TA的每日心情 | 开心
2023-3-21 21:40 |
|---|
签到天数: 18 天 [LV.4]偶尔看看III
|
本帖最后由 a447600334 于 2021-1-16 23:29 编辑
& I/ J( E( n# K% {) Z, A" {" ^9 y; m
4 O J$ U- P" _2 WRequirements
& D2 y/ p1 i8 @% O/ |9 f9 G转换过程中需要用到PyGlossary,直接去github克隆仓库,或者直接去releases页面下载最新版。作者在这里已经给出了Requirements. 我电脑上配置了anaconda环境,通过<code>brew</code>安装好gtk+3和pygobject3之后,通过Gtk3-based interface运行程序一直报错。而且Tkinter-based interface也是报错,懒得折腾虚拟环境了。所以索性就直接用命令行运行了。
4 Q+ N$ X$ |6 ^4 {7 ]0 K. C3 r以下所有操作都是基于macOs Big Sur 11.1进行的/ q( I& q$ N1 Z/ ?# G3 @' x
如果需要用过Command-line interface运行的话,可以通过执行以下命令。
& h9 ]- R5 E' ^7 z2 s- Hpip3 install prompt_toolkit5 y4 e$ I: @ h
python3 main.py --ui=cmd
4 n5 [& a8 T# ~3 F我是直接通过命令行逐步运行的。6 A( p/ d# O) t/ H! k
下面的链接是官方给出的例子。
% b8 |2 w# Y) ~3 d* `/ Rhttps://github.com/ilius/pyglossary/blob/master/doc/apple.md
' {+ Q* U+ g! t" L' R, F- Reading from AppleDict Binary (.dictionary)7 m% S/ k4 K! r7 k. a5 j) q+ w
- Writing to AppleDict: g5 X# x) Q* e# A
sudo pip3 install lxml beautifulsoup4 html5lib
' i+ l2 q, z$ J/ j8 ~+ n
除了这几个包,还需要下载Command Line Tools for Xcode,直接登录自己的apple id就可以下载。* X7 g ?' k" O8 l9 m0 f9 d+ A
找到Additional Tools for Xcode,下载解压。Dictionary Development Kit是Additional Tools for Xcode的一部分。在解压好的Additional Tools for Xcode文件夹里面找到Dictionary Development Kit,将它放到~/Developer/Extras/文件夹下。8 C" s! N" c& R- c. Q+ F0 q
这一步只是为了省事,避免在接下来的步骤中需要手动调整Makefile里面的路径。% B" d2 j* d0 D) j5 |9 p$ x
Convert Mdict to Mac OS X dictionary
4 N$ P) d9 ?" K) i建议大家把一个词典和它相对应的所有资源文件全部放到一个文件夹下。
- w7 d5 [5 u* t: u: a6 Z假设我们已经有了一个词典文件,在<code>~/Downloads/oald8/oald8.mdx</code> 里面。跟<code>mdx</code> 在同一个文件夹里面的还有<code>mdd</code> 资源文件。' g5 C g8 ?* h+ h6 o
假设我们把最新版的pyglossary解压在了这个文件夹~/Software/pyglossary
, q! A; x4 }/ d8 A$ F- cd ~/Downloads/oald8/
