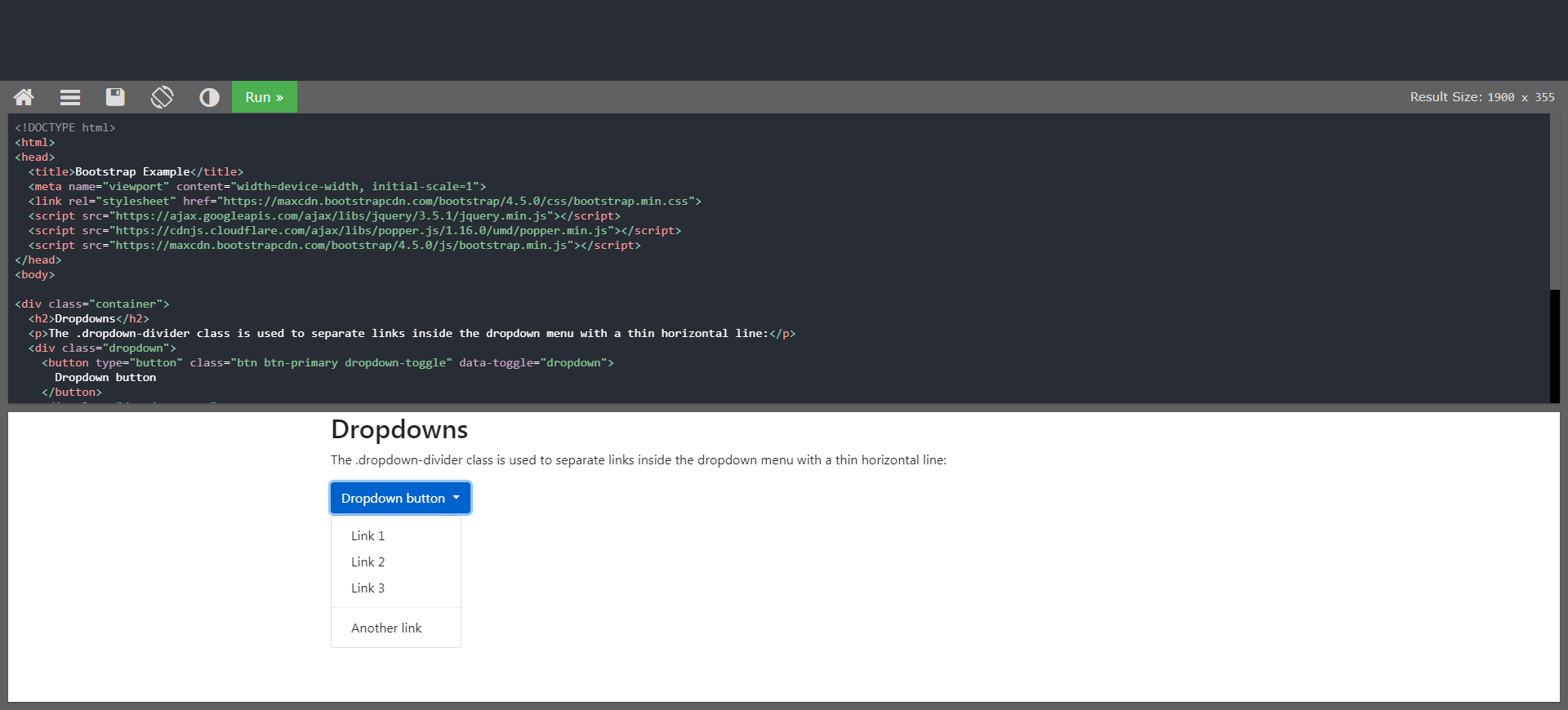
+ u1 o9 o8 M# J8 x" XBootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。 Bootstrap4 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集。 利用我们提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个 app 。
# l- w. z$ `( Q+ }# C其實淺顯一點 Bootstrap 也就是規劃好的 css , 只要下載套件掛上打包就能用了 感覺比 Fundation 前端框架來得漂亮
; f5 r: |" q: wJavascript 的 library 也很多 jQuery.js , Angular.js, Vue.js, React, TypeScript, Ajax, Node.js ...............
- Q( T5 w9 k$ H" B盼望看到更多同好們多加善用這些套件和工具,讓辭典的製作上更加精彩,豐富和多樣的風格,也可教學相長
1 c4 `4 ^! j% n) v4 U/ S於套件應用上另闢蹊徑,開創出不同的相貌,有趣的學習工具
, _- Y4 i; ?1 H# P+ b L8 w1 r: G* C5 _" S5 f: h8 O
2 g+ Y7 W7 c$ E$ m4 u. }+ r$ a' D
. _) e7 P5 y/ [. M) B* e
# Y! v+ w9 D, N2 @9 R前端框架組件相當漂亮/ p1 a/ A7 K. b+ O0 N
 9 S+ G& t! i+ j: ` 9 S+ G& t! i+ j: `
|