/ s/ B' h S1 d, s7 j, `! G - python3 ~/Software/pyglossary/main.py --write-format=AppleDict oald8.mdx oald8-apple
6 ~6 f N* o3 v% f. d - cd oald8-apple
- python3 ./main.py --write-format=AppleDict ../oald8/oald8.mdx ../oald8-apple
8 v) S4 k) k# p( d7 j - cd ../oald8-apple
需要把所有<code>oald8.xml</code> 里面相对链接里面的"\"去掉。
8 q, a: x9 q0 j' F$ C) a; `8 C/ [sed -i "" 's:src="/:src=":g' oald8.xml
+ Z& |+ N6 S) U* I0 @5 b$ l$ e然后还有一个问题是音频文件,原始的音频文件里面有不少spx格式,原作者说的是需要用speex转换,实际上并不需要。直接改一下后缀名就可以了。修改后缀名可以进入到文件夹里面,全选右键,重命名。然后选择后缀即可。改成wav或者mp3都行。我改的是mp3。3 y- e0 C4 ?. \
- find OtherResources -name "*.spx" -execdir sh -c 'spx={};speexdec $spx ${spx%.*}.wav' \;
& j8 B9 ?) o' t* V& C - sed -i "" 's|sound://\([/_a-zA-Z0-9]*\).spx|\1.wav|g' oald8.xml
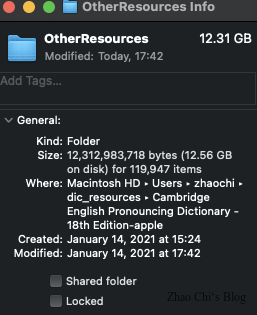
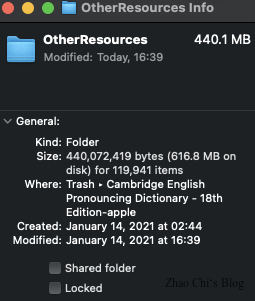
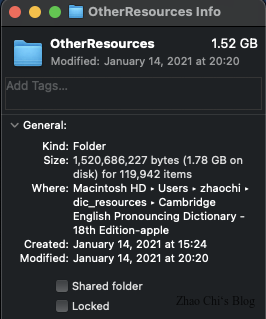
8 r& @) M2 E8 C+ u! {2 S& |$ W4 q打脸了,直接改后缀在词典里面是播放不出来的,还是需要使用speex。安装speex的过程中需要从源码编译安装,使用port install speex命令是不行的。很多人说还需要将wav转换成mp3,实际上是不需要的。亲测。当然如果需要优化存储的话还是需要使用mp3。wav比spx甚至大了几十倍。。。下面是我转换Cambridge English Pronouncing Dictionary - 18th Edition得到的一张对比图:% F' E6 D( t% o( v/ a; k5 @# q I( V

! i4 J$ N) B6 w0 Csed -i "" 's|sound://([/_a-zA-Z0-9]*).spx|\1.wav|g' oald8.xml
. f) j4 i, h0 R( n; T0 P" z以上两步实际上都是需要自己查看xml里面的代码,看看是以那种形式出现的。并不一定都跟上面相同。我在最后会给出我转换不同词典的过程中用到的正则表达式。$ }' D! Z5 ]# J# {' `
最后一步就是编译,安装。6 O# {) f6 ]: K
make过程中可能会出现一些问题:
9 w0 o9 P4 A" S$ L~/Developer/Extras/Dictionary Development Kit/bin/build_dict.sh: line 221: /bin/cp: Argument list too long
5 z2 t# j; x% v, z% p5 e0 m解决方案是将<code>build_dict.sh</code> 的第221行改为下面的代码,重新执行make。- ~. h$ o6 I) ?3 g
rsync -a "$OTHER_RSRC_DIR"/ "$OBJECTS_DIR"/dict.dictionary/"$CONTENTS_DATA_PATH" || error "Error."
; N1 G( J( Q) B+ h完成之后,会在当前文件夹下生成一个objects文件夹,里面就有我们所需要的.dictionary文件。
' U# h4 M8 d! a2 N/ ]原生词典里面是不支持<code>base64</code>格式的字体文件的,所以我们需要手动将原先css里面base64格式的字体转换成它原来的样子并放到<code>Contents</code>文件夹下。
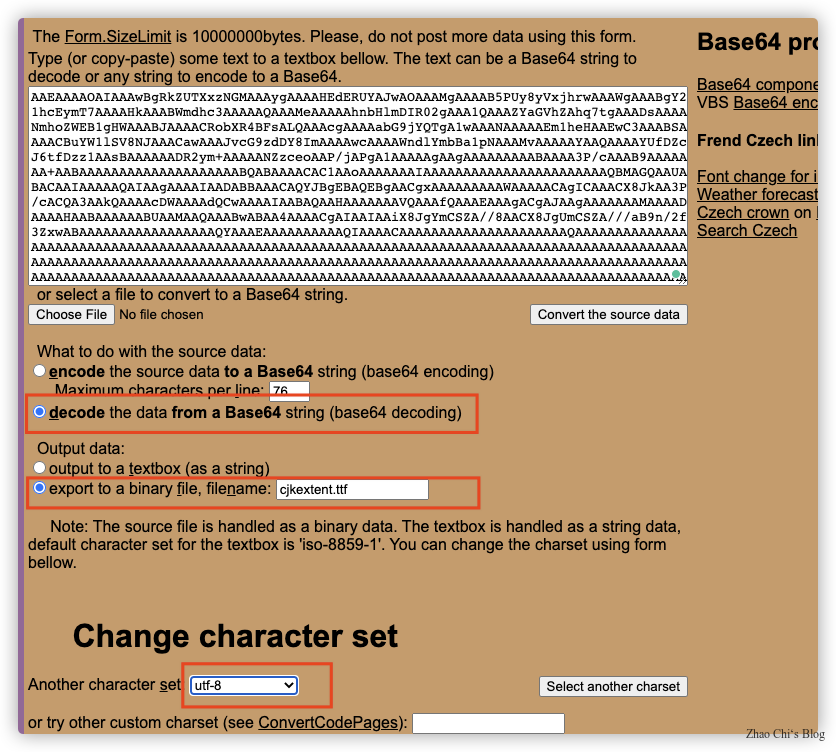
8 Z% K. Q2 p, u8 B( p6 i# ~下面这个网站可以提供在线转换服务. T/ E2 B7 ^$ _
Base64 Online - base64 decode and encode3 w T8 ^8 O7 |' }
转换过程如下
8 V+ g8 L! |$ m5 g% W$ T/ W默认css的路径如下所示:. A0 ]( ?$ w6 s- s1 @9 X" i
objects/oald8-apple.dictionary/Contents/DefaultStyle.css
) {; n- Y. |9 m打开<code>DefaultStyle.css</code> , 在里面查找<code>@font-face</code> ,找到里面的将对应字体的base64编码复制到上面那个网站里面,选择decode。输出栏目里面选择export to a binary,其实后面的文件名可以直接以ttf对应的字体格式结尾。例如:ttf,woff之类的。前缀就写成原先的字体名。下面代码中font-family就是对应的字体名。" u$ a; x7 s0 e' n
下面我举一个修改之前和修改之后的例子吧。- D# }; w4 w! P, D
- @font-face {
+ \/ ?/ m) }, G% A - font-family: 'lm5pp_icomoon';
7 q, g6 E$ Y, C7 {5 z) x2 | - src: url(data:font/truetype;charset=utf-8;base64,AAEAAAAOAIAAAwBgRkZUTX/w9zYAAAakAAAAHEdERUYAJwANAAAGhAAAAB5PUy8yDxcGTwAAAWgAAABgY21hcOpwLgYAAAHkAAABZmdhc3AAAAAQAAAGfAAAAAhnbHlmVsOtfQAAA1wAAAE0aGVhZA5ZovkAAADsAAAANmhoZWEHMgPIAAABJAAAACRobXR4DUkAAAAAAcgAAAAcbG9jYQA4ALoAAANMAAAAEG1heHAACwBWAAABSAAAACBuYW1l+lhN2AAABJAAAAGbcG9zdIDVhT8AAAYsAAAAT3dlYmaPmVnAAAAGwAAAAAYAAQAAAAAAADy/p+JfDzz1AAsEAAAAAADV5h5jAAAAANXmQBgAAAAAA3ADgQAAAAgAAgAAAAAAAAABAAADwP/AAAAEAAAAAAADcAABAAAAAAAAAAAAAAAAAAAABwABAAAABwBUAAMAAAAAAAIAAAAAAAAAAAAAAAAAAAAAAAMC/QGQAAUABAKZAswAAACPApkCzAAAAesAMwEJAAAAAAAAAAAAAAAAAAAAARAAAAAAAAAAAAAAAAAAAAAAQAAB6icDwP/AAEADwABAAAAAAQAAAAAAAAAAAAAAIAABBAAAAAAAAAABVQAAAAAAAAIAAAAB9AAABAAAAAAAAAMAAAADAAAAHAABAAAAAABgAAMAAQAAABwABABEAAAADAAIAAIABAABACAl/Oon//3//wAAAAAAICX86if//f//AAD/5NoJFd8AAwABAAwAAAAAAAAAAAAAAAEAAwAAAQYAAAEDAAAAAAAAAQIAAAACAAAAAAAAAAAAAAAAAAAAAQAABAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAIABAAGAAgAJoAAQAAAAAAAAAAAAIAADkCAAEAAAAAAAAAAAACAAA5AgABAAAAAAAAAAAAAgAAOQIAAQAAAAAAAAAAAAMAADkDAAMAAAAAA3ADgQAfADgAUwAAJSImJyY0Nz4BNCYnJjQ3NjIXHgMVFA4CBw4BIzEnIiYnJjQ3PgE0JicmNDc2MhceARQGBw4BByImLwEjIiY1ETQ2OwE3PgEXHgEVERQGBw4BAtAKEQcODjExMTEODg4nDh8vIBERIC8fBxEJqwkSBw4OHh8fHg4ODigOLC0tLAcSjgYMBfZzDRMTDXP2BxMJCQsLCQMGgAcIDicOMnuCezIOJw4PDx5HTVQrK1RNRx4IB1sHBw4oDh5NUE0eDigODg4scXRxLAcH2wUE9xMNAUANE/cGBAMEEAr8wAoQBAEBAAAAAA4ArgABAAAAAAABAAcAEAABAAAAAAACAAcAKAABAAAAAAADAAcAQAABAAAAAAAEAAcAWAABAAAAAAAFAAsAeAABAAAAAAAGAAcAlAABAAAAAAAKABoA0gADAAEECQABAA4AAAADAAEECQACAA4AGAADAAEECQADAA4AMAADAAEECQAEAA4ASAADAAEECQAFABYAYAADAAEECQAGAA4AhAADAAEECQAKADQAnABpAGMAbwBtAG8AbwBuAABpY29tb29uAABSAGUAZwB1AGwAYQByAABSZWd1bGFyAABpAGMAbwBtAG8AbwBuAABpY29tb29uAABpAGMAbwBtAG8AbwBuAABpY29tb29uAABWAGUAcgBzAGkAbwBuACAAMQAuADAAAFZlcnNpb24gMS4wAABpAGMAbwBtAG8AbwBuAABpY29tb29uAABGAG8AbgB0ACAAZwBlAG4AZQByAGEAdABlAGQAIABiAHkAIABJAGMAbwBNAG8AbwBuAC4AAEZvbnQgZ2VuZXJhdGVkIGJ5IEljb01vb24uAAAAAgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHAAABAgACAQMAAwEEAQUGZ2x5cGgxB3VuaTAwMDEHdW5pMjVGQwd1bmlFQTI3AAABAAH//wAPAAEAAAAMAAAAFgAAAAIAAQABAAYAAQAEAAAAAgAAAAAAAAABAAAAANQkmLoAAAAA1eYeYwAAAADV5kAYAAFZwI+YAAA=) format('truetype');
% k8 X$ k P9 F% c5 }; u# o - font-weight: normal;
0 G! G+ I$ S$ G5 R - font-style: normal;
9 M7 D9 u2 q! N0 @. z: S# p6 n - }* D) w4 I6 O3 T5 h% Q. X
- 3 O1 C9 m' X( q1 @
- @font-face {: @2 m, I1 q' _- `; h5 t
- font-family: 'cjkextent';4 \& i t$ m/ ?
- src: url(data:font/truetype;charset=utf-8;base64,AAEAAAAOAIAAAwBgRkZUTXxzNGMAAAygAAAAHEdERUYAJwAOAAAMgAAAAB5PUy8yVxjhrwAAAWgAAABgY21hcEymT7AAAAHkAAABWmdhc3AAAAAQAAAMeAAAAAhnbHlmDIR02gAAA1QAAAZYaGVhZAhq7tgAAADsAAAANmhoZWEB1gHWAAABJAAAACRobXR4BFsALQAAAcgAAAAabG9jYQTgA1wAAANAAAAAEm1heHAAEwC3AAABSAAAACBuYW1lSV8NJAAACawAAAJvcG9zdDY8ImAAAAwcAAAAWndlYmbBa1pNAAAMvAAAAAYAAQAAAAYUfDZcJ6tfDzz1AAsBAAAAAADR2ym+AAAAANZzceoAAP/jAPgA1AAAAAgAAgAAAAAAAAABAAAA3P/cAAAB9AAAAAAA+AABAAAAAAAAAAAAAAAAAAAABQABAAAACAC1AAoAAAAAAAIAAAAAAAAAAAAAAAAAAAAAAAQBMAGQAAUABACAAIAAAAAQAIAAgAAAAIAADABBAAACAQYJBgEBAQEBgAACgxAAAAAAAAAWAAAAACAgICAAACX8JkAA3P/cACQA3AAkQAAAAcDWAAAAdQCwAAAAIAABAQAAHAAAAAAAVQAAAfQAAAEAAAgACgAJAAgAAAAAAAMAAAADAAAAHAABAAAAAABUAAMAAQAAABwABAA4AAAACgAIAAIAAiX8JgYmCSZA//8AACX8JgUmCSZA///aB9n/2f3ZxwABAAAAAAAAAAAAAAAAAQYAAAEAAAAAAAAAAQIAAAACAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABIAEgASABoApgGIApIDLAAAAAIAHP/zAOAAwQADAAcAADcjFTMnIzUz4MTECLW1wc4HwAAAAAEAAAAAAAAAAAADAAA5AwAFAAj/5wD2ANIADwAzAFUAWQBdAAA3MzcXBxUXBzUjFQc2NTQnBjcXBwYHHgEVFAYHJic3Fj4BJwYHJzY3JicGByc2NyYnNxYfARYXNSMiByczNxcjFTM3FyMVFjcVBgcuAScGByc+ATcXBzc1IxU3NSMVgkoIDgcBDkwOAQEnCxEJDgwNCBUVAhwBGxoHBBsnAioWAwcVGgIXFAwYAhcSPQ8WJg0JCnwLEkYgChI8IScOBCsuERAZAxQUAhQISkxMTMULDQcwGAgODgQfFRUdFBgQAxEPGTAYKSUGDgkFBws2IygYBCYrDw8VDQQQGRMSBAwUihMJUQMKCxIiCxItCAMFAgwEFhkiEQQUMRkOBUscHCMaGgAABQAK/+cA8QDTAEoAYACOAJQAnQAAFz4BNTQnFzM1BgcUBgcnPgEnFzY3FwYHFwcVMzcXIxUzNxcOAQcnNyMVNzUXBxU/ARcHFRQ3MzI2NTMUFhcOASsBIj0BDwEnFgYHPwEXBgcnNj0BIw4BByc+AScXMzcXBzceATY1IxUzNxcHDgIHJic1FjMyPgE3IwcnNzQnFzM2NxcGBzM3FwcOAQcmJw8BJzM3FycWDgEjIicmJxoXAwENEhEYBhYDDAgCDjsQDA8bDAYOCQ0kFggNCQcIAgc2DxEGCwQNHAcNBAMEAwUECQUUDAYDBgEQFFIQAhAHCQMPAQwQAhAEAQ0OBwsHQQ0PAzVACg4JAwUNDQQcFQsHCAQCQQgNCAEQCAcCEQgOJAkOCAEEEAMUIQgINA0SKRQCBQIDAQIHESM5FxcbBysDAj1jJgEeWFoHCwwPAQUJBAgIDRIHDQIHCQESJQQbBwUMAwgJBxAHAQwKCwoBBwILEQIDAy4xFCIOAhQNCwUGIhsbDAIRKxAHBgsERgICGyJeCg4FLx0OBRAGBAQHJSEKCwddCwgVDAoEEwkNBiUeBg0FTgMIDRJ/Dg4ECAsLAAAKAAn/5QD2ANQALQB1AHkAfwCDAJAAmAChAKsAtAAANzM2NRcPATM3FwcVFwc1IxUzNxcjFTM3FwcOAgcmJzUWMzI2NyMVBzY9ATQnBgcnNjcnBgcnNjcnNxc2NwYHJzY3NSMiByczNDUXBxUzNxcjFTY3Fw8BHgEGJicGBxYXFgYnJicGBxcPATM3FwcGBx4BBiYnNxUzNQYHFzY3IzcVMzUnDwEeAQYmJwYHJzY3FxYOASY+AT8BHgEOATU0JicHHgEGIyI1NCYnNx4BBiMiLgEnlgkGFAgKJAgOBwEON0cLDmBKCA0HAgQMCgEZEAgIBQNKDgEBVyUBJhIbCgkDCQcGAwYMBhUYASYRGAsJCTUUBxsLEDYOBw8FBg0KCAgJBg4VCw0ICgoXCQcNBQgkCA4IDQoLDggQCko3nAQeCgopYDeZBwULBwkFBggLAwwGawIEDwcPBAE5DQoGCQgDJgsIBgUEBAIWEQQFBAMBBgSzGAkIBRQKDAYkEQYIEwsSFAkNBC8aEAQMBQQBDjwFBRUOQg0PyAwEFBUaCgcDCgoGAwQSEhMIBBcgLAIJEBQJBRYLEjAUGggECwYLDhEKCgwHCQoWDw4PDAcJAw0IDQUcCggOFBcJoRQUdAYWDBZTEhIKBAgHCg0SBw8MAhYdcxcTBwkRDgkJCw8PAQcIFAUFDBMNCgoPBwYPEgoQEQgAAAAABQAI/+MA+ADUACUAPwBVAGQAagAAFhcHNj0BIxUHNjU0JxczNCcXBxUzNxcHFRQGBy4BJzUWNj0BIxUnBhUnNjc1IwcnMzUjByczNxcjFTM3FyMVNzYGJjY3MxUzNjcXBgczNxcOAQcnNyM2FgczNxcjIgcnMy4BJzcHHgEGJietAQ8BIQ4BARAfARUHIgcPCAcKAwgLEggjSFEMGQ4OCwojEQsKPgoSJwgIECAoDw0OFAEFQgUIEwsPJgoOCAwIAwlwOBANKQoSbA0JCkEBCgoDExgEDQYMDgcIEBFBPQgRFRYYCA8SCgYRCQwGLgcMBAgHAwQCAQUtSzEhBxEGBkIDCjsDCgsSOwkQPw0yCggREQoMIAwEHAoQAwoLAhVYEAwLEgMKCREKAzINDw8bDQAAAAAAABAAxgABAAAAAAAAACgAUgABAAAAAAABAAoAkQABAAAAAAACAAYAqgABAAAAAAADABcA4QABAAAAAAAEAAoBDwABAAAAAAAFABwBVAABAAAAAAAGAAoBhwABAAAAAAAKAAYBogADAAEECQAAAFAAAAADAAEECQABABQAewADAAEECQACAAwAnAADAAEECQADAC4AsQADAAEECQAEABQA+QADAAEECQAFADgBGgADAAEECQAGABQBcQADAAEECQAKAA4BkgBDAHIAZQBhAHQAZQBkACAAYgB5ACAAKABoAHQAdABwADoALwAvAHcAdwB3AC4AZwB1AG8AeAB1AGUAZABhAHMAaABpAC4AbgBlAHQALwApAABDcmVhdGVkIGJ5IChodHRwOi8vd3d3Lmd1b3h1ZWRhc2hpLm5ldC8pAABLAGEAaQBYAGkAbgBTAG8AbgBnAABLYWlYaW5Tb25nAABOAG8AcgBtAGEAbAAATm9ybWFsAABLAGEAaQBYAGkAbgBTAG8AbgBnADoAVgBlAHIAcwBpAG8AbgAgADYALgAwADgAAEthaVhpblNvbmc6VmVyc2lvbiA2LjA4AABLAGEAaQBYAGkAbgBTAG8AbgBnAABLYWlYaW5Tb25nAABWAGUAcgBzAGkAbwBuACAANgAuADAAOAAgAEoAYQBuAHUAYQByAHkAIAA0ACwAIAAyADAAMQA4AABWZXJzaW9uIDYuMDggSmFudWFyeSA0LCAyMDE4AABLAGEAaQBYAGkAbgBTAG8AbgBnAABLYWlYaW5Tb25nAABfAF8AwwBbAIsATwBTAABfX8xbT1MAAAACAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAAAABAAIBAgEDAQQBBQEGB3VuaTI1RkMHdW5pMjYwNQd1bmkyNjA2B3VuaTI2MDkHdW5pMjY0MAAAAAEAAf//AA8AAQAAAAwAAAAWAAAAAgABAAEABwABAAQAAAACAAAAAAAAAAEAAAAA1CSYugAAAADR2ym+AAAAANZzceoAAVpNwWoAAA==) format('truetype');
6 a) i6 T( A! k+ O5 m - font-weight: normal;- M6 j# P' s0 |. v' o* P; M
- font-style: normal;
2 R8 q |' V# }" ?6 N1 D' S9 ^ - }
 - C9 X5 u3 D* ? x1 _ - C9 X5 u3 D* ? x1 _
修改之后的代码如下:
6 p' b" \* B# c. K( Q& D- @font-face {! d" c9 [1 n9 O) M. Y4 {
- font-family: 'lm5pp_icomoon';/ V3 y6 X/ G. q: g Z1 c0 ~: @1 g
- src: url("lm5pp_icomoon.ttf");, x M5 P- \9 N) Z* k; ]% Y l
- font-weight: normal;+ T4 ?. `1 A1 t, G% [
- font-style: normal;) y) ]5 {. j0 v. {+ N8 C, j
- }( ~% w) e3 R2 \# Y% E6 w' V, j
& \7 d) m7 C# b3 z- @font-face {8 b* L, f3 Z3 h: V% ^
- font-family: 'cjkextent';0 G* [; c8 E6 K( l7 N
- src: url("cjkextent.ttf");
/ i* p7 ]1 O) V: C* z+ Q: n" m4 ?; O - font-weight: normal;2 D4 Z* e1 F- X% g+ e
- font-style: normal;
8 h. I; M* R' R& t) l. i' p% h - }
! E7 q2 N; a5 F1 k3 D. T还有一个问题是原生词典不支持加载<code>js</code> 脚本的,所以很多时候都需要我们自己手动调整<code>css</code> 文件,让它全部展开。
- g N/ m0 u! V2 G- O7 S经过上面的步骤,我们就可以得到了自己DIY之后的css,需要将自己修改好的css文件直接替换掉原先路径下的<code>DefaultStyle.css</code> 。使用别人提供的css也一样,也需要把字体从<code>base64</code> 格式转换成原有的格式。然后替换掉默认的css文件。1 r% L6 W+ q0 S- K" E
最后就是安装了,直接运行下面的命令就会将<code>.dictionary</code>文件夹移动到<code>~/Library/Dictionaries/</code> 。
& o4 E" S; [$ \# r/ [Example2 h7 O2 S' ? K+ z/ F" |8 N
LDOCE5
2 Z7 r* f8 Y% L- V1 R8 ~% ]7 G以下是我转换LDOCE5++时候用到的命令。里面有一些正则表达式可以参考。然后我自己基于lgmcw大佬和trivialstuff的css弄出了一个比较适合mac用的风格。修复上一版中原先的spx音频播放不了的问题。: I) [) [3 I2 s/ I! Z+ s
- python3 ./main.py --write-format=AppleDict ../LDOCE5/LDOCE5++\ V\ 2-15.mdx ../朗文当代5
5 k% o4 }! `4 G+ @) f. D% b1 Y3 M+ G - cd ../朗文当代5
2 E1 K# V4 a$ |( X" f2 J, N3 k - find OtherResources -name "*.spx" -execdir sh -c 'spx={};speexdec $spx ${spx%.*}.wav' \;
) X5 J, X+ N4 `+ J7 L/ M - rm -rf OtherResources/*.spx6 w1 S, }. K' {3 H" k, s: l8 w) O
- sed -i "" 's|\([/_a-zA-Z0-9]*\).spx|\1.wav|g' 朗文当代5.xml
1 B* z( G* c- S) Y . O' H0 J/ Z0 M: W8 o . O' H0 J/ Z0 M: W8 o
Cambridge English Pronouncing Dictionary - 18th Edition
4 G3 M, D5 |# l; c为了节省电脑空间,还是需要把wav压缩一下的。6 H( |, O5 a' D+ K5 O! k
- python3 ./main.py --write-format=AppleDict ../Cambridge\ English\ Pronouncing\ Dictionary\ -\ 18th\ Edition/Cambridge\ English\ Pronouncing\ Dictionary\ -\ 18th\ Edition.mdx ../Cambridge\ English\ Pronouncing\ Dictionary\ -\ 18th\ Edition-apple
) B9 o8 @# u3 ~/ ]4 S - cd ../Cambridge\ English\ Pronouncing\ Dictionary\ -\ 18th\ Edition-apple
, ~3 W0 b h7 K5 y - find OtherResources -name "*.spx" -execdir sh -c 'spx={};speexdec $spx ${spx%.*}.wav' \;
5 p7 l( h* M3 q c5 z/ y% R+ |! T - # rm -f OtherResources/*.spx 可能报如下错误
) q7 D6 l7 T# J; Y8 _ - # zsh: argument list too long: rm, 可以改成下面的命令
: R2 D2 v! U" C/ P" E - find OtherResources/ -name '*.spx'|xargs rm -f
( }& r% i b- s" [' R - cd OtherResources
: e; P# R x& P% S - sh ./converter.sh
) o+ ^; S' n4 R1 W3 F) j - cd ..
1 J- r- v. b7 v, w! r7 n - sed -i "" 's|\([/_a-zA-Z0-9]*\).spx|\1.mp3|g' Cambridge\ English\ Pronouncing\ Dictionary\ -\ 18th\ Edition-apple.xml
" u: u9 R5 s- k q T/ b- for i in *.wav;9 I( L' y' V( D( B. b' O" U
- do
% U' z1 ` y' m% i - ffmpeg -i "$i" -f mp3 "${i}.mp3";4 d4 t3 n0 E* U# o/ H' S* X
- rename 's/.wav.mp3/.mp3/g' "${i}.mp3"7 ?/ l% c7 w7 t1 E
- rm -f "$i" # 如果需要保留原先的wav文件,则注释掉这一行4 {: e# b M6 n# L: L4 B
- done
) _. O4 S* ]& q2 Z. m1 H " u& Z9 T5 ?" i2 Z+ G0 X) n " u& Z9 T5 ?" i2 Z+ G0 X) n
wav5 H+ k+ D1 T7 o, o, o
 R/ x# H$ Y+ C! E& L R/ x# H$ Y+ C! E& L
spx, h! h. Z/ Q5 A
 & E% _0 c8 ]& Z3 V; H & E% _0 c8 ]& Z3 V; H
mp39 ^" i' d; p1 ^3 Q6 d& y3 v
Summary
~7 ]2 q9 b g本文只是做了一个很简单的介绍,如何将第三方词库(Mdic)转换为mac原生词库。时间允许的话我之后会做一个关于修改词典里面css的视频教程。敬请期待!
i# \8 Z* R g7 v |
评分
-
7
查看全部评分
-
|